-
Публикации
388 -
Зарегистрирован
-
Посещение
-
Days Won
15
Сообщения, опубликованные пользователем metrpro
-
-
В 21.12.2017 в 03:56, Chernetskiy сказал:Думаю, что во второй строке параметр truncate:100 есть смысл увеличить до 160 - 295 (оптимальный размер)
Все правильно думаете - для opengraph у меня на tatmetr длина составляет 255, этого вполне достаточно для нормального дескрипшена в соцсетях, больше я не использую. Для классического meta:description у меня truncate установлен на 190.
В 21.12.2017 в 03:20, mykvartira сказал:Отдельное спасибо Константину за помощь. Благодаря ему получилось сделать разметку og (Open Graph) более качественно. Может кому-то понадобится
Представленное решение для opengraph, к сожалению, не сработает для страниц из разделов Новости и Статьи, потому что туда передаваемые переменные имеют немного другие значения.
-
17 часов назад, mykvartira сказал:А можно код который изменили. Хочу настроить хлебные крошки с /
Поставьте везде слэш перед закрывающими кавычками тега <a href>
-
В 12.01.2018 в 14:24, rumantic сказал:Попробуйте, не тестировали еще так.
Можете локально обновить все на каком-нибудь тестовом сайте.
Потом у себя на основной сайте удалить эти
third, excelfree и excel
И загрузить их с тествого обновленные модули
third, excelfree и excel
------
Конечно, резервные копии делать обязательно.
Ок. Какой именно модуль обновлять? Я ведь правильно понимаю, что достаточно модуль физически обновить, базу mysql мы же не трогаем?..
-
В 29.12.2017 в 09:32, rumantic сказал:Под Новый год дед мороз решил нам показать что есть в cms sitebill уязвимость )
И мы быстренько сделали исправление.
Чтобы у вас не было уязвимости обновите приложения third, excelfree и excel (если он у вас есть).
Встанет без обновления ядра?.. Если да, где скачать?
-
Только что, abushyk сказал:На загрузку фото по каналу на хостинг сайта, распаковку фотки в память, изменение ее максимального размера, создание, путем уменьшения и, при необходимости, подрезки миниатюры, сохранение всего этого из памяти в физический файл. При использовании вотермарка дополнительно опять через память прогоняется больший вариант картинки и картинки вотермарка с взаимным наложением. И так для каждой фотки. Операции в принципе примитивные, но ресурсоемкие, как ни крути.
Есть еще расход на запись в БД данных о фотках - связки объект-картинки. Но это уже мизер по ресурсам.
Тогда почему второй сайт на том же аккаунте, такой же по движку, при этом не страдает по скорости работы? Ведь выделяются ресурсы хостером на аккаунт, скажем, 1 Гб памяти.
И что с остальными моими вопросами?
-
У меня 2 вопроса.
1. Когда будет апдейт парсера с учетом ошибок и того, что формат Я.н теперь включает коммерческую недвижимость?
2. На что тратится ресурс при парсинге картинок парсером? Когда на одном аккаунте хостинга висит 2 сайта на сайтбилл, и на одном из них запущен парсер изображений, то он недоступен, как и его ПУ (грубо говоря, сайт "подвисает", пока модуль подгружает картинки). Однако второй сайт при этом работает без проблем - т.е. ресурсы сервера не перегружены. Вопрос - почему подвисает первый сайт, на котором крон в этот момент выдергивает фото? Какой мощности д.б. сервак чтобы этих провисаний не было? И в сервер ли дело?
-
В 05.04.2017 в 17:08, Johnny Bravo сказал:А как же бесплатный сертификат let's encrypt? Поставил себе, за 3 месяца никаких проблем с ним не заметил.
Плюсую, на своих ставлю его, бесплатен. Из серии поставил.и.забыл
-
В 29.12.2017 в 07:14, rumantic сказал:Понятно.
Будем менять на новую библиотеку работы с Excel.
Дайте знать, когда выйдет патч
-
Ну если вышеперечисленные редиректы у кого то не срабатывают из за настроек сервера, то советую в header.tpl поставить проверку условия последнего символа url и при необходимости добавлять указание канонической страницы. Можно, в принципе, и без проверки условия
-
Если и чпу, и стандартный вида /realty* адреса доступны, то последние так и будут оставаться в поиске, несмотря на то, что в сайтмэпе их нет.
Генерируйте в head тэг rel canonical на страницы с чпу, только тогда они начнут отваливаться, либо явно запретите индексацию /realty* в robots
-
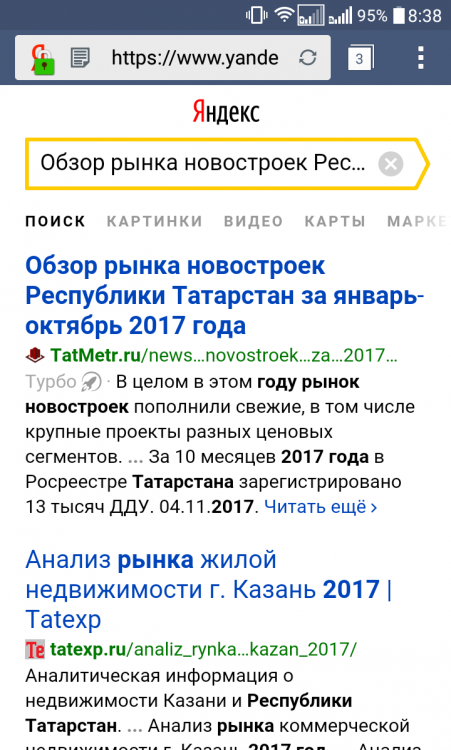
9 часов назад, dima сказал:Турбо новости модерацию прошли, а где посмотреть как выглядят страница новости как у вас на скрине показал
На своем мобильном

-
-
-
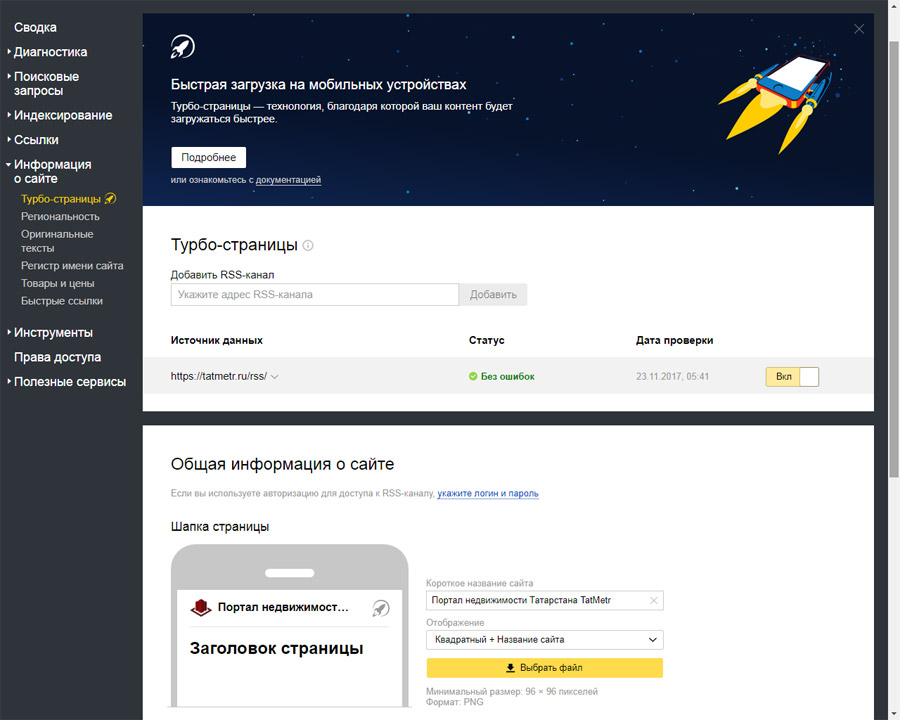
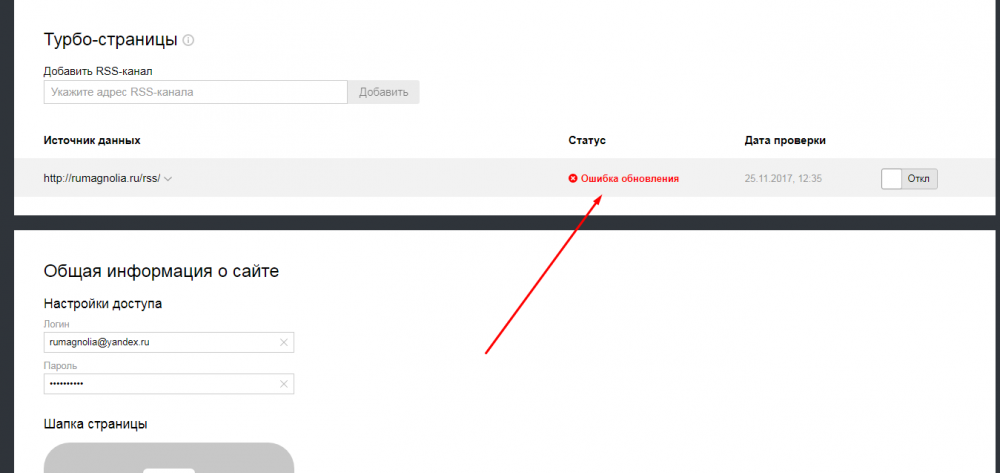
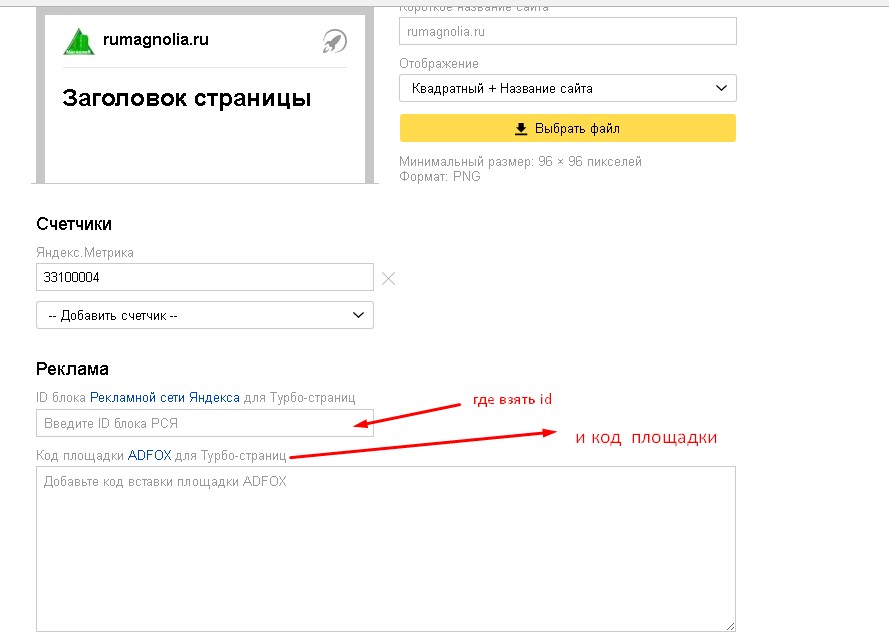
Всем доброго дня. Как все знают, в Я.Вебмастере теперь есть возможность добавить свой фид формата rss для возможного его отображения в Яндекс.Дзене, что, со слов разработчиков яши, не только прибавляет к карме, но и улучшает посещаемость, особенно если вы добавили туда счетчики, типа лива или метрики.

С утра решил запилить эту фичу в надежде на бурный рост трафика )) Пишу, может кому и пригодиться.
В мануале сказано, что для того, чтобы rss-фид стал кошерным, там должно быть 2 основных атрибута: указание типа item вида turbo="true" и поле <turbo:content>. В Сайтбилл фид генерируется файлом /apps/rss/admin/admin.php. Т.к. я не слежу за обновлениями ядра система из-за большого количества подобных доработок, скажу так - ищем в файле строку с первым полем
echo '<item>';
и правим на
echo '<item turbo="true">';
Этим мы включили триггер того, что согласны на турбированность новостей из нашего фида. Осталось обозначит сам текст ) Для этого чуть ниже ищем строку, выдающую текст новости в фид:
echo '<description><![CDATA['.$form_data_shared[$text_field]['value'].']]></description>'."\n";
И перед ним (а можно и после, главное не вместо) добавляем турбо-контент:
echo '<turbo:content><![CDATA['.$form_data_shared[$text_field]['value'].']]></turbo:content>'."\n";
Ваш фид для Дзена готов! Несмотря на то, что открывая его Яндекс.Браузер будет ругаться, фид кошерный и легко подъедается тем же LiveRSS, а также без проблем проходит валидацию в вебмастере яндекса.
TopRaN и Дмитрий Кондин reacted to this -
Удалось победить?
-
У меня 2 вопроса
1. Покажите пример хорошего многоязычного сайта на сайтбилл
2. Какое может быть технологическое решение онлайн-перевода текста объявления, когда оно добавляется на каком-либо языке, а выводится на экран на том, который выбрал пользователь
-
Всем привет. Есть штатный модуль Новости с автовыводом на все страницы. Хочу запилить модуль Видеоновости с такими же функциями и своим шаблоном оформления. Прошу пошаговый мануал.
-
Почитывая свои старые топики, пришла в голову мысль, что там еще не хватает кнопок "Снять с публикации" и "Удалить" в карточке
-
В 18.09.2017 в 02:15, abushyk сказал:А вы не обращали внимания, сами эти картинки, они реально png или у них только расширение стоит png, а внутри, например, обычный jpg?
Реально png. Уже со многих источников фидов замечено.
Есть, кстати, еще один глюк - не обрабатывается тэг commercial-type
-
Вопрос решился полным переходом на гугль. Но воо сижу и думаю - зачем там отдельная панорама, если есть в окне карты значок человечека, открывающего вид улиц?
-
19 часов назад, TopRaN сказал:По коду видно, что панорма от гугл и работать будет с гугл картой.
А я вот хочу карту от яши и панораму от гоши
-
Давно не писал, но наболело. У меня, пожалуй, тут самый богатый опыт использования ЯН.Парсера, поэтому за последний год уловил еще три глюка (плюс один старый), которые хотелось бы устранить:
1. При импорте изображений из загружаемого фида не импортируются картинки формата png - выдается ошибка. Причем это не зависит от того, накладываете вы водяной знак или нет.
2. Если у вас в базе улиц есть, скажем, "Победы улица" в двух разных городах - предположим в Москве за id №100 в Справочнике и в Питере за id №200, то при импорте объявления с этой улице в Питере в самом объявлении ему привяжется улица №100 в Москве, выше расположенная в справочнике с меньшим id - т.е. при импорте перебираются только названия улиц, без привязки к городам.
3. При применении ассоциации входящих типов для категорий объявлений в фиде не учитывается тип аренда/продажа - т.е. если у вас в фиде есть категория типа Аренда - Коммерческая - Office и вы честно ставите новый тип "Office" с переадресацией в ваш соответствующий раздел по аренде офисов, то как только парсер встретит в фиде категорию Продажа - Коммерческая - Office, то также определит объявление в аренду офисов, потому что категория Office уже привязана к ней, а то что тип объявления при этом Продажа остаётся неучтенным.
4. Ну я об этом писал и мы с Димой обсуждали - новые генерируемые улицы не привязываются к городам, даже если в самих импортируемых объявлениях города прописаны и в базе уже есть.
У меня все.
ReatEstate reacted to this -
В 18.11.2016 в 18:57, abushyk сказал:а у меня ваши панорамы открываются на ура.
Костя, не могу сообразить, почему у меня эта простыня не работает - правда, у меня везде стоит "использовать яндекс карту", а не гугловскую:
{literal} <script> /*объект-обработчик*/ var PanoRunner={}; PanoRunner.panorama=null; PanoRunner.initialize=function(pobj_lat, pobj_lng) { var panoposition = {lat: pobj_lat, lng: pobj_lng}; var sv = new google.maps.StreetViewService(); PanoRunner.panorama = new google.maps.StreetViewPanorama(document.getElementById('panoview')); sv.getPanorama({location: panoposition, radius: 50}, PanoRunner.processSVData); }; PanoRunner.processSVData=function(data, status){ if(status === google.maps.StreetViewStatus.OK){ PanoRunner.panorama.setPano(data.location.pano); PanoRunner.panorama.setPov({ heading: 270, pitch: 0 }); PanoRunner.panorama.setVisible(true); }else{ /*стирание блока под панорамку, если облом*/ $('#panoview').remove(); } } $(document).ready(function(){ if(pobj_lat!='' && pobj_lng!=''){ /*запуск подключателя панорамы*/ PanoRunner.initialize(pobj_lat, pobj_lng); }else{ /*стирание блока под панорамку, если координат нет*/ $('#panoview').remove(); } }); </script> {/literal} {if $data.geo.value.lat!='' && $data.geo.value.lng!=''} <script> var pobj_lat={$data.geo.value.lat}; var pobj_lng={$data.geo.value.lng}; </script> {else} <script> var pobj_lat=''; var pobj_lng=''; </script> {/if} <br> <div id="panoview" style="width:100%;height:300px;"></div>
-
11 час назад, doma сказал:а что это дает и для чего? в чем задумка и что с помощью всего вышеперечисленного вы реализовали.
Сообщите пожалуйста ссылки для просмотра и понимания лучше. СпасибоФункция Линк-менеджер (она же predefined_links) служит для создания страниц-листингов с определенными параметрами - вы можете задать параметры поисковой строки (скажем, город и улицу), а в поисковой строке будет отображаться страница с её алиасом (например, mysite.ru/kvartiry-v-yalte-deshevo) с установленными h1, title, description.








Как придавать мета данные по городам - районам
в SEO
Опубликовано: · Report reply
Минусую. Читайте Алаича - у него хороший кейс есть по этому поводу.
Metatitle --> H1 --> P (DIV)