-
Публикации
600 -
Зарегистрирован
-
Посещение
-
Days Won
16
Сообщения, опубликованные пользователем banzai72
-
-
Посоветуйте пожалуйста, что лучше прописать, что бы отключить чекбоксом показ объявлений определенной группы ?
К примеру кодом :
<input style="float:left;" class="checkbox" type="checkbox" name="group_id" value="18" /><label class="ch"><strong><font color="#B22222">ТОЛЬКО ГРУППА 18</font></strong></label>
мы при нажатии на чекбокс в фильтре поиска находим только объявления пользователей группы 18
А как лучше прописать, что бы при нажатии на чекбокс в фильтре мы находили все объявления кроме пользователя группы 18 ?
-
13 часа назад, Chernetskiy сказал:Может прописать какую-то заглушку, чтобы вместо закрытого объявления прямо в лоб сообщалось "Объявление скрыто от не зарегистрированных пользователей!" или "Объявление скрыто! Для просмотра зарегистрируйтесь (ссылкой) на сайте!"
Так сказать - призыв к действию!

ИГОРЬ, СПАСИБО.
Вы натолкнули меня на мысль и я переработал и сетку объявлений и карточку объекта
Теперь объявления от собственника служат на благо агентства с ещё большей пользой. они есть в сетке и открывается их карточка. Но для сотрудника это одна информация а для клиента другая.
Для клиента теперь это объявление выглядит как объявление от агентства с исправленным описанием и формай оставить контакт.
А агенты видят описание собственника с его контактами
СПАСИБО ЗА ИДЕЮ!

-
10 часов назад, Chernetskiy сказал:Может прописать какую-то заглушку, чтобы вместо закрытого объявления прямо в лоб сообщалось "Объявление скрыто от не зарегистрированных пользователей!" или "Объявление скрыто! Для просмотра зарегистрируйтесь (ссылкой) на сайте!"
Так сказать - призыв к действию!

Нет. Не зарегистрированные пользователи вообще не должны знать про существование этих объявлений. Они же не сотрудники
Может быть как то возможно как то не скрывать эти объявления в сетке вот этим кодом
{if $smarty.session.user_id eq ''}
{else}{/if}
а запретить вывод этих объявлений каким то другим кодом?
-
55 минут назад, Realtor сказал:Вроде такая бесконечная как на ФБ была. Придёте на форуме Дмитрий о ней писал
ХОРОШО БЫ
-
Может быть можно как то убрать кнопки страниц и сделать подгрузку контента при прокрутке страницы?
Бесконечная прокрутка вместо разбивки на страницы
-
Скрытие объявлений пользователя № 46 от не зарегистрированных.
У нас под 46 пользователем собственники (грузятся на сайт по фиду). В карточке объекта то у нас давно всё закрыто от не нужных глаз. Мы попытались сделать так, что бы объявления пользователя 46 были скрыты от не зарегистрированных пользователей в сетке объявления ( realty_grid.tpl )
Код вышел примерно такой:
{if $smarty.session.user_id eq ''}
<div class="property-listing">
<ul>
{section name=i loop=$grid_items}
{if $grid_items.user_id==46}{else}
<li class="type-rent col-md-12{if $grid_items.bold_status==1} grid_list_bold{/if}{if $grid_items.premium_status==1} grid_list_premium{/if}{if $grid_items.vip_status==1} grid_list_vip{/if}">
<div class="col-md-4">
<a href="{$grid_items.href}" target="_blank" class="property-featured-image">
{if $grid_items.img != '' }
<img class="previewi" src="{$estate_folder}/img/data/{$grid_items.img[0].preview}" alt="{if $grid_items.city ne ''} {$grid_items.city}{if $grid_items.street ne ''}, {$grid_items.street}{if
$grid_items.number ne ''}, {$grid_items.number}{/if}{/if}
{else} {if $grid_items.street ne ''} {$grid_items.street}{if $grid_items.number ne ''}, {$grid_items.number}{/if} {/if} {/if}
{if $grid_items.address ne ''}, {$grid_items.address}{if $grid_items.number ne ''}, {$grid_items.number}{/if}{/if}">
{else}
<img class="previewi" src="{$estate_folder}/img/no_foto.png" alt="">
{/if}
</a><div class="favblock realtygrid-service-bar-block">
{if isset($smarty.session.favorites)}
{if in_array($grid_items.id, $smarty.session.favorites)}
<a rel="nofollow" class="removefromfavorites" data-id="{$grid_items.id}" title="Удалить из избранных" href="#remove_from_favorites"><i class="fa fa-star"></i></a>
<a rel="nofollow" class="addtofavorites" style="display: none;" data-id="{$grid_items.id}" title="Добавить в избранное" href="#add_to_favorites"><i class="fa fa-star"></i></a>
{else}
<a rel="nofollow" class="removefromfavorites" style="display: none;" data-id="{$grid_items.id}" title="Удалить из избранных" href="#remove_from_favorites"><i class="fa fa-star"></i></a>
<a rel="nofollow" class="addtofavorites" data-id="{$grid_items.id}" title="Добавить в избранное" href="#add_to_favorites"><i class="fa fa-star"></i></a>
{/if}
{else}
<a rel="nofollow" class="removefromfavorites" style="display: none;" data-id="{$grid_items.id}" title="Удалить из избранных" href="#remove_from_favorites"><i class="fa fa-star"></i></a>
<a rel="nofollow" class="addtofavorites" data-id="{$grid_items.id}" title="Добавить в избранное" href="#add_to_favorites"><i class="fa fa-star"></i></a>
{/if}
</div>
</div>
<div class="col-md-8">
<div class="property-info">
<h3><a href="{$grid_items.href}" target="_blank">{$grid_items.type_sh}</a></h3>
<div class="alert alert-error"><h3><noindex><a href="{$grid_items.href}" target="_blank"><span>Цена: {$grid_items.price|number_format:0:",":" "} руб. {if $grid_items.currency_name != ''}{$grid_items.currency_name}{/if}</span></a></noindex></h3>
{if $grid_items.price_discount eq '0' }{else}{if $grid_items.price_discount ne ''}
<strike> Старая цена: {$grid_items.price_discount|number_format:0:",":" "} руб. {if $grid_items.currency_name != ''}{$grid_items.currency_name}{/if}</strike>
{/if}
{/if}
</div>
<h4><a href="{$grid_items.href}" target="_blank"><i class="fa fa-map-marker"></i><em><strong> {if $grid_items.city ne ''} {$grid_items.city}{if $grid_items.street ne ''}, {$grid_items.street}{if
$grid_items.number ne ''}, {$grid_items.number}{/if}{/if}
{else} {if $grid_items.street ne ''} {$grid_items.street}{if $grid_items.number ne ''}, {$grid_items.number}{/if} {/if} {/if}
{if $grid_items.address ne ''}, {$grid_items.address}{if $grid_items.number ne ''}, {$grid_items.number}{/if}{/if}</strong></em></a></h4>
<p><a href="{$grid_items.href}" target="_blank">{$grid_items.text|strip_tags|truncate:200}</a></p>
</div>
<noindex>
<div class="property-amenities clearfix">
{if $grid_items.square_all eq '0' }{else}{if $grid_items.square_all ne ''}
{if $grid_items.square_all ne ''}<span class="area"><strong>{$grid_items.square_all} {$LT_METER_AB}.<sup><small>2</small></sup></strong>{$LT_SQUARE}</span>{/if}
{/if}
{/if}
{if $grid_items.room_count eq '0' }{else}{if $grid_items.room_count ne ''}
{if $grid_items.room_count ne ''}<span class="beds"><strong>{$grid_items.room_count}</strong>{$LT_ROOMS}</span>{/if}
{/if}
{/if}
{if $grid_items.floor eq '0' }{else}{if $grid_items.floor ne ''}
{if $grid_items.floor ne ''}<span class="parking"><strong>{$grid_items.floor}</strong>{$LT_FLOOR}</span>{/if}
{/if}
{/if}
{if $grid_items.floor_count eq '0' }{else}{if $grid_items.floor_count ne ''}
{if $grid_items.floor_count ne ''}<span class="parking"><strong>{$grid_items.floor_count}</strong>Этажей в доме</span>{/if}
{/if}
{/if}
{if $grid_items.land_square eq '0' }{else}{if $grid_items.land_square ne ''}
{if $grid_items.land_square ne ''}<span class="parking"><strong>{$grid_items.land_square}</strong>сот</span>{/if}
{/if}
{/if}</div>
</noindex>
{if $grid_items.user_id==46 || $grid_items.user_id==120 || $grid_items.user_id==184 || $grid_items.user_id==185}
<noindex><strong><font color="#B22222">Объявление с доступом к контактам собственника</font></strong></noindex>
{else}
<noindex><strong>{$grid_items.user}</strong></noindex>
{/if}
<blockquote class="pull-right">
<strong><noindex><a href="{$grid_items.href}" class="btn" target="_blank"><font color="#298A08">Открыть объявление</font></a></noindex></strong>
</blockquote>
<br>
<noindex>Добавлен (обновлен): <strong>{$grid_items.date_added}</strong></noindex>
<br>
<noindex>Номер объявления: <strong>{$grid_items.id}</strong></noindex>
<h3></h3>
<noindex>Количество просмотров: {if $grid_items.view_count eq '0' }
{else}{if $grid_items.view_count ne ''}
{if $grid_items.view_count ne ''}<span class="parking"><strong>{$grid_items.view_count}</strong></span>{/if}
{/if}
{/if}
</noindex>
</div>
</li>
{/if}
{/section}
</ul>
</div>
{else}
<noindex>
<div class="property-listing">
<ul>
{section name=i loop=$grid_items}
<li class="type-rent col-md-12{if $grid_items.bold_status==1} grid_list_bold{/if}{if $grid_items.premium_status==1} grid_list_premium{/if}{if $grid_items.vip_status==1} grid_list_vip{/if}">
<div class="col-md-4">
<a href="{$grid_items.href}" target="_blank" class="property-featured-image">
{if $grid_items.img != '' }
<img class="previewi" src="{$estate_folder}/img/data/{$grid_items.img[0].preview}" alt="{if $grid_items.city ne ''} {$grid_items.city}{if $grid_items.street ne ''}, {$grid_items.street}{if
$grid_items.number ne ''}, {$grid_items.number}{/if}{/if}
{else} {if $grid_items.street ne ''} {$grid_items.street}{if $grid_items.number ne ''}, {$grid_items.number}{/if} {/if} {/if}
{if $grid_items.address ne ''}, {$grid_items.address}{if $grid_items.number ne ''}, {$grid_items.number}{/if}{/if}">
{else}
<img class="previewi" src="{$estate_folder}/img/no_foto.png" alt="">
{/if}
</a><div class="favblock realtygrid-service-bar-block">
{if isset($smarty.session.favorites)}
{if in_array($grid_items.id, $smarty.session.favorites)}
<a rel="nofollow" class="removefromfavorites" data-id="{$grid_items.id}" title="Удалить из избранных" href="#remove_from_favorites"><i class="fa fa-star"></i></a>
<a rel="nofollow" class="addtofavorites" style="display: none;" data-id="{$grid_items.id}" title="Добавить в избранное" href="#add_to_favorites"><i class="fa fa-star"></i></a>
{else}
<a rel="nofollow" class="removefromfavorites" style="display: none;" data-id="{$grid_items.id}" title="Удалить из избранных" href="#remove_from_favorites"><i class="fa fa-star"></i></a>
<a rel="nofollow" class="addtofavorites" data-id="{$grid_items.id}" title="Добавить в избранное" href="#add_to_favorites"><i class="fa fa-star"></i></a>
{/if}
{else}
<a rel="nofollow" class="removefromfavorites" style="display: none;" data-id="{$grid_items.id}" title="Удалить из избранных" href="#remove_from_favorites"><i class="fa fa-star"></i></a>
<a rel="nofollow" class="addtofavorites" data-id="{$grid_items.id}" title="Добавить в избранное" href="#add_to_favorites"><i class="fa fa-star"></i></a>
{/if}
</div>
</div>
<div class="col-md-8">
<div class="property-info">
<h3><a href="{$grid_items.href}" target="_blank">{$grid_items.type_sh}</a></h3>
<div class="alert alert-error"><h3><noindex><a href="{$grid_items.href}" target="_blank"><span>Цена: {$grid_items.price|number_format:0:",":" "} руб. {if $grid_items.currency_name != ''}{$grid_items.currency_name}{/if}</span></a></noindex></h3>
{if $grid_items.price_discount eq '0' }{else}{if $grid_items.price_discount ne ''}
<strike> Старая цена: {$grid_items.price_discount|number_format:0:",":" "} руб. {if $grid_items.currency_name != ''}{$grid_items.currency_name}{/if}</strike>
{/if}
{/if}
</div>
<h4><a href="{$grid_items.href}" target="_blank"><i class="fa fa-map-marker"></i><em><strong> {if $grid_items.city ne ''} {$grid_items.city}{if $grid_items.street ne ''}, {$grid_items.street}{if
$grid_items.number ne ''}, {$grid_items.number}{/if}{/if}
{else} {if $grid_items.street ne ''} {$grid_items.street}{if $grid_items.number ne ''}, {$grid_items.number}{/if} {/if} {/if}
{if $grid_items.address ne ''}, {$grid_items.address}{if $grid_items.number ne ''}, {$grid_items.number}{/if}{/if}</strong></em></a></h4>
<p><a href="{$grid_items.href}" target="_blank">{$grid_items.text|strip_tags|truncate:200}</a></p>
</div>
<noindex>
<div class="property-amenities clearfix">
{if $grid_items.square_all eq '0' }{else}{if $grid_items.square_all ne ''}
{if $grid_items.square_all ne ''}<span class="area"><strong>{$grid_items.square_all} {$LT_METER_AB}.<sup><small>2</small></sup></strong>{$LT_SQUARE}</span>{/if}
{/if}
{/if}
{if $grid_items.room_count eq '0' }{else}{if $grid_items.room_count ne ''}
{if $grid_items.room_count ne ''}<span class="beds"><strong>{$grid_items.room_count}</strong>{$LT_ROOMS}</span>{/if}
{/if}
{/if}
{if $grid_items.floor eq '0' }{else}{if $grid_items.floor ne ''}
{if $grid_items.floor ne ''}<span class="parking"><strong>{$grid_items.floor}</strong>{$LT_FLOOR}</span>{/if}
{/if}
{/if}
{if $grid_items.floor_count eq '0' }{else}{if $grid_items.floor_count ne ''}
{if $grid_items.floor_count ne ''}<span class="parking"><strong>{$grid_items.floor_count}</strong>Этажей в доме</span>{/if}
{/if}
{/if}
{if $grid_items.land_square eq '0' }{else}{if $grid_items.land_square ne ''}
{if $grid_items.land_square ne ''}<span class="parking"><strong>{$grid_items.land_square}</strong>сот</span>{/if}
{/if}
{/if}</div>
</noindex>
{if $grid_items.user_id==46 || $grid_items.user_id==120 || $grid_items.user_id==184 || $grid_items.user_id==185}
<noindex><strong><font color="#B22222">Объявление с доступом к контактам собственника</font></strong></noindex>
{else}
<noindex><strong>{$grid_items.user}</strong></noindex>
{/if}
<blockquote class="pull-right">
<strong><noindex><a href="{$grid_items.href}" class="btn" target="_blank"><font color="#298A08">Открыть объявление</font></a></noindex></strong>
</blockquote>
<br>
<noindex>Добавлен (обновлен): <strong>{$grid_items.date_added}</strong></noindex>
<br>
<noindex>Номер объявления: <strong>{$grid_items.id}</strong></noindex>
<h3></h3>
<noindex>Количество просмотров: {if $grid_items.view_count eq '0' }
{else}{if $grid_items.view_count ne ''}
{if $grid_items.view_count ne ''}<span class="parking"><strong>{$grid_items.view_count}</strong></span>{/if}
{/if}
{/if}
</noindex>
</div>
</li>
{/section}
</ul>
</div>
</noindex>
{/if}
{/if}
Всё работает отлично. Объявления от собственников(полз 46) видят в сетке объявлений на сайте только зарегистрированные пользователи(сотрудники)
Есть не большая погрешность
В сетку у нас выводится в настройках 25 объявлений.
Но если по фиду прилетает за один раз много собственников (польз 46), а по данному коду объявления этого пользователя скрыты для обычных посетителей сайта, то выходит, что на странице может быть к примеру 3-5 объявлений. А 20 скрыты для посетителя)))))
Если кто то знает, можно ли как то решить такую погрешность или только смириться?))))))
ЗАРАНЕЕ ОЧЕНЬ БЛАГОДАРЕН ТЕМ КТО ОТЗОВЕТСЯ ПОМОЧЬ В ДАННОМ ВОПРОСЕ ХОРОШИМ СОВЕТОМ!)
-
Включить SEO-оптимизацию названий изображений(seo_photo_name_enable)
всё ещё в разработке или можно включать?
Или этот пункт можно включать если все изображения имеют нормальные читабельные названия, и лучше не включать если названия примерно такие QViwMqWsLqc.jpg ?
Или наоборот желательно включить если картинки имеют вот такой код в шаблоне?
<img src="{$estate_folder}/img/data/{$similar_data[x].image.image_array[0].preview}" class="previewi" alt="{$data.topic_id.value_string}, {$data.city_id.value_string}, {$data.street_id.value} {$data.number.value} фото {$smarty.section.j.iteration}">
?
-
4 часа назад, dima сказал:Алексей скажите в какой строчке
В realty_view.tpl это прописать.
{section name=j loop=$photo}
<div class="col-md-3">
<div class="gitem"><a href="{$estate_folder}/img/data/{$photo[j].normal}" alt="Фото: {$data.topic_id.value_string}, {$data.city_id.value_string}, {$data.address.value} {$data.number.value}" title="<a target='_blank' href='{$estate_folder}/img/data/{$photo[j].normal}' download> СКАЧАТЬ ФОТОГРАФИЮ </a>"><img src="{$estate_folder}/img/data/{$photo[j].preview}" title="Фото: {$data.topic_id.value_string}, {$data.city_id.value_string}, {$data.address.value} {$data.number.value}" alt="Фото: {$data.topic_id.value_string}, {$data.city_id.value_string}, {$data.address.value} {$data.number.value}"/></a></div>
</div>
{/section}там где у вас фотографии объектов добавить
alt="Фото: {$data.topic_id.value_string}, {$data.city_id.value_string}, {$data.address.value} {$data.number.value}"
Тем самым при наведении на превью фото будет отображено категория, город, адрес
Кстати возможно вам лучше подойдет такой код
alt="Фото: {$data.topic_id.value_string}, {$data.city_id.value_string}, {$data.street_id.value} {$data.number.value}"
-
У меня шаблон real-spaces
У меня в Приложения-Редактор шаблонов-top_fixed_menu.tpl.html
Вот так:
(часть кода)
<li><a href="{$estate_filder}/">Главная</a></li>
<li><a href="{$estate_filder}/Vakansiya/" target="_blank">Вакансия</a></li>
<li><a href="{$estate_filder}/client/order/ipoteka" target="_blank">Ипотека</a></li>
<li><a href="{$estate_filder}/client/order/podbor" target="_blank">Заявка на подбор</a></li>
<li><a href="{$estate_filder}/myfavorites/" target="_blank"><i class="fa fa-star text-danger"></i>Избранное</a></li>
<li><a class="btn btn-info" href="{$estate_filder}/add" target="_blank">Добавить объявление</a></li> -
1 час назад, DoobBY сказал:Доброго времени суток, подскажите, как в верхнем меню указать ссылку на главную страницу?
Ели домен полностью - вставить в поле урла получается - сайт.ру/сайт.руЕсли оставляю только "слеш" - about:blank
Если поле пустое - то при нажатии отзывается на ту страницу, на которой я нахожусь.
Подскажите, что, как вводить =))<a href="{$estate_filder}/">Главная</a>
-
Вот мой
<!DOCTYPE HTML>
<html class="no-js">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>{if $meta_title != ''}{$meta_title}{else}{$title}{/if}</title>
<script type="text/javascript">
var estate_folder = '{$estate_folder}';
</script>
<meta name="description" content="{$meta_description}" />
<meta name="keywords" content="{$meta_keywords}" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="format-detection" content="telephone=no">
<meta name="yandex-verification" content="373a5957314ba071" />
<meta name="google-site-verification" content="ZX-MCAr2UpxbQFgi-1AUiuwlttl5aHzN5jYZVOKNY8A" />
<meta property="og:title" content="{$meta_title}"/>
<meta property="og:description" content="{if $meta_description != ''}{$meta_description}{else}{$data.text.value|truncate:250}{/if}"/>
<meta property="og:image" content="http{if $smarty.server.HTTPS ne ''}s{/if}://{$smarty.server.HTTP_HOST}/img/data/{$photo[0].normal}" alt="Фото-{$title}"/>
<meta property="og:type" content="website"/>
<meta property="og:url" content="http{if $smarty.server.HTTPS ne ''}s{/if}://{$smarty.server.HTTP_HOST}/{$REQUESTURIPATH}"/>
<meta property="og:site_name" content="Агентство недвижимости Банзай - Недвижимость в Тюмени и области"/>
<meta property="og:locale" content="ru_RU"/>
<link href="{$estate_folder}/apps/admin/admin/template1/assets/css/bootstrap-icon.css" rel="stylesheet" type="text/css">
<link href="{$estate_folder}/template/frontend/{$current_theme_name}/css/bootstrap.css" rel="stylesheet" type="text/css">
<link href="{$estate_folder}/template/frontend/{$current_theme_name}/css/style.css" rel="stylesheet" type="text/css">
<link href="{$estate_folder}/template/frontend/{$current_theme_name}/plugins/prettyphoto/css/prettyPhoto.css" rel="stylesheet" type="text/css">
<link href="{$estate_folder}/template/frontend/{$current_theme_name}/plugins/owl-carousel/css/owl.carousel.css" rel="stylesheet" type="text/css">
<link href="{$estate_folder}/template/frontend/{$current_theme_name}/plugins/owl-carousel/css/owl.theme.css" rel="stylesheet" type="text/css">
<!--[if lte IE 9]><link rel="stylesheet" type="text/css" href="{$estate_folder}/template/frontend/{$current_theme_name}/css/ie.css" media="screen" /><![endif]-->
<!-- Color Style -->
<link href="{$estate_folder}/template/frontend/{$current_theme_name}/colors/{$agency_color}.css" rel="stylesheet" type="text/css">
<link href="{$estate_folder}/template/frontend/{$current_theme_name}/css/bootstrap-select.min.css" rel="stylesheet" type="text/css">
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/modernizr.js"></script><!-- Modernizr -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/jquery-2.0.0.min.js"></script> <!-- Jquery Library Call -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/plugins/prettyphoto/js/prettyphoto.js"></script> <!-- PrettyPhoto Plugin -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/plugins/owl-carousel/js/owl.carousel.min.js"></script> <!-- Owl Carousel -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/plugins/flexslider/js/jquery.flexslider.js"></script> <!-- FlexSlider -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/helper-plugins.js"></script> <!-- Plugins -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/bootstrap.js"></script> <!-- UI -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/waypoints.js"></script> <!-- Waypoints -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/init.js"></script> <!-- All Scripts -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/bootstrap-select.min.js"></script> <!-- All Scripts -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/defaults-ru_RU.js"></script>
<!--[if lte IE 9]><script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/script_ie.js"></script><![endif]-->
<script type="text/javascript" src="{$estate_folder}/js/jquery.lightbox-0.5.js"></script>
<link rel="stylesheet" type="text/css" href="{$estate_folder}/css/jquery.lightbox-0.5.css" media="screen">
<script type="text/javascript" src="{$estate_folder}/apps/system/js/jqueryui/jquery-ui.js"></script>
<script type="text/javascript" src="{$estate_folder}/apps/system/js/refresher.functions.js"></script>
<link rel="stylesheet" type="text/css" href="{$estate_folder}/css/system.css">
<script type="text/javascript" src="https://www.sitebill.ru/js/nanoapi_beta.js"></script>
{if $map_type=='yandex'}
<script type="text/javascript" src="https://api-maps.yandex.ru/2.0-stable/?load=package.standard&lang=ru-RU"></script>
{else}
<script type="text/javascript" src="https://maps.google.com/maps/api/js?v=3&key=AIzaSyAR5T5KoJ-Y2PzEEB5RqRtELMH3yG7vf6g"></script>
{/if}
{literal}
<script type="text/javascript" >
refresher_global_callback=function($el){
$el.addClass("form-control input-lg selectpicker");
$el.selectpicker();
}
refresher_linked_global_callback=function($el){
$el.selectpicker('refresh');
}
$(document).ready(function(){
$("select").addClass("form-control selectpicker");
$("input").addClass("form-control input-lg");
$('.selectpicker').selectpicker({
size: 7,
container: 'body',
liveSearch: true
});
});
</script>
{/literal}
<script type="text/javascript" src="{$estate_folder}/apps/client/js/clientorderajax.js"></script>
<script type="text/javascript" src="{$estate_folder}/js/estate.js"></script>
<link rel="stylesheet" href="{$estate_folder}/template/frontend/{$current_theme_name}/jquery-ui/themes/base/jquery.ui.all.css">
<script type="text/javascript" src="{$estate_folder}/apps/system/js/sitebillcore.js"></script>
<script type="text/javascript" src="{$estate_folder}/template/frontend/{$current_theme_name}/js/interface.js"></script>
</head> -
14 часа назад, Chernetskiy сказал:Тогда с точностью наоборот. Покупаем сервер пошустрее, чтобы был многопроцессорный, оперативки на нем было от 2 гб, диск SSD и т.п., тарифы Vip в reg.ru тоже подойдут. Оптимизируем содержимое сайта, отключаем ненужные скрипты, картинки, скрипты и стили сжимаем, включаем кэши, стараемся избегать кучи запросов по тыку пользователя, может быть и карту на главной отключить и т.д. и т.п. оставляем 1 - 2 счетчика статистики, убираем рекламу, флэш содержимое и прочее, что дает лишнюю нагрузку на проц. и мало кому нужные обработки кода.
Подскажите пожалуйста, что бы вы посоветовали удалить?
А то везде пишет:
Удалите код подключения JavaScript и CSS, блокирующий отображение верхней части страницы. Страница начинает отображаться, только после загрузки этих файлов.
Я так понимаю удалять здесь?
header.tpl
-
Названия у фотографий менять не пришлось
В realty_view.tpl прописал так:
{section name=j loop=$photo}
<div class="col-md-3">
<div class="gitem"><a href="{$estate_folder}/img/data/{$photo[j].normal}" alt="Фото: {$data.topic_id.value_string}, {$data.city_id.value_string}, {$data.address.value} {$data.number.value}" title="<a target='_blank' href='{$estate_folder}/img/data/{$photo[j].normal}' download> СКАЧАТЬ ФОТОГРАФИЮ </a>"><img src="{$estate_folder}/img/data/{$photo[j].preview}" title="Фото: {$data.topic_id.value_string}, {$data.city_id.value_string}, {$data.address.value} {$data.number.value}" alt="Фото: {$data.topic_id.value_string}, {$data.city_id.value_string}, {$data.address.value} {$data.number.value}"/></a></div>
</div>
{/section}Вышло так:
Главное, что вы своим советом объяснили в какую сторону подумать)))))))
СПАСИБО!
-
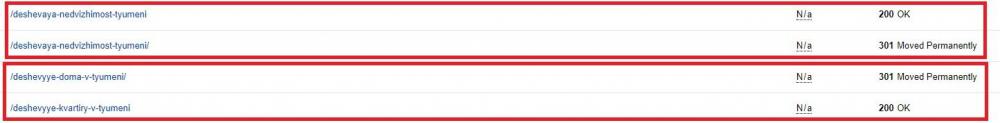
Заметил, что в https://banzai72.ru/sitemap.xml?page=1 и https://banzai72.ru/sitemap.xml?page=2 ссылки со слешем.
https://banzai72.ru/prodam/kvartiri-prodaja/realty49886016/
Интересно это как то на что то влияет или лучше как то это тоже изменить, сделав так, что бы в sitemap ссылки тоже были без слеша?
Если кто то знает ответ подскажите пожалуйста
-
1 час назад, Chernetskiy сказал:Уже года полтора как надо ?
Спасибо!
Что бы мы без вас делали! ))
-
1 час назад, Chernetskiy сказал:? Во блин, народ бьется за сокращение времени загрузки, а тут увеличить...
Значит так, с'езжаем на самый дохлый хостинг, желательно в австралию или в ЮАР, кэши вырубаем, пихаем на сайт побольше левых и не нужных скриптов, картинки грузим в максимальном разрешении и желательно в формате ВМР или РСХ, рекламы побольше с подтягиванием со стороны и результат не заставит себя ждать ?
Упс))))))))))))
Описался))))))))
-
10 часов назад, Chernetskiy сказал:Вопрос к разработчикам...
Гугл рекомендует использовать кэш браузера, для ускорения последующей обработки данных с сайта, есть для нашего случая какое-то универсальное решение?
Используйте кеш браузера Если указывать в заголовках HTTP дату или срок действия статических ресурсов, браузер будет загружать уже полученные ранее ресурсы с локального диска, а не из Интернета. Используйте кеш браузера для следующих ресурсов: https://realty-centrum.com/apps/client/js/clientorderajax.js (60 секунд) https://realty-centrum.com/apps/geodata/js/geodata.js (60 секунд) https://realty-centrum.com/apps/mysearch/js/utils.js (60 секунд) https://realty-centrum.com/apps/system/js/form_tabs.js (60 секунд) https://realty-centrum.com/…apps/system/js/jquery.maskedinput.min.js (60 секунд) https://realty-centrum.com/apps/system/js/json2.js (60 секунд) https://realty-centrum.com/apps/system/js/mycombobox_ac.js (60 секунд) https://realty-centrum.com/apps/system/js/realtymap.js (60 секунд) https://realty-centrum.com/apps/system/js/refresher.functions.js (60 секунд) https://realty-centrum.com/apps/system/js/sitebillcore.js (60 секунд) https://realty-centrum.com/…g/data/prv574b0e685e9c9_1464536680_1.jpg (60 секунд) ... еще 2 десятка превью ... https://realty-centrum.com/…g/data/prv5b85e12e26007_1535500590_1.jpg (60 секунд) https://realty-centrum.com/js/autoNumeric-1.7.5.js (60 секунд) https://realty-centrum.com/js/estate.js (60 секунд) https://realty-centrum.com/template/frontend/agency/img/marker.png (60 секунд) https://realty-centrum.com/…tend/realia/css/bootstrap-responsive.css (60 секунд) https://realty-centrum.com/…end/realia/css/bootstrap.corrections.css (60 секунд) https://realty-centrum.com/…mplate/frontend/realia/css/bootstrap.css (60 секунд) https://realty-centrum.com/…late/frontend/realia/css/realia-blue.css (60 секунд) https://realty-centrum.com/…end/realia/img/arrow-bottom-black@2x.png (60 секунд) https://realty-centrum.com/…tend/realia/img/arrow-right-white@2x.png (60 секунд) https://realty-centrum.com/template/frontend/realia/img/border.png (60 секунд) https://realty-centrum.com/…plate/frontend/realia/img/btn-nav@2x.png (60 секунд) https://realty-centrum.com/…late/frontend/realia/img/checkbox@2x.png (60 секунд) https://realty-centrum.com/…frontend/realia/img/footer-border@2x.png (60 секунд) https://realty-centrum.com/…ealia/img/glyphicons-halflings-white.png (60 секунд) https://realty-centrum.com/…tend/realia/img/glyphicons-halflings.png (60 секунд) https://realty-centrum.com/…emplate/frontend/realia/img/icon_top.png (60 секунд) https://realty-centrum.com/…frontend/realia/img/icons/address@2x.png (60 секунд) https://realty-centrum.com/…/realia/img/icons/features-bootstrap.png (60 секунд) https://realty-centrum.com/…ia/img/icons/features-custom-widgets.png (60 секунд) https://realty-centrum.com/…end/realia/img/icons/features-pencil.png (60 секунд) https://realty-centrum.com/…realia/img/icons/features-responsive.png (60 секунд) https://realty-centrum.com/…end/realia/img/icons/features-retina.png (60 секунд) https://realty-centrum.com/…ontend/realia/img/icons/features-seo.png (60 секунд) https://realty-centrum.com/…te/frontend/realia/img/icons/mail@2x.png (60 секунд) https://realty-centrum.com/…/frontend/realia/img/icons/mobile@2x.png (60 секунд) https://realty-centrum.com/…e/frontend/realia/img/icons/skype@2x.png (60 секунд) https://realty-centrum.com/…nd/realia/img/icons/slider-handle@2x.png (60 секунд) https://realty-centrum.com/template/frontend/realia/img/logo.png (60 секунд) https://realty-centrum.com/…rontend/realia/img/share/facebook@2x.png (60 секунд) https://realty-centrum.com/…/frontend/realia/img/share/flickr@2x.png (60 секунд) https://realty-centrum.com/…/frontend/realia/img/share/google@2x.png (60 секунд) https://realty-centrum.com/…rontend/realia/img/share/linkedin@2x.png (60 секунд) https://realty-centrum.com/…frontend/realia/img/share/twitter@2x.png (60 секунд) https://realty-centrum.com/…e/frontend/realia/img/share/vimeo@2x.png (60 секунд) https://realty-centrum.com/…late/frontend/realia/js/bootstrap.min.js (60 секунд) https://realty-centrum.com/…template/frontend/realia/js/interface.js (60 секунд) https://realty-centrum.com/…late/frontend/realia/js/jquery.cookie.js (60 секунд) https://realty-centrum.com/…late/frontend/realia/js/jquery.ezmark.js (60 секунд) https://realty-centrum.com/template/frontend/realia/js/jquery.js (60 секунд) https://realty-centrum.com/template/frontend/realia/js/realia.js (60 секунд) https://realty-centrum.com/…mplate/frontend/realia/js/search_form.js (60 секунд) https://realty-centrum.com/…ia/libraries/chosen/chosen-sprite@2x.png (60 секунд) https://realty-centrum.com/…ntend/realia/libraries/chosen/chosen.css (60 секунд) https://realty-centrum.com/…ia/libraries/chosen/chosen.jquery.min.js (60 секунд) https://realty-centrum.com/…s/iosslider/_src/jquery.iosslider.min.js (60 секунд) https://realty-centrum.com/…ightness/jquery-ui-1.10.2.custom.min.css (60 секунд) https://realty-centrum.com/…/libraries/jquery-ui/js/jquery-ui.min.js (60 секунд) https://api-maps.yandex.ru/…stable/?load=package.standard&lang=ru-RU (5 минут) https://mc.yandex.ru/metrika/advert.gif (60 минут) https://mc.yandex.ru/metrika/tag.js (60 минут) https://www.google-analytics.com/analytics.js (2 часа)рекомендуемое время кэширования разное, от 60 сек. до 60 мин.- 2 часов для счетчиков статистики и аналитики
Игорь, вы могли бы мне посоветовать , что лучше сделать, что бы увеличить время загрузки?
-
10 часов назад, Chernetskiy сказал:Алексей, забыл добавить, явно укажи протокол в robots.txt для Host: https://banzai72.ru, чтобы поисковики это однозначно понимали
Спасибо.
А то я где то читал, что наоборот не стоит) и убрал
-
-
Избавляет ли от дублей пока рано судить
но слеш убирает
Пример
https://banzai72.ru/prodam/doma-dachi-kottedji-prodaja/realty49892937/
-
В 04.02.2017 в 03:48, abushyk сказал:Этот спокойно:
<script type="text/javascript" src="{$estate_folder}/template/frontend/{$current_theme_name}/js/retina.js"></scri
Этот кажется тоже. Он присутствовал в исходной реалии, но как-то применить его в связке с сайтбиллем н вышло:
<script type="text/javascript" src="{$estate_folder}/template/frontend/{$current_theme_name}/js/jquery.currency.js"></script>
Этот скорее всего тоже. И выше его брат в виде включения файла стилей
<script type="text/javascript" src="{$estate_folder}/template/frontend/{$current_theme_name}/libraries/bootstrap-fileupload/bootstrap-fileupload.js"></scrip
В зависимости от исполнения шаблона так же могут быть убраны (есть более старый вариант на этой библиотеке и более новый, которому они не нужны) (этот скрипт обслуживает верхнее навигационное меню разделов которое с выпадашками подразделов)
<link rel="stylesheet" href="{$estate_folder}/template/frontend/{$current_theme_name}/css/jqueryslidemenu.css" type="text/css"> <script type="text/javascript" src="{$estate_folder}/template/frontend/{$current_theme_name}/js/jqueryslidemenu.js"></script>
Если не сложно подскажите пожалуйста, что можно убрать мне?
У меня так:
<!DOCTYPE HTML>
<html class="no-js">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>{if $meta_title != ''}{$meta_title}{else}{$title}{/if}</title>
<script type="text/javascript">
var estate_folder = '{$estate_folder}';
</script>
<meta name="description" content="{$meta_description}" />
<meta name="keywords" content="{$meta_keywords}" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="format-detection" content="telephone=no">
<meta name="yandex-verification" content="373a5957314ba071" />
<meta name="google-site-verification" content="ZX-MCAr2UpxbQFgi-1AUiuwlttl5aHzN5jYZVOKNY8A" />
<meta property="og:title" content="{$meta_title}"/>
<meta property="og:description" content="{if $meta_description != ''}{$meta_description}{else}{$data.text.value|truncate:250}{/if}"/>
<meta property="og:image" content="http{if $smarty.server.HTTPS ne ''}s{/if}://{$smarty.server.HTTP_HOST}/img/data/{$photo[0].normal}" alt="Фото-{$title}"/>
<meta property="og:type" content="website"/>
<meta property="og:url" content="http{if $smarty.server.HTTPS ne ''}s{/if}://{$smarty.server.HTTP_HOST}/{$REQUESTURIPATH}"/>
<meta property="og:site_name" content="Агентство недвижимости Банзай - Недвижимость в Тюмени и области"/>
<meta property="og:locale" content="ru_RU"/>
<link href="{$estate_folder}/apps/admin/admin/template1/assets/css/bootstrap-icon.css" rel="stylesheet" type="text/css">
<link href="{$estate_folder}/template/frontend/{$current_theme_name}/css/bootstrap.css" rel="stylesheet" type="text/css">
<link href="{$estate_folder}/template/frontend/{$current_theme_name}/css/style.css" rel="stylesheet" type="text/css">
<link href="{$estate_folder}/template/frontend/{$current_theme_name}/plugins/prettyphoto/css/prettyPhoto.css" rel="stylesheet" type="text/css">
<link href="{$estate_folder}/template/frontend/{$current_theme_name}/plugins/owl-carousel/css/owl.carousel.css" rel="stylesheet" type="text/css">
<link href="{$estate_folder}/template/frontend/{$current_theme_name}/plugins/owl-carousel/css/owl.theme.css" rel="stylesheet" type="text/css">
<!--[if lte IE 9]><link rel="stylesheet" type="text/css" href="{$estate_folder}/template/frontend/{$current_theme_name}/css/ie.css" media="screen" /><![endif]-->
<!-- Color Style -->
<link href="{$estate_folder}/template/frontend/{$current_theme_name}/colors/{$agency_color}.css" rel="stylesheet" type="text/css">
<link href="{$estate_folder}/template/frontend/{$current_theme_name}/css/bootstrap-select.min.css" rel="stylesheet" type="text/css">
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/modernizr.js"></script><!-- Modernizr -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/jquery-2.0.0.min.js"></script> <!-- Jquery Library Call -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/plugins/prettyphoto/js/prettyphoto.js"></script> <!-- PrettyPhoto Plugin -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/plugins/owl-carousel/js/owl.carousel.min.js"></script> <!-- Owl Carousel -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/plugins/flexslider/js/jquery.flexslider.js"></script> <!-- FlexSlider -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/helper-plugins.js"></script> <!-- Plugins -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/bootstrap.js"></script> <!-- UI -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/waypoints.js"></script> <!-- Waypoints -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/init.js"></script> <!-- All Scripts -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/bootstrap-select.min.js"></script> <!-- All Scripts -->
<script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/defaults-ru_RU.js"></script>
<!--[if lte IE 9]><script src="{$estate_folder}/template/frontend/{$current_theme_name}/js/script_ie.js"></script><![endif]-->
<script type="text/javascript" src="{$estate_folder}/js/jquery.lightbox-0.5.js"></script>
<link rel="stylesheet" type="text/css" href="{$estate_folder}/css/jquery.lightbox-0.5.css" media="screen">
<script type="text/javascript" src="{$estate_folder}/apps/system/js/jqueryui/jquery-ui.js"></script>
<script type="text/javascript" src="{$estate_folder}/apps/system/js/refresher.functions.js"></script>
<link rel="stylesheet" type="text/css" href="{$estate_folder}/css/system.css">
<script type="text/javascript" src="https://www.sitebill.ru/js/nanoapi_beta.js"></script>
{if $map_type=='yandex'}
<script type="text/javascript" src="https://api-maps.yandex.ru/2.0-stable/?load=package.standard&lang=ru-RU"></script>
{else}
<script type="text/javascript" src="https://maps.google.com/maps/api/js?v=3&key=AIzaSyAR5T5KoJ-Y2PzEEB5RqRtELMH3yG7vf6g"></script>
{/if}
{literal}
<script type="text/javascript" >
refresher_global_callback=function($el){
$el.addClass("form-control input-lg selectpicker");
$el.selectpicker();
}
refresher_linked_global_callback=function($el){
$el.selectpicker('refresh');
}
$(document).ready(function(){
$("select").addClass("form-control selectpicker");
$("input").addClass("form-control input-lg");
$('.selectpicker').selectpicker({
size: 7,
container: 'body',
liveSearch: true
});
});
</script>
{/literal}
<script type="text/javascript" src="{$estate_folder}/apps/client/js/clientorderajax.js"></script>
<script type="text/javascript" src="{$estate_folder}/js/estate.js"></script>
<link rel="stylesheet" href="{$estate_folder}/template/frontend/{$current_theme_name}/jquery-ui/themes/base/jquery.ui.all.css">
<script type="text/javascript" src="{$estate_folder}/apps/system/js/sitebillcore.js"></script>
<script type="text/javascript" src="{$estate_folder}/template/frontend/{$current_theme_name}/js/interface.js"></script>
</head>https://online.seranking.com пишет:
Удалите из верхней части страницы код JavaScript и CSS, блокирующий отображениеРешение- Все содержание верхней части страницы отображается только после загрузки указанных далее ресурсов. Попробуйте отложить загрузку этих ресурсов, загружать их асинхронно или встроить их самые важные компоненты непосредственно в код HTML.
-
Удалите код JavaScript, препятствующий отображению:
- https://banzai72.ru/template/frontend/real-spaces/js/modernizr.js
- https://banzai72.ru/template/frontend/real-spaces/js/jquery-2.0.0.min.js
- https://banzai72.ru/template/frontend/real-spaces/plugins/prettyphoto/js/prettyphoto.js
- https://banzai72.ru/template/frontend/real-spaces/plugins/owl-carousel/js/owl.carousel.min.js
- https://banzai72.ru/template/frontend/real-spaces/plugins/flexslider/js/jquery.flexslider.js
- https://banzai72.ru/template/frontend/real-spaces/js/helper-plugins.js
- https://banzai72.ru/template/frontend/real-spaces/js/bootstrap.js
- https://banzai72.ru/template/frontend/real-spaces/js/waypoints.js
- https://banzai72.ru/template/frontend/real-spaces/js/init.js
- https://banzai72.ru/template/frontend/real-spaces/js/bootstrap-select.min.js
- https://banzai72.ru/template/frontend/real-spaces/js/defaults-ru_RU.js
- https://banzai72.ru/js/jquery.lightbox-0.5.js
- https://banzai72.ru/apps/system/js/jqueryui/jquery-ui.js
- https://banzai72.ru/apps/system/js/refresher.functions.js
- https://www.sitebill.ru/js/nanoapi_beta.js
- https://api-maps.yandex.ru/2.0-stable/?load=package.standard&lang=ru-RU
- https://banzai72.ru/apps/client/js/clientorderajax.js
- https://banzai72.ru/js/estate.js
- https://banzai72.ru/apps/system/js/sitebillcore.js
- https://banzai72.ru/template/frontend/real-spaces/js/interface.js
- https://banzai72.ru/apps/system/js/jquery.maskedinput.min.js
- https://banzai72.ru/apps/mysearch/js/utils.js
-
Оптимизируйте работу CSS на следующих ресурсах:
- https://banzai72.ru/apps/admin/admin/template1/assets/css/bootstrap-icon.css
- https://banzai72.ru/template/frontend/real-spaces/css/bootstrap.css
- https://banzai72.ru/template/frontend/real-spaces/css/style.css
- https://banzai72.ru/template/frontend/real-spaces/css/font-awesome.css
- https://banzai72.ru/template/frontend/real-spaces/css/animations.css
- https://fonts.googleapis.com/css?family=Open+Sans:400,400italic,700,700italic&subset=cyrillic,latin,latin-ext
- https://banzai72.ru/template/frontend/real-spaces/plugins/prettyphoto/css/prettyPhoto.css
- https://banzai72.ru/template/frontend/real-spaces/plugins/owl-carousel/css/owl.carousel.css
- https://banzai72.ru/template/frontend/real-spaces/plugins/owl-carousel/css/owl.theme.css
- https://banzai72.ru/template/frontend/real-spaces/colors/b-green.css
- https://banzai72.ru/template/frontend/real-spaces/css/bootstrap-select.min.css
- https://banzai72.ru/css/jquery.lightbox-0.5.css
- https://banzai72.ru/css/system.css
- https://banzai72.ru/template/frontend/real-spaces/jquery-ui/themes/base/jquery.ui.all.css
- https://banzai72.ru/template/frontend/real-spaces/jquery-ui/themes/base/jquery.ui.base.css
- https://banzai72.ru/template/frontend/real-spaces/jquery-ui/themes/base/jquery.ui.theme.css
- https://banzai72.ru/template/frontend/real-spaces/jquery-ui/themes/base/jquery.ui.core.css
- https://banzai72.ru/template/frontend/real-spaces/jquery-ui/themes/base/jquery.ui.resizable.css
- https://banzai72.ru/template/frontend/real-spaces/jquery-ui/themes/base/jquery.ui.selectable.css
- https://banzai72.ru/template/frontend/real-spaces/jquery-ui/themes/base/jquery.ui.accordion.css
- https://banzai72.ru/template/frontend/real-spaces/jquery-ui/themes/base/jquery.ui.autocomplete.css
- https://banzai72.ru/template/frontend/real-spaces/jquery-ui/themes/base/jquery.ui.button.css
- https://banzai72.ru/template/frontend/real-spaces/jquery-ui/themes/base/jquery.ui.dialog.css
- https://banzai72.ru/template/frontend/real-spaces/jquery-ui/themes/base/jquery.ui.slider.css
- https://banzai72.ru/template/frontend/real-spaces/jquery-ui/themes/base/jquery.ui.tabs.css
- https://banzai72.ru/template/frontend/real-spaces/jquery-ui/themes/base/jquery.ui.datepicker.css
- https://banzai72.ru/template/frontend/real-spaces/jquery-ui/themes/base/jquery.ui.progressbar.css
-
Спасибо большое за поддержку и советы! Будем пробовать))
-
9 часов назад, abushyk сказал:В папке админ затрется, но там вам и не нужно это прописывать, достаточно прописать в корневом. именно он влияет на отображение адресов. тот, что в админке имеет другую цель.
Я так и понял, что в папке админ оно нужно для того, что бы входить в админку. Ну ничего. Просто сохраню файл и буду каждый раз загружать его в папку при обновлении Или как можно реже обновляться)).Спасибо.
-
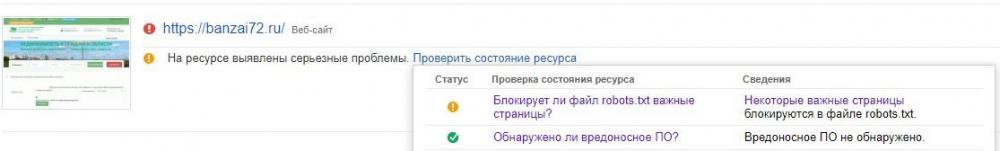
Я задумался, когда после изменений в robots.txt гугл написал:

Но вроде бы ничего страшного нет
Так как нажимая на фразу "Некоторые важные страницы" переходит на :







Отключить чекбоксом показ объявлений определенной группы
в Приложения, модули, настройки
Опубликовано: · Report reply
Не совсем. Смысл не тот. Нужно просто в фильтре, если сотрудник хочет, нажатием данного чекбокса не видеть объявления пользователя 18 *в нашем случае это объявления от собственников). Что бы видеть только объявления агентов.
Тоесть кодом, котопый я написал выше мы видим только собственников а нужен код при которым мы будем видеть объявления всех групп кроме собственников )))))))))