-
Публикации
388 -
Зарегистрирован
-
Посещение
-
Days Won
15
Сообщения, опубликованные пользователем metrpro
-
-
В 11.12.2019 в 10:45, rumantic сказал:Надо тогда на месте разбираться.
Почему-то есть вопросик еще, что у меня поля новые не добавляются - добавляешь в таблице data, на странице редактирования объявления отображается поле, но при попытке сохранить отредактированное объявление, выдает ошибку, чтоб поле такое-то не найдено в "field list". Может, база повреждена?
-
4 часа назад, rumantic сказал:Еще проверьте включено ли для этого ключа разрешения на все API
Разрешение ключа включено на карты, панорамы и геокодирование для всего домена, где расположен сайт. Поэтому геокодирование "на лету" на странице показа объявления работает.
4 часа назад, rumantic сказал:Также в библиотеке API нужно включить
Включено это добро тоже.
Но при создании/редактировании объявления координатам не присваивается значение (остаётся null).
-
В 09.12.2019 в 04:40, rumantic сказал:Получите ключ гугла для карт и пропишите в настройках.
Затем в геокодере поставьте g.
И будет получать координаты по адресу.
Для яши в процессе такая доработка.
Через google cloud получен платный api, все карты и панорамы теперь отлично отображаются без всяких режимов только для разработки, в т.ч. в админке. Но геокодирование не работает.
Update: самое интересное, геокодирование на лету, т.е. с выставленной функцией геокода при присмотре объявлений, работает. А вот создании нового объявления нет, координаты не создаются и не сохраняются
-
3 часа назад, rumantic сказал:Получите ключ гугла для карт и пропишите в настройках.
Затем в геокодере поставьте g.
И будет получать координаты по адресу.
Для яши в процессе такая доработка.
Ааааа, все таки в ключе дело. Была такая мысль
-
В 07.12.2019 в 11:52, TopRaN сказал:Система обновлена? Про какую карту именно идёт речь. Iframe или другая?
Система стоит 3.5.14, все обновления, выше пока не поднимал.
iframe или другая - это не принципиально, мне нужно, чтобы геокодер работал - он не зависит от встройки
-
В 24.01.2017 в 07:09, rumantic сказал:Посмотрите в корне сайта, есть файлы mapdata* ?
Удалите их, это кэш предыдущей карты. После удаления кэша должен показывать.
У меня такая же проблема - темпов нет, но геокодирование не работает ни принудительно, ни автоматически, ни "на лету" при выставленной опции ". Установлены карты google в настройках и geodata как "использовать геокодирование" - "g"
Выставлен монитор ошибок, который при заходе на страницу объявления пишет следующие ошибки для geo:
Notice: Undefined index: grid_geodata in /home/admin/web/_сайт_/public_html/apps/system/lib/frontend/grid/grid_constructor.php on line 427 Notice: Undefined index: geoobjects_collection_clustered in /home/admin/web/_сайт_/public_html/apps/system/lib/frontend/grid/grid_constructor.php on line 428 Notice: Undefined index: geo in /home/admin/web/_сайт_/public_html/apps/system/lib/model/model.php on line 991 Notice: Undefined index: geo in /home/admin/web/_сайт_/public_html/apps/system/lib/model/model.php on line 996Вручную координаты в закладке при редактировании объявления указываются и впоследствии показываются без проблем, центральные координаты, прописанные в настройках, тоже отображаются. Но геокодирование не работает. Права на все папки и файлы рекурсивно установлены на 777
-
В 03.07.2015 в 14:36, abushyk сказал:1
2
3.
4. Откріваем /template/frontend/шабло/realty_view.tpl
Ищем в нем создание галлереи. Расскажу на примере агенси, но остальные практически подобны - некоторые различия могут быть в зависимости от движка всплывалки.
{section name=j loop=$photo} <div class="gitem"><a href="{$estate_folder}/img/data/{$photo[j].normal}" title="Фото" ><img src="{$estate_folder}/img/data/{$photo[j].preview}" style="max-width: none;" ></a></div>{/section}
Этот код формирует элементы всплывалки. Нужно title="Фото" заменить на
title="{$photo[j].title}"
5. В результате
Костя, как можно сделать для картинки доппараметр не Описание в параметре title, а,.скажем, чекбокс, например Скрыть фото? Где это вообще меняется? Спасибо
-
В 13.09.2019 в 18:57, TopRaN сказал:И так. Посмотрите повнимательнее, вы обрабатывает ссылку, а не кнопку. Кнопка находится в одном состоянии. У нее нету значении смены класса. Пример: ни чего не добавлено - светлая, добавили - темная. Вообще уберите кнопку и добавьте стили иконки прям в ссылку. Дальше где вы обрабатывате саму кнопку?
Так, иначе сформулирую вопрос.
Есть рабочая кнопка, вызывающая модальное окно:
<button type="button" class="btn btn-info" data-toggle="modal" data-target="#prettyMortgageTable"> <span class="glyphicon glyphicon-phone-alt" aria-hidden="true" ></span> Расчёт ипотеки </button>
А есть иконка png, которая имеет три положения - неактивная, hover и активная:
{if isset($smarty.session.favorites)} {if in_array($data.id.value, $smarty.session.favorites)}<a class="fav-rem" alt="{$data.id.value}" title="{$L_DELETEFROMFAVORITES}" href="#remove_from_favorites"></a> {else}<a class="fav-add" alt="{$data.id.value}" title="{$L_ADDTOFAVORITES}" href="#add_to_favorites"></a> {/if} {else}<a class="fav-add" alt="{$data.id.value}" title="{$L_ADDTOFAVORITES}" href="#add_to_favorites"></a> {/if}
Вот мне бы хотелось решение, когда фаворитка выглядит также, как и обычная кнопка.
-
В 13.09.2019 в 17:40, metrpro сказал:Добрый день! Прошу напомнить, как и где устанавливается ограничение на ХХ дней до того, как объявление станет неактивным (или не будет заново поднято).
Не могу никак вспомнить ((
И вроде без крона модуля биллинга не срабатывает это отключение - напомните тоже, пожалуйста, как его прописать? (стёр случайно запись при переходе на другой хостинг)
Спасибо!
Актуально!
-
В 06.08.2019 в 07:06, rumantic сказал:Добрый день! Прошу напомнить, как и где устанавливается ограничение на ХХ дней до того, как объявление станет неактивным (или не будет заново поднято).
Не могу никак вспомнить ((
И вроде без крона модуля биллинга не срабатывает это отключение - напомните тоже, пожалуйста, как его прописать? (стёр случайно запись при переходе на другой хостинг)
Спасибо!
-
1 час назад, TopRaN сказал:Вы хотя бы прислали то что пробовали может что-нибудь и подсказали, намекнули, поделились бы, а не так "Я пробовал, у меня не получилось! - напишите за меня)"
Легко!:
<button type="button" class="btn btn-info"> <span class="glyphicon glyphicon-phone-alt" aria-hidden="true" > {if isset($smarty.session.favorites)} {if in_array($data.id.value, $smarty.session.favorites)}<a alt="{$data.id.value}" title="{$L_DELETEFROMFAVORITES}" href="#remove_from_favorites">Убрать из избранного</a> {else}<a alt="{$data.id.value}" title="{$L_ADDTOFAVORITES}" href="#add_to_favorites">В избранное</a> {/if} {else}<a alt="{$data.id.value}" title="{$L_ADDTOFAVORITES}" href="#add_to_favorites">В избранное</a> {/if} </span> </button>
-
10 минут назад, TopRaN сказал:ВЫ имели ввиду как тут на фото объекта ?
вешается стили на каждый из вариантов и скриптом обрабатываете.
Спасибо, друг, теперь всё стало понятно. Думаю, на любой заданный на форуме вопрос можно ответить именно так:
- - При просмотре карточки квартиры добавить кнопку "написать риелтору"
- - Что тут непонятного? Вешаете стиль и обрабатываете скриптом!
или
- - Ваше имя, телефон, е-mail должны по умолчанию быть заполнены из профиля
- - Что тут непонятного? Вешаете стиль и обрабатываете скриптом!
можно даже
- - Подскажите пожалуйста как в Realia установить картинку фоном ??
- - Что тут непонятного? Вешаете стиль и обрабатываете скриптом!
-
Добрый день! Шаблон realia, стоит необходимость изменить оформление добавления/убавления из списка "Избранное".
Нынешнее решение выглядит следующим образом:
{if isset($smarty.session.favorites)} {if in_array($data.id.value, $smarty.session.favorites)}<a class="fav-rem" alt="{$data.id.value}" title="{$L_DELETEFROMFAVORITES}" href="#remove_from_favorites"></a> {else}<a class="fav-add" alt="{$data.id.value}" title="{$L_ADDTOFAVORITES}" href="#add_to_favorites"></a> {/if} {else}<a class="fav-add" alt="{$data.id.value}" title="{$L_ADDTOFAVORITES}" href="#add_to_favorites"></a> {/if}
А мне бы хотелось уйти от картинок, предусмотренных стилем, чтобы выглядеть это стало как обычная кнопка, типа тех, что вызывают в шаблоне модальные окна.
Буду рад, если кто сможет поделиться подобными наработками (у меня не вышло)
-
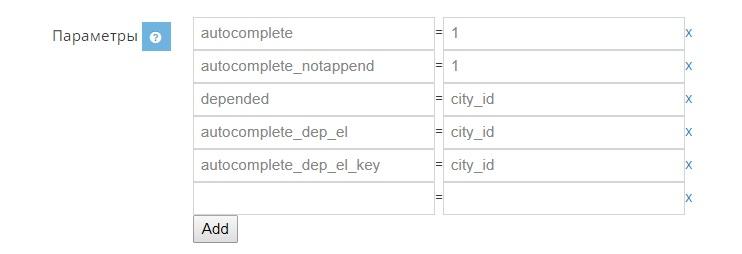
5 часов назад, metrpro сказал:Каковы возможные причины того, что autocomplete не работает, при всех включенных параметрах?
Актуально
-
Каковы возможные причины того, что autocomplete не работает, при всех включенных параметрах?
-
Что-то не работает нифига эта функция - все опции прописал в re_data street_id, все равно не хочет работать ((

-
14 часа назад, doma сказал:работает на отлично? а на сетке объявлений как работает ?
ХЗ, надо делать кластеры, еще не занимался. Хорошо бы, если Костя решение предложил
-
Добрый день! Все знают, что некоторое время назад корпорация добра решила заработать на сайтах, применяющих на своих страницах карты и панорамы google. И если в России и, возможно, странах СНГ эта проблема не так критична благодаря присутствию там карт Яндекса, то для зарубежных проектов остро стоит необходимость альтернативных решений, таких как Leaflet.
Итак... Здесь и далее - решение на примере шаблона Realia с картами google.
1. В файл шаблона header.tpl добавляем стили leaflet:
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.5.1/dist/leaflet.css" integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin=""/>
Если у вас там же болтаются api-скрипты карт google, можете смело их грохнуть:
<script type="text/javascript" src="//maps.googleapis.com/maps/api/js?v=3&sensor=true"></script> <script src="https://maps.googleapis.com/maps/api/js?v=3.exp&libraries=drawing"></script>
2. Переходим в файл шаблона realty_view.tpl:
Ищем следующую строку:
<div id="property-map" data-geo="{$data.geo.value.lat};{$data.geo.value.lng}"></div>
И меняем её на:
<script src="https://unpkg.com/leaflet@1.5.1/dist/leaflet.js" integrity="sha512-GffPMF3RvMeYyc1LWMHtK8EbPv0iNZ8/oTtHPx9/cc2ILxQ+u905qIwdpULaqDkyBKgOaB57QTMg7ztg8Jm2Og==" crossorigin=""></script> <div id="mapid" style="width:100%;height:300px;"></div> <script>var pobj_lat={$data.geo.value.lat};var pobj_lng={$data.geo.value.lng};</script> {literal} <script> var mymap = L.map('mapid').setView([pobj_lat, pobj_lng], 16); L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', { maxZoom: 18, attribution: 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, ' + '<a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, ' + 'Imagery © <a href="https://www.mapbox.com/">Mapbox</a>', id: 'mapbox.streets' }).addTo(mymap); L.marker([pobj_lat, pobj_lng]).addTo(mymap) .bindPopup("Описалка объекта"); </script> {/literal}
В принципе, это всё.
-
8 часов назад, Realtor сказал:это отдельный платный модуль Поиск по карте mapviewer
Ссылку можете дать?
-
В 19.08.2019 в 04:37, Realtor сказал:А что это за модуль такой, вы где его прикупили? В стандартных приложениях не углядел его
-
Добрый день.
Как добавить в поисковый запрос через template_search возможность вывода объявлений, размещенных за последний период - 24 часа, неделю или месяц?
Может, кто уже вникал в это?
При этом следует учитывать две разные даты - дату СОЗДАНИЯ объявления и дату его АКТУАЛИЗАЦИИ (поднятия). Как понимаю, сейчас они всегда равны.
-
-
Добрый день. Установленная маска номера телефона mobilephone в таблице data предусматривает вид: _ (___) ___-__-__
Как его поменять на, скажем, ХХХ ХХХ ХХХ?
-
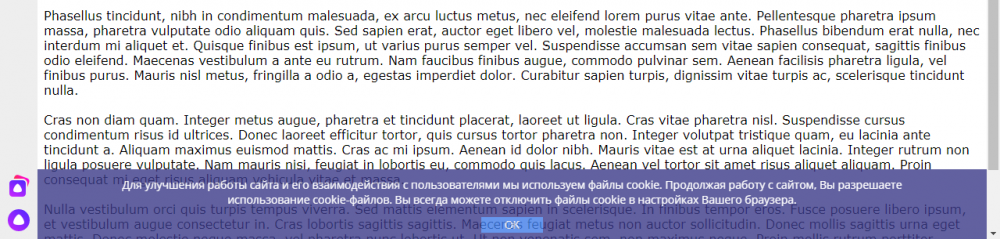
Следуя тенденциям времени, решил поставить себе на сайт уведомление об использовании cookie. Пока это требование установлено законодательством Евросоюза, но, говорят, добавляет кармы сайту в глазах поисков (посмотрим).
Решение состоит из двух частей - внешнего javascript-файла, который с завидной периодичностью (раз в 365 дней) уведомляет пользователя о том, что на сайте куки, и вызова этого скрипта.
1. Скрипт, ставится во внешний файл - у меня он лежит по адресу: /js/ck.js. Вот его текст:
(function (window, undefined){ "use strict"; var document = window.document; function log() { if (window.console && window.console.log) { for (var x in arguments) { if (arguments.hasOwnProperty(x)) { window.console.log(arguments[x]); } } } } function AcceptCookie() { if (!(this instanceof AcceptCookie)) { return new AcceptCookie(); } this.init.call(this); return this; } AcceptCookie.prototype = { init: function () { var self = this; if(self.readCookie('pjAcceptCookie') == null) { self.appendCss(); self.addCookieBar(); } var clear_cookie_arr = self.getElementsByClass("pjClearCookie", null, "a"); if(clear_cookie_arr.length > 0) { self.addEvent(clear_cookie_arr[0], "click", function (e) { if (e.preventDefault) { e.preventDefault(); } self.eraseCookie('pjAcceptCookie'); document.location.reload(); return false; }); } }, getElementsByClass: function (searchClass, node, tag) { var classElements = new Array(); if (node == null) { node = document; } if (tag == null) { tag = '*'; } var els = node.getElementsByTagName(tag); var elsLen = els.length; var pattern = new RegExp("(^|\\s)"+searchClass+"(\\s|$)"); for (var i = 0, j = 0; i < elsLen; i++) { if (pattern.test(els[i].className)) { classElements[j] = els[i]; j++; } } return classElements; }, addEvent: function (obj, type, fn) { if (obj.addEventListener) { obj.addEventListener(type, fn, false); } else if (obj.attachEvent) { obj["e" + type + fn] = fn; obj[type + fn] = function() { obj["e" + type + fn](window.event); }; obj.attachEvent("on" + type, obj[type + fn]); } else { obj["on" + type] = obj["e" + type + fn]; } }, createCookie: function (name, value, days){ var expires; if (days) { var date = new Date(); date.setTime(date.getTime()+(days*24*60*60*1000)); expires = "; expires="+date.toGMTString(); } else { expires = ""; } document.cookie = name+"="+value+expires+"; path=/"; }, readCookie: function (name) { var nameEQ = name + "="; var ca = document.cookie.split(';'); for(var i=0;i < ca.length;i++) { var c = ca[i]; while (c.charAt(0) === ' ') { c = c.substring(1,c.length); } if (c.indexOf(nameEQ) === 0) { return c.substring(nameEQ.length,c.length); } } return null; }, eraseCookie: function (name) { var self = this; self.createCookie(name,"",-1); }, appendCss: function() { var self = this; var cssId = 'pjAcceptCookieCss'; if (!document.getElementById(cssId)) { var head = document.getElementsByTagName('head')[0]; var link = document.createElement('link'); link.id = cssId; link.rel = 'stylesheet'; link.type = 'text/css'; link.href = 'https://fonts.googleapis.com/css?family=Open+Sans'; link.media = 'all'; head.appendChild(link); } var cssCode = ""; cssCode += "#pjAcceptCookieBar .pjAcceptCookieBarBtn,"; cssCode += "#pjAcceptCookieBar .pjAcceptCookieBarBtn:after { -webkit-transition: all .5s ease-in-out; -moz-transition: all .5s ease-in-out; -ms-transition: all .5s ease-in-out; -o-transition: all .5s ease-in-out; transition: all .5s ease-in-out; }"; cssCode += "#pjAcceptCookieBar { position: fixed; bottom: 0; left: 0; z-index: 9999; overflow-x: hidden; overflow-y: auto; width: 100%; max-height: 100%; padding: 10px 0; background: #3b3988; opacity: 0.8; font-family: 'Open Sans', sans-serif; text-align: center;}"; cssCode += "#pjAcceptCookieBar * { padding: 0; margin: 0; outline: 0; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }"; cssCode += "#pjAcceptCookieBar .pjAcceptCookieBarShell { width: 90%; margin: 0 auto; }"; cssCode += "#pjAcceptCookieBar a[href^=tel] { color: inherit; }"; cssCode += "#pjAcceptCookieBar a:focus,"; cssCode += "#pjAcceptCookieBar button:focus { outline: unset; outline: none; }"; cssCode += "#pjAcceptCookieBar p { font-size: 14px; line-height: 1.4; color: #fff; font-weight: 400; }"; cssCode += "#pjAcceptCookieBar .pjAcceptCookieBarActions { padding-top: 10px; }"; cssCode += "#pjAcceptCookieBar .pjAcceptCookieBarBtn { position: relative; display: inline-block; height: 20px; padding: 0 30px; border: 0; background: #4285f4; opacity: 0.9; font-size: 14px; line-height: 14px; color: #fff; text-decoration: none; vertical-align: middle; cursor: pointer; border-radius: 0; -webkit-appearance: none; -webkit-border-radius: 0; -webkit-transform: translateZ(0); transform: translateZ(0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; }"; cssCode += "#pjAcceptCookieBar .pjAcceptCookieBarBtn:hover,"; cssCode += "#pjAcceptCookieBar .pjAcceptCookieBarBtn:focus { text-decoration: none; }"; cssCode += "#pjAcceptCookieBar .pjAcceptCookieBarBtn:after { position: absolute; top: 0; right: 52%; bottom: 0; left: 52%; z-index: -1; border-bottom: 4px solid #14428d; background: rgba(20, 66, 141, .3); content: ''; }"; cssCode += "#pjAcceptCookieBar .pjAcceptCookieBarBtn:hover:after,"; cssCode += "#pjAcceptCookieBar .pjAcceptCookieBarBtn:focus:after { right: 0; left: 0; }"; cssCode += "@media only screen and (max-width: 767px) {"; cssCode += "#pjAcceptCookieBar { padding: 15px 0; }"; cssCode += "#pjAcceptCookieBar .pjAcceptCookieBarShell { width: 96%; }"; cssCode += "#pjAcceptCookieBar p { font-size: 14px; }"; cssCode += "}"; var styleElement = document.createElement("style"); styleElement.type = "text/css"; if (styleElement.styleSheet) { styleElement.styleSheet.cssText = cssCode; } else { styleElement.appendChild(document.createTextNode(cssCode)); } document.getElementsByTagName("head")[0].appendChild(styleElement); }, addCookieBar: function(){ var self = this; var htmlBar = ''; htmlBar += '<div class="pjAcceptCookieBarShell"><form action="#" method="post">'; htmlBar += '<p>Для улучшения работы сайта и его взаимодействия с пользователями мы используем файлы cookie. Продолжая работу с сайтом, Вы разрешаете использование cookie-файлов. Вы всегда можете отключить файлы cookie в настройках Вашего браузера.</p>'; htmlBar += '<div class="pjAcceptCookieBarActions"><button type="button" class="pjAcceptCookieBarBtn">ОК</button></div></form></div>'; var barDiv = document.createElement('div'); barDiv.id = "pjAcceptCookieBar"; document.body.appendChild(barDiv); barDiv.innerHTML = htmlBar; self.bindCookieBar(); }, bindCookieBar: function(){ var self = this; var btn_arr = self.getElementsByClass("pjAcceptCookieBarBtn", null, "button"); if(btn_arr.length > 0) { self.addEvent(btn_arr[0], "click", function (e) { if (e.preventDefault) { e.preventDefault(); } self.createCookie('pjAcceptCookie', 'YES', 365); document.getElementById("pjAcceptCookieBar").remove(); return false; }); } } }; window.AcceptCookie = AcceptCookie; })(window); window.onload = function() {AcceptCookie = AcceptCookie();}
2. В своем шаблоне (у меня Реалия) ищем файл main.tpl, лежит по адресу /template/frontend/realia/. Перед закрывающим тегом </body> вызываем внешний скрипт:
<script src="/js/ck.js"></script>
3. Получаем решение:
Все. Каждый пользователь ежегодно будет уведомляться о куках.
PS: данное решение найдено на просторах интернета и немного адаптировано. Сам скрипт может быть ужат, но я не стал этого делать, т.к. работать с ним легче в таком форматировании.
PPS: кому не нравится полупрозрачность фона уведомления, уберите параметр opacity: 0.8;






Помощь по шаблону.
в Приложения, модули, настройки
Опубликовано: · Report reply
1. Колонки каких типов относятся к varchar?
2. Могу ли я переделать в text через админку сайта или надо в phpmyadmin?