-
Публикации
2600 -
Зарегистрирован
-
Посещение
-
Days Won
90
Сообщения, опубликованные пользователем TopRaN
-
-
а вообще попробуйте так
1. в приложении используйте метод delimiters
пример
var app = new Vue({ delimiters: ['%%', '%%'], el: '#app', data: { message: 'Hello Vue!' }, });а в tpl выводите пример
{include file="header.tpl"} <div class="container container-body"> <div class="row"> <div class="col-md-12" id="app"> <h2>Test Heading</h2> %% message %% </div> </div> </div> {include file="footer.tpl"}
-
секрет в том, что вы пытаетесь пытаетесь прокинуть props.
1. Для этого нужно ли скомпилировать js либо использовать babel.
2. для взаимодействия нужно поднимать сервер и использовать api.
Если от бэкенда нужны только данные и никакого дополнительного функционала, я бы попробовал сделать сервер на node. А так все просто - фронт использует axios, в который передается url, параметры и callback для обработки ответа. Бэк обрабатывает вызов и отправляет JSON с данными и на этом его миссия закончилась, фронт в колбэке получает json и делает свое дело
-
Пересохраните файл в формате utf-8
-
Для собственного справочника нужно делать свой обработчик.
-
-
$data.otdelka.value_string
-
Браузер хром. А если нажать обновить картинку - она появляется или нет?
-
-
Это можно реализовать только путем js кода. Решений много. Нужно выбрать только то что нравится. Пример Тут
-
Да такое возможно, но не в самом шаблоне. Шаблон это только показывает, вся логика находится в main.php. вот там нужно и прописать логику.
-
Посмотрите для каких групп разрешен показ полей.
-
ckeditor настраиваемый, вот описание по настройке либо тут . Самое главное смотрите какая стоит у вас версия
-
6 часов назад, nloshka сказал:это возможно сделать и если да то как?
ДА это реально сделать, но сразу говорю не просто.
1. нужно правильно сформировать таблицу дата. т.е. определить основные категории, например (квартира, дом, участок и.тд).
2. написать в таблице признаки что к чему относиться. (например общая площадь, цена и т.д.).
3. каждый признак привязать к определенной категории.
4. далее написать код на jquery который будет показывать или скрывать определенные блоки в зависимости от выбора основной категории (это самое простое), самое сложное как на этом сайте
ЦитатаНе совсем понятно как организован фильтр выбора в таблицах
тут поподробнее. хотя бы ссылку на сайт.
-
5 минут назад, impulse сказал:Логично. Спасибо за совет.
Меня более интересовало где это и в каком шаблоне это нужно было вставить.
это вставляется в любом шаблоне , в зависимости от того признака который нужно получить , потом убирается. Это называется отладка. По ней смотрится что вообще в конкретную переменную вывелось.
-
4 минуты назад, impulse сказал:Спасибо конечно :)) а если это кто-то всерьёз воспримет

Так эно и нужно воспринимать всерьез, этой командой отслеживают признаки в объявлении и смотрят как называется то или иное, потом берут этот признак и выводяв шаблоне.
-
-
2 часа назад, impulse сказал:Вы, можете показать пример и где это вообще вставить ? Мне не нужно в конкретном блоке это нужно везде. То есть на странице поиска или в похожих новостях и так далее. Так же и с ценой договорная.
Может тут есть люди уже освоившие эту cms и подскажут что-то ?
тут подсказка
-
4 часа назад, Makler сказал:Добрый день ,подскажите есть несколько моментов не пойму где их найти и исправить,первое не грузится фото к объекту при добавлении нового объекта пробовал и с телефона и с компьютера и второе где посмотреть в настройках параметры загружаемого фото. и еще как зделать так чтоб новые пользователи не могли регестрироваться на сайте, мы своимриэлторов через админ панель заводим логин пароль,заранее спасибо
1. Смотрим загрузчик Админка, настройки, вкладка общая, загрузчик uploadify
Если фото грузятся, но и не видно, надо проверить права на папки с фотками - куда их грузит движок перед обработкой (/cache/upl/) и конечную папку для картинок /img/data/
2. Параметры фото, Админка, настройки, вкладка дополнительное. (тут подробнее)
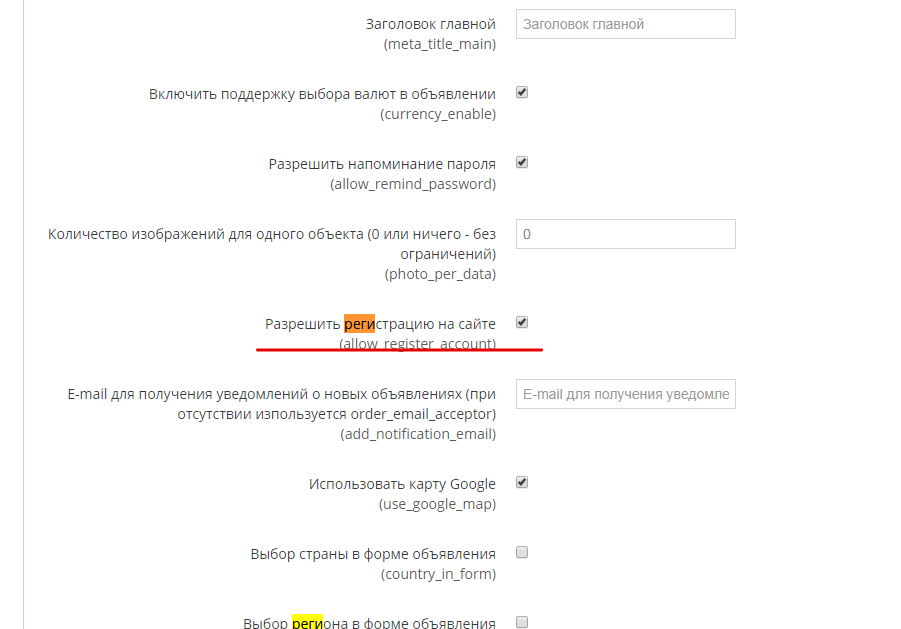
3. Отключить регистрацию,Админка, настройки, вкладка общая,
-
10 часов назад, impulse сказал:А не подскажите пошагово скажем так. В редакторе форм в data создать галочку, а где потом и что прописать чтобы на всех страницах где есть цены показывало договорная ? То есть где бы не вылазило объявление с договорной ценой. То есть цену не указываю, ставлю галочку.
То есть вместо цены писало "Договорная" и на главной и в объявлении. В общем везде.
Способ такой же как и на вип объявлениях. Делается через условие. если галочка стоит то выводить "договорная" если нет то показывать цену.
Как реализовать можно посмотреть тут
P.S. Можете заказать доработку.
-
Система обновлена?
-
Нужно создать условие если hot == 1 то не выводить в противном случае else код который выводит похожие объекты
-
14 минуты назад, ReatEstate сказал:Поделитесь, кто устанавливал код пикселя фейсбука на свой сайт.
Почему-то выскакивает ошибка, куда бы его не вставлял, типа:
Fatal error: Uncaught SmartyCompilerException: Syntax Error in template1. нужно обернуть в {literal} тут код {/literal}
2. Добавьте пробелы после открытои и закрытой фигурной скобки .( пробел { пробел ... код.. пробел } пробел
ReatEstate reacted to this -
-
3 часа назад, zadumki сказал:А скрипт один нельзя сделать без определения устройства? сразу две карты, чтобы показывалось?
Можно, но в этом случае у вас будет дополнительная нагрузка, что плохо. У каждой карты уникальный id. И в скрипте он вызывается. Можете попробовать использовать медиа запросы для отображения карты, в одном случае скрывать, в другом показывать.






Изменение структуры меню
в Шаблоны
Опубликовано: · Report reply
решение тут