-
Публикации
56 -
Зарегистрирован
-
Посещение
Сообщения, опубликованные пользователем ImobilPalace
-
-
6 минут назад, TopRaN сказал:Ссылка у вас полностью кликабельна, с телефона все работает. Просто по указанному адресу она переправляет у вас на Viber. Обычный браузер этого не понимает.
и добавьте на класс
.sticky { position: fixed; top: 0; z-index: 1000; }добавил ваще исправленияя и заработало спс...последнии вопрос как спусть иконку немно ниже
-
2 минуты назад, TopRaN сказал:Ссылка у вас полностью кликабельна, с телефона все работает. Просто по указанному адресу она переправляет у вас на Viber. Обычный браузер этого не понимает.
и добавьте на класс
она сейчас кликабельна просто по тому что я ее вставил <a class="sticky" href="viber://add?number=Телефон"><img src="/template/frontend/realia/img/viber.png" style="width:44px;height:44px;"></a> вот так без прикрепленияя stiky
-
как же быть?
-
imobilpalace.md
-
22 часа назад, TopRaN сказал:Значит по такому пути у вас нет данной картинки. положите ее сюда
/template/frontend/имя шаблона/img/Вопрос с картинкой решился теперь она подтягивается всё нормально .Но как только вставляю
<style> .sticky { position: fixed; top: 0; } .header { width: 100%; background: #F6D565; padding: 25px 0; } </style>картинка перестаёт быть кликабельной -
если убрать
<style> .sticky { position: fixed; top: 0; } .header { width: 100%; background: #F6D565; padding: 25px 0; } </style>ссылка работает но фото всё равно не подтягивает -
2 минуты назад, TopRaN сказал:<a class="sticky" href="viber://add?number=Номер телефона"><img src="{$estate_folder}/template/frontend/{$current_theme_name}/img/viber.png" style="width:128px;height:128px;"></a>
не помогло окно скажем так стоит фиксировано и при прокрутке всё норм но не подтягивает иконку и не запускает ссылку
-
не разместил это в фрилансе так как это временное решение...скоро должны получить паблик аккаунт и это будет решено через спец. сервис
-
1 минуту назад, ImobilPalace сказал:что-то вроде получилось только не подтянуло картинку почемуто
-
3 минуты назад, TopRaN сказал:<style> .sticky { position: fixed; top: 0; } .header { width: 100%; background: #F6D565; padding: 25px 0; } </style><a class="sticky" href="viber://add?number=Номер телефона"><img src="public_html/img/viber.png" style="width:128px;height:128px;"></a>что-то вроде получилось только не подтянуло картинку почемуто
-
вот мой main.tpl
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> {include file="header.tpl"} <!-- WhatsHelp.io widget --> <script type="text/javascript"> (function () { var options = { facebook: "795576193940829", // Facebook page ID call: "060-41-41-61", // Call phone number company_logo_url: "//scontent.xx.fbcdn.net/v/t1.0-1/p80x80/20525767_870168563148258_2421873182811159733_n.png?oh=514f3829b48aa8bc0a048e23e701450b&oe=5A2DAB09", // URL of company logo (png, jpg, gif) greeting_message: "Здравствуйте! Отправьте нам сообщение через любой из мессенджеров.", // Text of greeting message call_to_action: "Напишите нам", // Call to action button_color: "#129BF4", // Color of button position: "right", // Position may be 'right' or 'left' order: "facebook,call" // Order of buttons }; var proto = document.location.protocol, host = "whatshelp.io", url = proto + "//static." + host; var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js'; s.onload = function () { WhWidgetSendButton.init(host, proto, options); }; var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x); })(); </script> <!-- /WhatsHelp.io widget --> <body> {if $smarty.session.user_id eq ''} {include file="login_register.tpl"} {/if} <div id="wrapper-outer" > <div id="wrapper"> <div id="wrapper-inner"> <!-- BREADCRUMB --> <div class="breadcrumb-wrapper"> <div class="container"> <div class="row"> <div class="span12"> <ul class="breadcrumb pull-left"> <li><a href="{$estate_folder}/">{$L_HOME}</a></li> {section name=i loop=$right_menu} <li><a href="{$right_menu.url}">{$right_menu.name}</a></li> {/section} <li><a href="{$estate_folder}/myfavorites/">{$L_TABS_FAVORITES} (<span id="favorites_count">{(int)$smarty.session.favorites|count}</span>)</a></li> </ul><!-- /.breadcrumb --> <div class="account pull-right"> <ul class="nav nav-pills"> {if $smarty.session.user_id eq ''} <li><a href="#" data-toggle="modal" data-target="#prettyLogin">{$L_LOGIN_BUTTON}</a></li> <li><a href="#" data-toggle="modal" data-target="#prettyLogin">{$L_AUTH_REGISTRATION}</a></li> {else} {if isset($user_menu)}{$user_menu}{/if} <li><a href="{$estate_folder}/logout/" >{$L_LOGOUT_BUTTON}</a></li> {/if} </ul> </div> </div><!-- /.span12 --> </div><!-- /.row --> </div><!-- /.container --> </div><!-- /.breadcrumb-wrapper --> {include file='header_contact_add.tpl'} <!-- NAVIGATION --> <div id="navigation"> <div class="container"> <div class="navigation-wrapper"> <div class="navigation clearfix-normal"> {$navmenu} <div class="language-switcher"> {foreach item=ln from=$available_langs key=k} {if $smarty.session._lang eq $k} <div class="current"><a href="#" lang="en"><img src="{$estate_folder}/template/frontend/{$current_theme_name}/img/flags/{$k}.png"> {$ln}</a></div><!-- /.current --> {/if} {/foreach} <div class="options"> <ul> {foreach item=ln from=$available_langs key=k} {if $smarty.session._lang eq $k} {else} {/if} <li><a href="{$smarty.const.SITEBILL_MAIN_URL}/?_lang={$k}"><img src="{$estate_folder}/template/frontend/{$current_theme_name}/img/flags/{$k}.png"></a></li> {/foreach} </ul> </div><!-- /.options --> </div><!-- /.language-switcher --> {if $live_search_on==1} <div class="site-search">Быстрый поиск{$apps_search_block}</div> {/if} </div><!-- /.navigation --> </div><!-- /.navigation-wrapper --> </div><!-- /.container --> </div><!-- /.navigation --> <!-- CONTENT --> <div id="content"> {if $REQUEST_URI=='/glavnaya1'} {include file='glavnaya1.tpl'} {elseif $REQUEST_URI=='/vibor-tarifa'} {include file='tariff_select.tpl'} {else} {if $_layout != ''} {include file=$_layout} {else} {include file='layout_basic.tpl'} {/if} {if $REQUESTURIPATH == '' } <div class="bottom-wrapper"> <div class="bottom container"> <div class="bottom-inner row"> <div class="item span4"> <div class="address decoration"></div> <h2><a>{$LT_ADD_YOUR_OWN}</a></h2> <p>{$LT_ADD_YOUR_OWN_DESC}</p> <a href="{$estate_folder}/add/" class="btn btn-primary">{$LT_VIEW_DETAILS}</a> </div><!-- /.item --> <div class="item span4"> <div class="gps decoration"></div> <h2><a>{$LT_RENT_FLAT}</a></h2> <p>{$LT_RENT_FLAT_DESC}</p> <a href="{$estate_folder}/getrent/" class="btn btn-primary">{$LT_VIEW_DETAILS}</a> </div><!-- /.item --> <div class="item span4"> <div class="key decoration"></div> <h2><a>{$LT_MORTGAGES}</a></h2> <p>{$LT_MORTGAGES_DESC}</p> <a href="{$estate_folder}/ipotekaorder/" class="btn btn-primary">{$LT_VIEW_DETAILS}</a> </div><!-- /.item --> </div><!-- /.bottom-inner --> </div><!-- /.bottom --> </div><!-- /.bottom-wrapper --> {/if} {/if} </div><!-- /#content --> </div><!-- /#wrapper-inner --> {include file="footer.tpl"} </div><!-- /#wrapper --> </div><!-- /#wrapper-outer --> <a href="#" class="scrollup">{$LT_SCROLLUP}</a> {include file="goto-quickid.tpl"} {$dashboard} {$messenger_widget} </body> </html>
не подскажите точнее что куда писать?))
-
Только что, TopRaN сказал:перед закрывающимся тегом body и присвоить ей свойство absolute, далее путем top, left, bottom, right выровнять в нужное вам место. Не забываем указывать слой через z-index
какбудто на китайском сказано ...))) я в этом абсолютно не шарю
-
также как у siltbill стоит от битрикс http://prntscr.com/g967ye только на вайбер с помощью кода указаного мной
-
2 минуты назад, TopRaN сказал:Не совсем понял вопроса. Нужно сделать как :
1. Появляется картинка после прокрутки сайта?
2. Картинка находится постоянно, но прилипает к блоку и отлипает когда достигает (прокруткой другого блока, находящегося ниже)?
3. Картинка постоянно находится на виду и закреплена в определенной области?
3й вариант
-
41 минуту назад, rumantic сказал:я чёт так и не понял как в итоге должен выглядеть код?
<style> .sticky { position: fixed; top: 0; } .header { width: 100%; background: #F6D565; padding: 25px 0; } </style><a href="viber://add?number=Номер телефона"><img src="public_html/img/viber.png" style="width:128px;height:128px;"></a>
<div class="header"></div> <script> var header = document.querySelector('.header'); var origOffsetY = header.offsetTop; function onScroll(e) { window.scrollY >= origOffsetY ? header.classList.add('sticky') : header.classList.remove('sticky'); } document.addEventListener('scroll', onScroll); </script>Както так? -
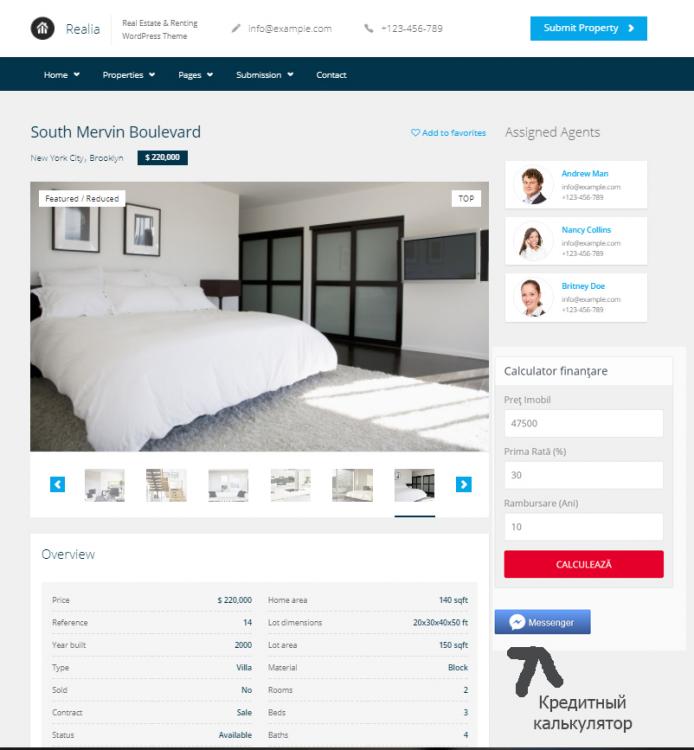
Итак задача сделать виджет для Viber типа такого как на картинке используя следующий код
<a href="viber://add?number=Номер телефона"><img src="public_html/img/viber.png" style="width:128px;height:128px;"></a>
вопрос в том куда вставить этот код чтоб он не был статичным а двигался при прокрутке сайта шаблон Realia -
1 минуту назад, doma сказал:ну отчасти правильный подход, предположим он себя в вашей ситуации оправдывает. но посмотрите глазами своего клиента. предположим вы не продаете а наоборот ищите квартиру. сами кликнули и попали на объект который продан -там есть типа еще квартиры -переходите туда -там тоже продана, еще в одну и там тоже продана -как вы поступите? закроете сайт и уйдете :))
ваша стратегия может себя и оправдывает на каком то этапе, но это наверное будет правильно когда у вас 0,5-1% таких объявлений, так как если у вас на сайте 100 объявлений а 50 шт из них уже продана -то тут обратный эффект.
Представьте ситуацию из жизни когда вы заходите в кафе -открываете меню -а там 10 блюд, вы говорите хочу борщ а вам говорят его нет, ну ладно давайте голубцы, а их тоже нет, но можете попробовать окрошку (зимой), а вы говорите ну ок курочку, а вам снова ее уже нет. попробуйте морковный суп и так далее :))
Вы вправе сами решать что и как вам делать и как вы видите ситуацию -но мы выразили свое мнение -выбор за вами. Кто то нас поддерживает? :))Мы только недавно открылись буду ОООЧЧЧЕЕНЬ рад если у меня будет такая конверсия 50 из 100 или хотябы 30 из 100 ...но на данном этапе это именно то решение которое нам нужно
-
В 09.08.2017 в 09:09, TopRaN сказал:Да, можно. В таблице data добавляете чекбокс. В шаблоне, в нужных вам местах, пишите условие показа если чекбокс отмечен. На самой странице объекта прописывает условия скрытия данного чекбокса из общего списка параметров и вывод его в другой области.
если можно более подробную инструкцию(для чайника который не смыслит в программирование и создание сайтов ).Заранее благодарю.
P.S.: Шаблон Realia -
В 09.08.2017 в 10:01, doma сказал:А для чего нужен на сайте уже проданный объект? если он продан то не проще ли его сразу удалить? в Чем логика?
Это все равно что в магазине держать ценник например "Телевизор сони" цена 19990 а потом маркером написано -уже продан.
Если вы как админ хотите ставить "уже продан" надо определиться для чего это нужно, если как риэлтор или продавец -проще сразу удалить.
Если вы не собиратель красивых картинок -за хостинг и место тоже нужно платить. Для чего вам это? Так как например у вас на сайте 100 объявлений из них 90 уже проданы? Для чего столько ненужного?Данные объекты висят на многих сайтах люди переходят по ссылкам на данные квартиры и попадают к нам на сайт...и звонят ...мы видим что квартира продана(только после чего ширстим базу...а это лишнее тело движения ...так человек увидит что продано но рядом увидит похожие квартиры из нашего портфолио) ...но получаем горячего клиента с деньгами на руках. А удалив просто ссылку человек кликнет и получит 404 что не есть хорошо.
-
-
1 час назад, Chernetskiy сказал:Так чего сразу не поставить Wordpress и установить шаблон Realia для Wordpress? Будет проще и дешевле. В шаблоне уже есть неплохой функционал и если основной уклон у вас в зарубежку, то в принципе вам этого варианта будет достаточно.
WP не так удобен как местный движок мне всего-то надо изменить форму поиска и добавить ипотечный калькулятор в шаблон в остальном все устраивает...главная беда в том что сам я скажем так новичок в этом деле ... а местных трудно ,,поймать'' для того чтоб даже на платной основе внести данные изменения в шаблон
-
1 час назад, Chernetskiy сказал:Так чего сразу не поставить Wordpress и установить шаблон Realia для Wordpress? Будет проще и дешевле. В шаблоне уже есть неплохой функционал и если основной уклон у вас в зарубежку, то в принципе вам этого варианта будет достаточно.
WP не так удобен как местный движок
-
-
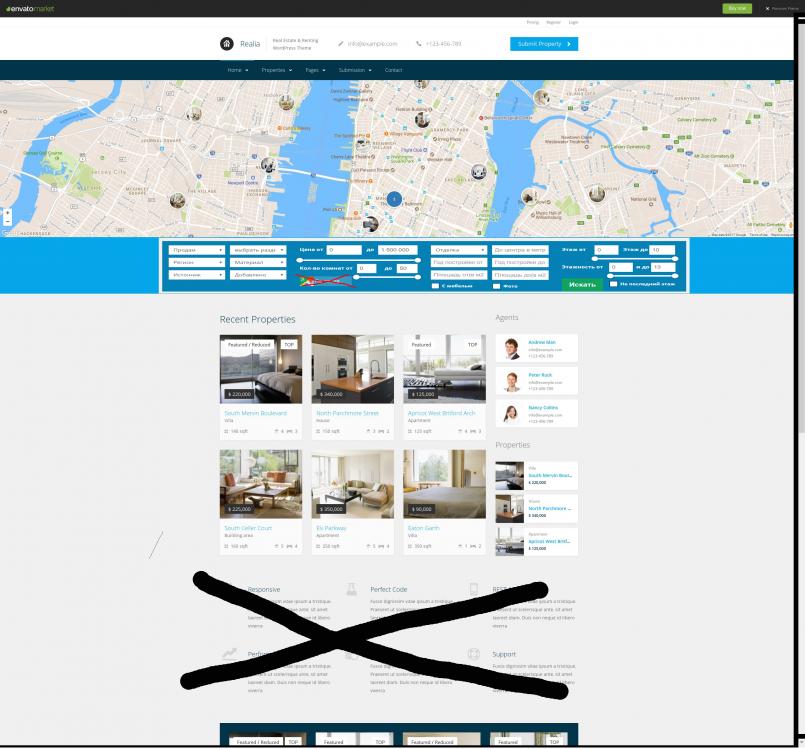
Помогите переделать стандартный шаблон Realia ---нужно чтоб выглядело так http://preview.themeforest.net/item/realia-responsive-real-estate-wordpress-theme/full_screen_preview/4789838?ref=kern8&clickthrough_id=1054899612&redirect_back=true только может карту чуть по меньше размером







Помогите решить проблему
в Приложения, модули, настройки
Опубликовано: · Report reply
Всё получилось ОГРОМНОЕ спасибо ))