
Vampir155
-
Публикации
69 -
Зарегистрирован
-
Посещение
Сообщения, опубликованные пользователем Vampir155
-
-
45 минут назад, Chernetskiy сказал:Сейчас не много - счетчик в подвале. Всё никак не доберусь накидать объекты и SEO везде прописать, хотя объекты у меня автоматом выгружаются на полсотни порталов и клиенты звонят.
Я новичок, только начал изучать CMS =)
-
Хорошо. Но как это отделить? Убрать комнатность, ибо в поиске она и так есть (но нужно добавить цифру 5+, а 4+ заменить на 4).
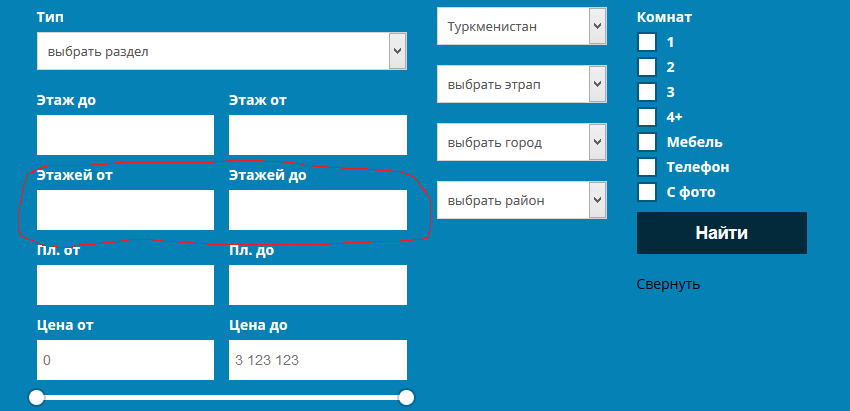
И, не подскажите ли - как убрать или переименовать этажей от и до? (Скрин 2)
45 минут назад, Chernetskiy сказал:Сейчас не много - счетчик в подвале. Всё никак не доберусь накидать объекты и SEO везде прописать, хотя объекты у меня автоматом выгружаются на полсотни порталов и клиенты звонят.
-
Только что, Chernetskiy сказал:Сейчас не много - счетчик в подвале. Всё никак не доберусь накидать объекты и SEO везде прописать, хотя объекты у меня автоматом выгружаются на полсотни порталов и клиенты звонят.
Т.е. основной поток у Вас - оффлайновская реклама?
Данный сайт планируется как независимый от оффлайна, база будет браться из других риелторских агентств и сливаться на сайт. Способ монетизации - реклама и объявлении отдела "VIP". Поэтому - он должен быть максимально добит =)
-
2 минуты назад, Chernetskiy сказал:Да мне эта кнопка и не нужна - сайт агентства. Я эту кнопку заменил на позвонить в Скайп и из верхнего меню выкинул. Добавляют только агенты в ЛК
А что Вы сделали, что у Вас "аренда", например, подсвечивается?
-
1 минуту назад, Chernetskiy сказал:Да мне эта кнопка и не нужна - сайт агентства. Я эту кнопку заменил на позвонить в Скайп и из верхнего меню выкинул. Добавляют только агенты в ЛК
Большое ли у Вас кол-во посещений за месяц?
-
46 минут назад, Chernetskiy сказал:Обычно просят, не видя того, что уже давно придумано. Вы покажите то, что уже есть и предложите упростить под требования клиента. Наверняка его устроит, поскольку с его хотелками это кардинально не расходится. А структура редактируется элементарно, загляните в неё и сами разберетесь.
О, рассмотрел Ваш сайт детально, по факту - это то, что нужно =) Но я не нашел кнопку "предложить объявление", либо "продать"
-
1 час назад, Chernetskiy сказал:В Админке слева - Структура, её и правим.
У вас так и получится, только без кнопок. Есть-ли смысл в меню пихать покомнатно? Если надо, клиент задаст в поиске количество комнат.
В принципе, вам достаточно отредактировать Структуру по своим потребностям.
Меня попросили именно так =) Ну, поможете если что?) И можно ли пример?
-
9 часов назад, Chernetskiy сказал:А чего шаблон пилить? Не проще структуру меню переписать как вам надо, не углубляясь в дебри? Например, как у меня? В Админке слева - Структура, её и правим. Если заморачиваться на отдельные кнопки, то кроме кнопок вам впоследствии придется пол-шаблона переписать
 и возможно подгонять под него функционал CMS, что при первом обновлении слетит
и возможно подгонять под него функционал CMS, что при первом обновлении слетит 
И праздный вопрос, в Туркменистане что считают "Элиткой"? Тадж-махал вроде не там

Но мне и нужны эти кнопки, типа дерево На главной странице

Элитки у нас - элитные квартиры в элитных районах, например - в новом районе в домах элитных - квартиры по 192 квадратных метра
-
8 часов назад, Chernetskiy сказал:Это в админке, меню (клонка) слева Контент->Меню->Правое меню, кликаем на Структура и редактируем верхнее меню.
Я просто писал предыдущий ответ, когда был в пробке за рулем

я уже все решил =) Спасибо!
-
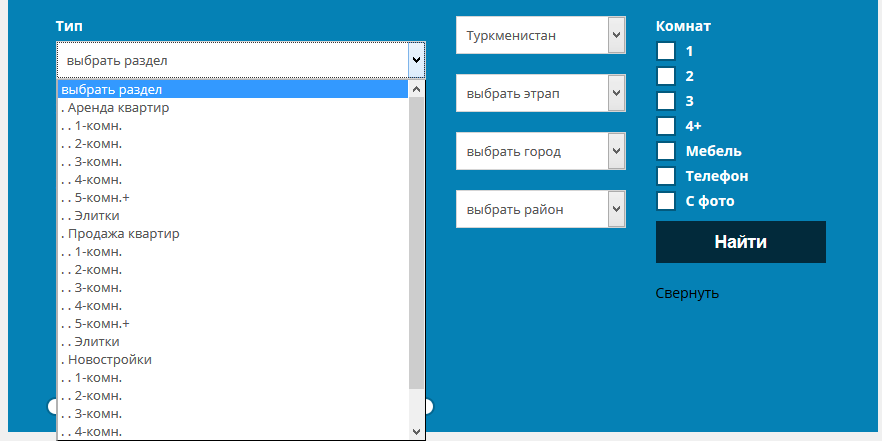
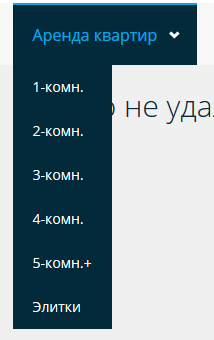
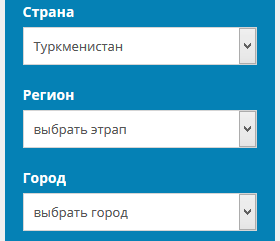
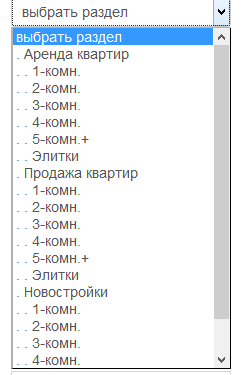
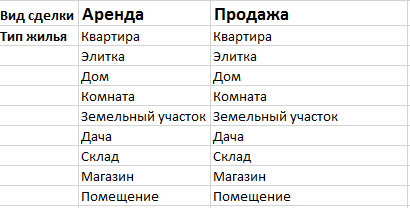
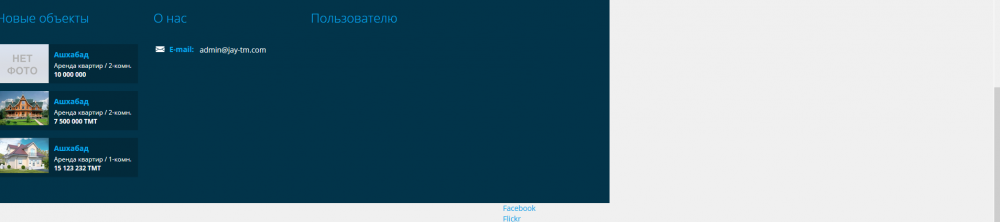
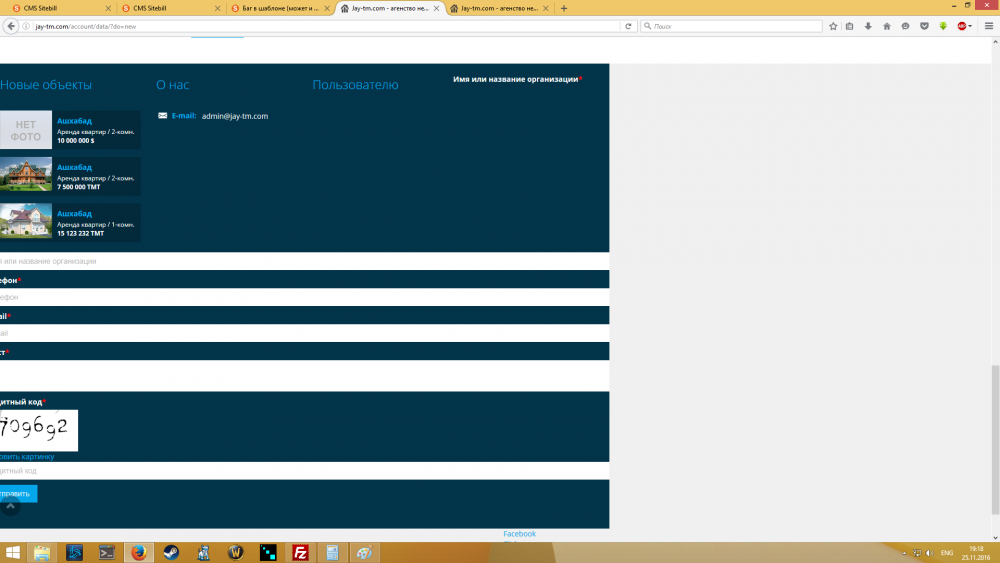
Нужно будет допилить шаблон. Нужно разделить topic_id, сделав так, чтобы в БД, да и в поиске/добавление были 2 кнопки: "Вид сделки", например: "Аренда" и "Продажа". И вторая кнопка, в ней, например: "Квартира", "Элитка" и т.д. Т.е. - это должно выглядеть деревом. (смотрите скрин 1). Выглядить должно, как на скрине 2 в поиске. На странице "продать квартиру" должно выглядеть как на скрине 3, но в 2 кнопки (1-я из них будет с выбором Продажи и Аренды, а 2-я с выбором комнатности). В принципе - логическое дерево должно выглядеть как на скрине 4. Жду предложений =)
-
1 минуту назад, abushyk сказал:Ошиблись в имени переменной. в словарь записали одну метку а в шаблоне поставили другую. исправил. посмотрите в ЛК должен быть уже манат.
О, спасибо огромное. Помогли
-
2 минуты назад, abushyk сказал:фтп есть?
в личку сейчас скину
-
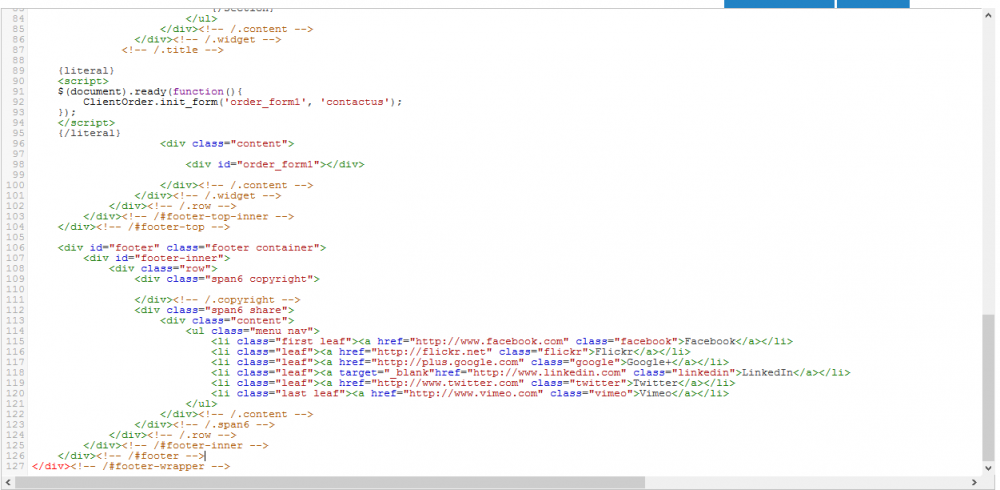
Цитата<div id="footer-wrapper">
<div id="footer-top">
<div id="footer-top-inner" class="container">
<div class="row">
<div class="widget properties span3">
<div class="title">
<h2>{$LT_NEW_OBJECTS}</h2>
</div><!-- /.title --><div class="content">
{foreach from=$new_grid_items item=new_grid_item}<div class="property">
<div class="image">
<a href="{$new_grid_item.href}"></a>
{if $new_grid_item.img != '' }
<img src="{$estate_folder}/img/data/{$new_grid_item.img[0].preview}" class="previewi">
{else}
<img src="{$estate_folder}/template/frontend/realia/img/no_foto_100x74.png" class="previewi">
{/if}</div><!-- /.image -->
<div class="wrapper">
<div class="title">
<h3>
<a href="{$new_grid_item.href}">
{if $new_grid_item.city ne ''} {$new_grid_item.city}{if
$new_grid_item.street ne ''}, {$new_grid_item.street}{if
$new_grid_item.number ne ''}, {$new_grid_item.number}{/if}{/if}
{else} {if $new_grid_item.street ne ''} {$new_grid_item.street}{if
$new_grid_item.number ne ''}, {$new_grid_item.number}{/if} {/if}
{/if}
</a>
</h3>
</div><!-- /.title -->
<div class="location">{$new_grid_item.path}</div><!-- /.location -->
{if $new_grid_item.price_discount > 0}
<div class="price">
{$new_grid_item.price_discount|number_format:0:",":" "} {if $new_grid_item.currency_name != ''}{$new_grid_item.currency_name}{/if}
<div class="price_discount_footer">{$new_grid_item.price|number_format:0:",":" "} {if $new_grid_item.currency_name != ''}{$new_grid_item.currency_name}{/if}</div><!-- /.price -->
</div>
{else}
<div class="price">{$new_grid_item.price|number_format:0:",":" "} {if $new_grid_item.currency_name != ''}{$new_grid_item.currency_name}{/if}</div>
{/if}
</div><!-- /.wrapper -->
</div><!-- /.property -->
{/foreach}</div><!-- /.content -->
</div><!-- /.properties-small --><div class="widget span3">
<div class="title">
<h2>{$LT_ABOUT}</h2>
</div><!-- /.title --><div class="content">
<table class="contact">
<tbody>
<tr>
<th class="email">E-mail:</th>
{if $apps_contact_email != ''}
<td><a href="mailto:{$apps_contact_email}">{$apps_contact_email}</a></td>
{else}
<td><a href="mailto:admin@jay-tm.com">admin@jay-tm.com</a></td>
{/if}
</tr>
</tbody>
</table>
</div><!-- /.content -->
</div><!-- /.widget --><div class="widget span3">
<div class="title">
<h2 class="block-title">{$LT_FOR_USER}</h2>
</div><!-- /.title --><div class="content">
<ul class="menu nav">
{section name=i loop=$for_user_menu}
<li><a href="{$for_user_menu.url}">{$for_user_menu.name}</a></li>
{/section}
</ul>
</div><!-- /.content -->
</div><!-- /.widget -->
<!-- /.title -->
<div class="widget span 3">
</div><!-- /.widget -->
</div><!-- /.row -->
</div><!-- /#footer-top-inner -->
</div><!-- /#footer-top --><div id="footer" class="footer container">
<div id="footer-inner">
<div class="row">
<div class="span6 copyright">
</div><!-- /.copyright -->
<div class="span6 share">
<div class="content">
<ul class="menu nav">
<li class="first leaf"><a href="http://www.facebook.com" class="facebook">Facebook</a></li>
<li class="leaf"><a href="http://flickr.net" class="flickr">Flickr</a></li>
<li class="leaf"><a href="http://plus.google.com" class="google">Google+</a></li>
<li class="leaf"><a target="_blank"href="http://www.linkedin.com" class="linkedin">LinkedIn</a></li>
<li class="leaf"><a href="http://www.twitter.com" class="twitter">Twitter</a></li>
<li class="last leaf"><a href="http://www.vimeo.com" class="vimeo">Vimeo</a></li>
</ul>
</div><!-- /.content -->
</div><!-- /.span6 -->
</div><!-- /.row -->
</div><!-- /#footer-inner -->
</div><!-- /#footer -->
</div><!-- /#footer-wrapper -->Если не сложно - посмотрите код, не могу догнать, где ошибка.
-
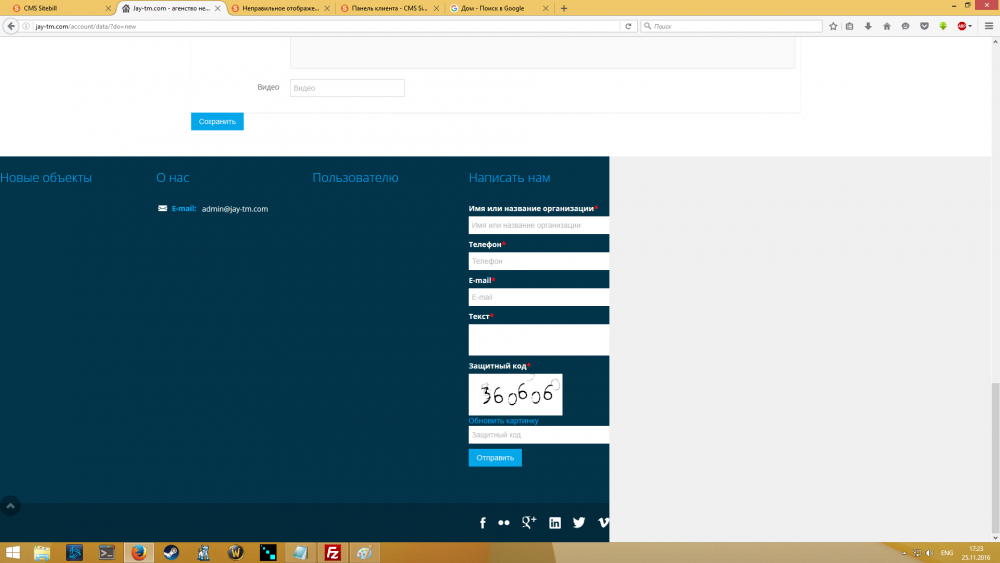
Только что, abushyk сказал:в смысле нет результата? формы нет на странице - то, что и требовалось.
в шапке у вас тоже съеден лишний закрывающий див, потому кнопка и телефон сползлись к лого.
Вся проблема была в том, что съехал низ сайта. Т.е. - он должен быть в сплошную синим, а так - левая часть синяя, правая - нет
-
4 минуты назад, abushyk сказал:<div class="widget span3"> Стирать ОТСЮДА <div class="title"> <h2 class="block-title">{$LT_CONTACTUS}</h2> </div><!-- /.title --> {literal} <script> $(document).ready(function(){ ClientOrder.init_form('order_form1', 'contactus'); }); </script> {/literal} <div class="content"> <div id="order_form1"></div> </div><!-- /.content --> Стирать ДОСЮДА </div><!-- /.widget -->
остается только обертка колонки
Сделал. Результат, вроде, нет.
-
11 минуту назад, abushyk сказал:Я указал крайние оборачивающие теги, а не до первого встреченного </div>
Трите аж до первого встреченного </div><!-- /.content -->
Эм, т.е. - все что выше?
Цитата<div id="footer-wrapper">
<div id="footer-top">
<div id="footer-top-inner" class="container">
<div class="row">
<div class="widget properties span3">
<div class="title">
<h2>{$LT_NEW_OBJECTS}</h2>
</div><!-- /.title --><div class="content">
{foreach from=$new_grid_items item=new_grid_item}<div class="property">
<div class="image">
<a href="{$new_grid_item.href}"></a>
{if $new_grid_item.img != '' }
<img src="{$estate_folder}/img/data/{$new_grid_item.img[0].preview}" class="previewi">
{else}
<img src="{$estate_folder}/template/frontend/realia/img/no_foto_100x74.png" class="previewi">
{/if}</div><!-- /.image -->
<div class="wrapper">
<div class="title">
<h3>
<a href="{$new_grid_item.href}">
{if $new_grid_item.city ne ''} {$new_grid_item.city}{if
$new_grid_item.street ne ''}, {$new_grid_item.street}{if
$new_grid_item.number ne ''}, {$new_grid_item.number}{/if}{/if}
{else} {if $new_grid_item.street ne ''} {$new_grid_item.street}{if
$new_grid_item.number ne ''}, {$new_grid_item.number}{/if} {/if}
{/if}
</a>
</h3>
</div><!-- /.title -->
<div class="location">{$new_grid_item.path}</div><!-- /.location -->
{if $new_grid_item.price_discount > 0}
<div class="price">
{$new_grid_item.price_discount|number_format:0:",":" "} {if $new_grid_item.currency_name != ''}{$new_grid_item.currency_name}{/if}
<div class="price_discount_footer">{$new_grid_item.price|number_format:0:",":" "} {if $new_grid_item.currency_name != ''}{$new_grid_item.currency_name}{/if}</div><!-- /.price -->
</div>
{else}
<div class="price">{$new_grid_item.price|number_format:0:",":" "} {if $new_grid_item.currency_name != ''}{$new_grid_item.currency_name}{/if}</div>
{/if}
</div><!-- /.wrapper -->
</div><!-- /.property -->
{/foreach}</div><!-- /.content -->
-
-
11 минуту назад, abushyk сказал:1. Низ уезжает на всех страницах, кроме главной. Выглядит как незакрытый тег в разметке.
Мультивалютность это хорошо, но поиск с учетом валюты происходит только тогда, когда вы передаете в запросе идешку валюты в которой вы ищете.
Как это реализовать? Кстати, решил поменять валюту в ЛК - в итоге, сделав по инструкции, валюта исчезла =):
Открываем файл /template/frontend/realia/user_menu.tpl
В нем в строке
<li><a href="{$estate_folder}/account/balance/" >{$L_MY_BALANCE} ({$ballance} {$L_RUR_SHORT})</a></li>
$L_RUR_SHORT меняем на $LT_SITE_CUR
После этого открываем
/template/frontend/realia/language/ru/dictionary.ini и в нем добавляем строку
LT_SITE_CUR="грн."То же самое повторяем для остальных файлов типа /template/frontend/realia/language/NN/dictionary.ini при их наличии.
-
-
1)Баг в шаблоне при попытке добавления объявления. Внизу сайта нижний блок глючит.
2)Как скрыть, либо убрать "написать нам"?
3)Где и как добавлять в блоки "пользователю"Ну и напоследок:
Включил мультивалютность, в БД поменял валюты на свои, убрал евро, поставил доллар в качестве курса в 3.5 . При поиске объявлений, он не смотрит на валюту, т.е., если цену поставить в потолок 100 тысяч рублей, то он и цены в 100 тысяч долларов охватит и выставит. Прошу помочь разобраться.
Спасибо.
-
-
2 минуты назад, Chernetskiy сказал:Убрать надпись Сайтбил и поправить контакты в header_contact_add.tpl
Я уже разобрался. Остался только вопрос с ипотекой.
-
2 минуты назад, Chernetskiy сказал:Нет, не то. А посмотрите еще top_fixed_menu.tpl, это по Ипотеке. Или а Настройки-меню...
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container"><ul class="nav">
{section name=i loop=$right_menu}
<li><a href="{$right_menu.url}">{$right_menu.name}</a></li>
{/section}
</ul><div class=" pull-right">
<div class="btn-group">
<a class="btn btn-success btn-small dropdown-toggle" data-toggle="dropdown" href="#">{$smarty.session._lang} <span class="caret"></span></a>
<ul class="dropdown-menu">
{foreach item=ln from=$available_langs key=k} {if
$smarty.session._lang eq $k} {else} {/if}
<li><a href="{$smarty.const.SITEBILL_MAIN_URL}/?_lang={$k}">{$ln}</a></li>
{/foreach}
</ul>
</div>
{if $smarty.session.user_id eq ''}
<div class="btn-group">
<a class="btn btn-small" data-toggle="modal" data-target="#prettyLogin">{$L_LOGIN_BUTTON}</a>
</div>
{else} {if isset($user_menu)}{$user_menu}{/if}
<div class="btn-group">
<a class="btn btn-primary btn-small" data-toggle="modal" href="{$estate_folder}/logout/">{$L_LOGOUT_BUTTON}</a>
</div>
{/if}
</div>
</div>
</div>
</div> -
2 минуты назад, Chernetskiy сказал:Оформить ипотеку убираем из шаблона по моему в user menu.tpl
Так. Нашел еще элемент, который нужно убрать. Надпись CMS Sitebill. Прошу подсказать что и куда.














Разделение Типа объявления и комнатности
в Фриланс
Опубликовано: · Report reply
Но как это будет выглядеть при подаче объявления (а объявления будут предлагать пользователи)? Откуда будет с поиска браться значение "кол-во этажей"?