-
Публикации
56 -
Зарегистрирован
-
Посещение
Сообщения, опубликованные пользователем ImobilPalace
-
-
1 минуту назад, rumantic сказал:Настроек для скролла пока там нет, все наоборот хотели выключить этот скролл и поэтому мы его пока вообще не предусмотрели.
В новых версиях добавим выбор опции скролла.
окей будем ждать
-
9 минут назад, rumantic сказал:Там же где это делали
огроооомное спасибо, 100 плюсов в карму)) подскажите плиз еще как разрешить масштабирование скролом я вообще ваше фото повешу вместо портрета президента )
-
-
в каком файле что менять?
-
13 минуты назад, TopRaN сказал:А дальше с помощью css выстраивайте высоту и ширину.
9 минут назад, ImobilPalace сказал:если не сложно помогите мне до чайника еще далеко ...можно сказать я кипятильник)
не бросайте меня с такой картой ))
-
если не сложно помогите мне до чайника еще далеко ...можно сказать я кипятильник)
-
4 минуты назад, TopRaN сказал:{if 1==0}, опечатался, поправил предыдущий пост.
http://prntscr.com/fp4jh2 уже лучще)) imobilpalace
-
4 минуты назад, TopRaN сказал:файл layout.tpl
ищем содержимое
<div class="row"> {include file="map.tpl"} </div>
меняем на это
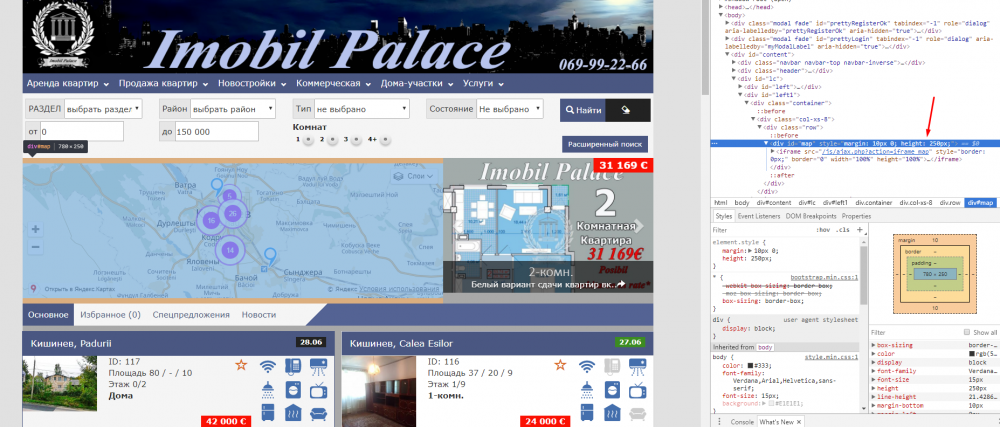
<div class="row"> {if 1=0} {*include file="map.tpl"*} {/if} <div id="map" style="margin: 10px 0;"> <iframe src="{$estate_folder}/js/ajax.php?action=iframe_map" style="border: 0px;" border="0" width="100%" height="100%"></iframe> </div> </div>
-
-
9 минут назад, TopRaN сказал:Для начала, какой у вас шаблон?
domikus
-
6 минут назад, rumantic сказал:В шаблоне realty_grid.tpl заменить старый код вывода карты на этот:
<div id="map" style="margin: 10px 0;"> <iframe src="{$estate_folder}/js/ajax.php?action=iframe_map" style="border: 0px;" border="0" width="100%" height="100%"></iframe> </div>
у меня тут вообще с map нет ничего
{literal} <script type="text/javascript"> $(document).ready(function(){ $('.tooltipe_block').popover({trigger: 'hover',placement: "left",delay: { show: 500, hide: 100 }}); }); jQuery(document).ready(function(){ jQuery('a.spoiler-head').click(function(){ jQuery(this).next().toggle(200); return false; }); }); </script> {/literal} {if $smarty.session.user_id>'0' && $smarty.session.current_user_group_name eq "admin"} {literal} <script type="text/javascript"> $(document).ready(function(){ $('.go_up').click(function(){ var id=$(this).attr('alt'); var ajaxdiv=$(this).parents('.t_i_i').eq(0); $.getJSON(estate_folder+'/js/ajax.php?action=go_up&id='+id,{},function(data){ if(data.response.body!=''){ ajaxdiv.find('.ajaxrow').animate({height: "hide"}, 0).animate({ opacity: 'toggle' }, { duration: 1000, specialEasing: { opacity: 'linear' } }); ajaxdiv.parents('.rowpanel').eq(0).find('div.t_i_i').eq(0).before(ajaxdiv); $('html,body').animate({scrollTop: $(ajaxdiv).offset().top},'slow'); } }); }); }); </script> {/literal} {/if} <div class="rowpanel"> {$rand1={"1"|mt_rand:{$grid_items|@count}}}{section name=i loop=$grid_items} {if $smarty.section.i.iteration==$rand1} <div class="col-xs-6 t_i_i slider"> <div class="row"> {include file="hot.tpl"} </div> </div> {/if} <div class="col-xs-6 t_i_i{if $grid_items[i].hot==1}{if $smarty.section.i.index is even} t_i_opayed{else} t_i_payed{/if}{/if}{if $grid_items[i].bold_status==1} grid_thumbs_bold{/if}{if $grid_items[i].premium_status==1} grid_thumbs_premium{/if}"> <div class="row ajaxrow"> <div class="{if $grid_items[i].hot==1} panel panel-primary{else} panel panel-default{/if}" style="position:relative;overflow:hidden"> <div class="panel-heading"> <div class="t_i_h3"> <a href="{$grid_items[i].href}" title="{$grid_items[i].city}, {$grid_items[i].type_sh}"> {if $grid_items[i].city ne ''} {$grid_items[i].city}{if $grid_items[i].street ne ''}, {$grid_items[i].street}{if $grid_items[i].number ne ''}, {$grid_items[i].number}{/if}{/if} {else} {if $grid_items[i].street ne ''} {$grid_items[i].street}{if $grid_items[i].number ne ''}, {$grid_items[i].number}{/if} {/if} {/if} </a> {if $grid_items[i].hot==1}<span class="label label-default pull-right">{$grid_items[i].date}</span>{else}<span class="label label-success pull-right">{$grid_items[i].date}</span>{/if} </div> </div> <div class="panel-body"> <div class="col-xs-3"> <div class="row"> {if $grid_items[i].img != '' } <div class="t_i_photo t_i_photo_s"> <a class='bigview my-colorbox' href="{$estate_folder}/img/data/{$grid_items[i].img[0].normal}" title="{$grid_items[i].city}/{$grid_items[i].street}/{$grid_items[i].price|number_format:0:",":" "} {if $grid_items[i].currency_name != ''}{$grid_items[i].currency_name}{/if}" rel="gal{$grid_items[i].id}"><i class='glyphicon glyphicon-picture'></i>{$grid_items[i].img|@count}</a> <a href="{if $grid_items[i].url!=''}{$grid_items[i].url}{else}{$grid_items[i].href}{/if}" title="{$grid_items[i].city}/{$grid_items[i].district}/{$grid_items[i].street}"> <img src="{$estate_folder}/img/data/{$grid_items[i].img[0].preview}" alt="{$grid_items[i].city}/{$grid_items[i].street}/{$grid_items[i].price|number_format:0:",":" "} {if $grid_items[i].currency_name != ''}{$grid_items[i].currency_name}{/if}" width="138"/> </a> {section name=l start=1 loop=$grid_items[i].img} <a class="my-colorbox" style="display:none" href="{$estate_folder}/img/data/{$grid_items[i].img[l].normal}" title="{$grid_items[i].city}/{$grid_items[i].street}/{$grid_items[i].price|number_format:0:",":" "} {if $grid_items[i].currency_name != ''}{$grid_items[i].currency_name}{/if}" rel="gal{$grid_items[i].id}"></a> {/section} </div> {else} <div class="t_i_photo t_i_photo_s"> <a href="{if $grid_items[i].url!=''}{$grid_items[i].url}{else}{$grid_items[i].href}{/if}" title="{$grid_items[i].city}/{$grid_items[i].district}/{$grid_items[i].street}"> <img src="{$estate_folder}/template/frontend/domikus/img/nophoto138.png" alt="{$grid_items[i].city}/{$grid_items[i].district}/{$grid_items[i].street}" width="138"/> </a> </div> {/if} </div> </div> <div class="col-xs-6"> <div class="t_i_title"> <p> <span>ID: {$grid_items[i].id}</span> </p> <!--p> <span>Телефон: {if isset($grid_items[i]._user_info.phone) && $grid_items[i]._user_info.phone!=''}{$grid_items[i]._user_info.phone}{/if} {if $grid_items[i].phone!=''}{$grid_items[i].phone}{/if}</span> </p--> <p> <span>Площадь {if $grid_items[i].square_all ne ''}{$grid_items[i].square_all}{else}-{/if} / {if $grid_items[i].square_live ne ''}{$grid_items[i].square_live}{else}-{/if} / {if $grid_items[i].square_kitchen ne ''}{$grid_items[i].square_kitchen}{else}-{/if}</span> </p> <p> <span>Этаж {$grid_items[i].floor}/{$grid_items[i].floor_count}</span> </p> {if $grid_items[i].metro!=''} <p class="listitemmetro"> <span>{$grid_items[i].metro}</span> </p> {/if} <div class="t_i_data"> <p class="t_i_c"> <span>{$grid_items[i].type_sh}</span> </p> </div> </div> <span class="listitemprice label label-warning">{$grid_items[i].price|number_format:0:",":" "} {if $grid_items[i].currency_name != ''}{$grid_items[i].currency_name}{/if}</span> <div class="favblock"> {if isset($smarty.session.favorites)} {if in_array($grid_items[i].id,$smarty.session.favorites)} <a class="remove_from_favorites" class="tooltipe_block" alt="{$grid_items[i].id}" title="{$L_DELETEFROMFAVORITES}" href="#remove_from_favorites"></a> {else} <a class="add_to_favorites" class="tooltipe_block" alt="{$grid_items[i].id}" title="{$L_ADDTOFAVORITES}" href="#add_to_favorites"></a> {/if} {/if} </div> </div> <div class="col-xs-3"> <div class="row"> <div class="additional_grid"> {if $grid_items[i].internet[value] != '0'}<img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_internet.png" data-content="Интернет"/>{else} <img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_internet_not.png" data-content="Интернет"/>{/if} {if $grid_items[i].is_telephone[value] != '0'}<img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_phone.png" data-content="Телефон"/>{else}<img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_phone_not.png" data-content="Телефон"/>{/if} {if $grid_items[i].airconditioner[value] != '0'}<img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_airconditioner.png" data-content="Кондиционер"/>{else}<img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_airconditioner_not.png" data-content="Кондиционер"/>{/if} {if $grid_items[i].boiler[value] != '0'}<img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_boiler.png" data-content="Бойлер"/>{else}<img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_boiler_not.png" data-content="Бойлер"/>{/if} {if $grid_items[i].washingmachine[value] != '0'}<img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_washingmachine.png" data-content="Стиральная машина"/>{else}<img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_washingmachine_not.png" data-content="Стиральная машина"/>{/if} {if $grid_items[i].tv[value] != '0'}<img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_tv.png" data-content="Телевизор"/>{else}<img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_tv_not.png" data-content="Телевизор"/>{/if} {if $grid_items[i].refrigerator[value] != '0'}<img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_refrigerator.png" data-content="Холодильник"/>{else}<img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_refrigerator_not.png" data-content="Холодильник"/>{/if} {if $grid_items[i].heating[value] != '0'}<img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_heating.png" data-content="Автономное отопление"/>{else}<img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_heating_not.png" data-content="Автономное отопление"/>{/if} {if $grid_items[i].furniture[value] != '0'}<img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_furniture.png" data-content="Мебель"/>{else}<img class="tooltipe_block" src="{$estate_folder}/template/frontend/domikus/img/features/sm_furniture_not.png" data-content="Мебель"/>{/if} </div> </div> </div> </div> <div class="panel-footer"> <div class="row"> <div class="col-xs-12"> <div class="t_i_desc"> {$grid_items[i].text|strip_tags|truncate:200} </div> </div> </div> </div> {if $smarty.session.user_id>'0' && $smarty.session.user_id==$grid_items[i].user_id} <div style="position:absolute;bottom:0;left:0"> {if $show_upper == 'true'}<a class="btn btn-xs btn-info"><i class="glyphicon glyphicon-circle-arrow-up"></i></a>{/if} <a class="btn btn-xs btn-primary" href="{$estate_folder_control}/account/data/?do=edit&id={$grid_items[i].id}"><i class="glyphicon glyphicon-pencil"></i></a> {if $grid_items[i].desc_1 != ''}<a class="btn btn-xs btn-warning spoiler-head"><i class="glyphicon glyphicon-eye-open"></i></a> <div class="spoiler-body"> {$grid_items[i].desc_1} </div> {/if} </div> <div style="position:absolute;bottom:0;right:0"> {if $smarty.session.current_user_group_name eq "admin"} <a class="btn-sm btn-info go_up" alt="{$grid_items[i].id}" href="#grow_up"><i class="glyphicon glyphicon-circle-arrow-up"></i></a> {/if} <a class="btn btn-xs btn-danger" onclick="return confirm('{$L_MESSAGE_REALLY_WANT_DELETE}');" href="{$estate_folder_control}/account/data/?do=delete&id={$grid_items[i].id}"><i class="glyphicon glyphicon-remove"></i></a> </div> {elseif $smarty.session.user_id>'0' && $smarty.session.current_user_group_name eq "admin"} <i class="glyphicon glyphicon-eye-open"></i> {$grid_items[i].desc_1} {if $grid_items[i].desc_1 != ''} <div style="position:absolute;bottom:0;left:0"> <a class="btn btn-xs btn-warning spoiler-head"><i class="glyphicon glyphicon-eye-open"></i></a> <div class="spoiler-body"> {$grid_items[i].desc_1} </div> </div> {/if} <div style="position:absolute;bottom:0;right:0"> <a class="btn-sm btn-info go_up" alt="{$grid_items[i].id}" href="#grow_up"><i class="glyphicon glyphicon-circle-arrow-up"></i></a> </div> {/if} </div> </div> </div> {if $smarty.section.i.iteration==10} {/if} {/section} </div> {if $pager != ''} <div class="pager"> {$pager} </div> {/if}
-
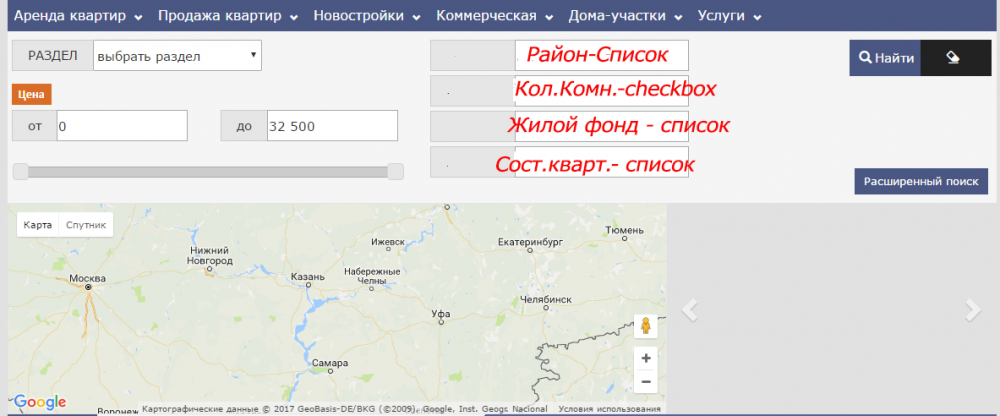
2 минуты назад, rumantic сказал:Подключите новый тип карты
если можно более детально как ее подключить и куда вставить код
-
Добрый день,
Итак , внимание знатоки на данный момент у меня метки на карте глядят так
http://prntscr.com/fp3ifk хаос полный(( т.е из-за кучности выглядит прям ужасно .
а хочется чтоб было вот так http://prntscr.com/fp3jbk -
9 минут назад, abushyk сказал:Кеш очистили? Какой браузер?
осознал свою ошибку))) спс за помощь
-
7 минут назад, abushyk сказал:файл /template/frontend/domikus/style.min.css в конце.
http://prntscr.com/fmfq7x не помогло
-
3 минуты назад, abushyk сказал:можете дать ссылочку на сайт? на шаблоне у себя я смотрю, то фотки запирает от вываливания вниз.
Это у вас скрин с наладонника? Изначально у домикуса вроде не было адаптации под не-десктопы.
imobilpalace.md
-
11 минуту назад, rumantic сказал:В админке в настройках - вкладка Общие.
все решилось спасибо остался 1й вопрос с фотографиями
-
2 минуты назад, rumantic сказал:Не публиковать объявления из ЛК без премодерации (moderate_first)
подскажите пожалуйста где это включить
-
-
Итак вопрос номер 1:
http://prntscr.com/fmes31 почему так происходит и как это исправить?
вопрос номер 2:
создал группу Агент в которую входят скажем так ,,стажеры''
мне надо сделать так чтоб они могли подавать объявления но чтоб объявления не было опубликовано пока его не утвердит админ. как это сделать? то есть это тоже риэлтор но без права публикации без проверки.
и вопрос номер 3:есть у нас при подаче объявления такая строка http://prntscr.com/fmevf3 тип жилого фонда . но почему то после сохранения он не сохраняется т.е при вводе поиска по фильтру допустим жилой фонд:вторичный не выдаёт не 1го объявления
-
1 минуту назад, TopRaN сказал:Как раз ваш вопрос не входит в рамки настройка. Т.к. вы вносите дополнение в систему под ваши нужды. Базовые настройки уже присутствуют. Если бы что-то не работало, после покупки, или работало не правильно, то в этом случае конечно бы помогли исправить недочеты.
кинул запрос в скайп
-
2 минуты назад, TopRaN сказал:так я готов реализовать вам данное задание, на финансовой основе.
цена вопроса?я просто думал что покупка шаблона и хостинга у вас включает и помощь в настройках ), логика мне подсказывает что дело тут пустяковое по этому цена должна быть адекватной))
-
6 минут назад, TopRaN сказал:Пишите в соответствующий раздел, Возможно там вам помогут.
так про формы поиска вроде сюда
-





Помогите решить проблему
в Шаблоны
Опубликовано: · Report reply
Шаблон Domikus нужно поменять местами