
doma
-
Публикации
1233 -
Зарегистрирован
-
Посещение
-
Days Won
9
Сообщения, опубликованные пользователем doma
-
-
У кого есть решения ?
Или еще лучше - интересное решение, по использованию данного сервиса ?
Вещь интересная и как ее грамотно применить важный шаг в улучшении использовании сайта и сервисов -
2 минуты назад, mykvartira сказал:Пойду поем, а то я не могу понять скученность вашего вопроса.
В яндекс можно отдать до 10 рсс. Следовательно нужно создать модуль, плагин или как там его (чем я думаю занимаются создатели проекта сайтбил) который будет создавать рсс разных категорий и разделов.
рсс_новость, _статья, _объявления, и т.д. И кстати для объявлений, я надеюсь вы не забыли до 15мб выгрузка.
Надеюсь что будет сделано что-то универсальное!
смешали все что можно в кучу. мы спросили что и куда грамотно выгружать - по разделам... а не то как что то будет сделано по раздельно.
представьте - у вас уже реализовано выгрузка, рсс отдельно для новостей, отдельно для статей, отдельно для услуг, отдельно для объявлений и прочая куча.
главное найти источники -кому скормить эти рсс. причем правильно. чтобы например выгрузить ррс новости и они попали на какой нибудь сайт, где будут показываться именно новости, а не все подряд -
52 минуты назад, mykvartira сказал:В яндекс ввебмастер, турбо страницы
может не совсем понятно довели до вас, но речь немного о другом. там да - действительно в вебмастере есть выгрузка рсс. но мы думали вы как то знаете как все что есть в рсс - выгружать отдельно по категориям. отдельно новости, отдельно объявления. и на основании например рсс выгрузки новостей вы попадаете куда то в раздел - типа яндекс новостей
-
10 минут назад, mykvartira сказал:Я думаю это дорого. Модуль такого плана не должен стоить 3к. Рублей 500 ему цена.
Сгенерировать рсс ваших новостей, я могу за 500р. Они пройдут валидацию и будут размещены в яндексе. Единственное, что не будут обновляться, но это 5 минутное дело. Так что нужно хорошенько подумать
а как понять новости пройдут валидацию -подскажите где их именно добавить через рсс
-
5 минут назад, TopRaN сказал:нееее)))
1. у вас было зарегистрирован на яндеаксе и не авторизован))!
2. после вы поправили на авторизован на яндексе. и не показывалась тем кто не авторизован.
p.s. И такие ошибки каждый раз. Постарайтесь прямо и четко формулировать вопрос.
признаемся отвлеклись - написали половину и отошли, а потом дописали оставшуюся часть (авторизован-зарегистрирован).
а про яндекс было написано сразу.
Если ли какая то возможность поставить в условие - отображение кнопки ?
Типа если авторизован на яндексе -то показывать -
2 минуты назад, TopRaN сказал:авторизован где? на майле, яндаксе, в рамблере, в соц. сетях, на сайте, и т.д. постарайтесь четко выражать свою мысль.
12 минуты назад, doma сказал:А может кто знает как сделать так, чтобы данная кнопка была видна только тем, кто авторизован на яндексе. и не показывалась тем кто не авторизован.
Иначе зачем ее показывать и отображать -если пользователя нет аккаунта на яндексе. Я так понимаю если аккаунта нет -то при нажатии на нее перейдет пользователь в форму регистрации на яндексе.
вроде с самого начала все указали :)) яндекс. да и кнопка от яндекса
-
2 минуты назад, TopRaN сказал:По моему это как-то разные понятия
возможно :)) тогда напишем тем кто авторизован
-
В 05.12.2018 в 22:01, banzai72 сказал:А может кто знает как сделать так, чтобы данная кнопка была видна только тем, кто авторизован на яндексе. и не показывалась тем кто не авторизован.
Иначе зачем ее показывать и отображать -если пользователя нет аккаунта на яндексе. Я так понимаю если аккаунта нет -то при нажатии на нее перейдет пользователь в форму регистрации на яндексе.
-
Ни кто не подскажет как сделать форму выбора групп пользователей в форме поиска ? например объявления от собственника агентства застройщика и тд ?
-
26 минут назад, Realtor сказал:Примерно так
а где это уже реализовали и на каком сайте - если можно сообщите ссылкой (можно в личку)
-
8 часов назад, mykvartira сказал:Нууу. например вам нужно чтобы для 1-го критерия (страна, город или др) выводилась 1 информация. Для 2-го другая. Это может быть что угодно, для различных целей
это я понимаю - но что именно и какую полезную и нужную информацию туда вставить - так и не понял :))
-
4 часа назад, mykvartira сказал:Всем доброго вечера.
Подскажите как можно реализовать. Мне нужно выводить разный хтмл код под разные страны.
Попробовал реализовать так:
{if $data.country_id.value!=1}<div class="agent"> html cod </div>{/if}
html cod отображается во всех странах, кроме страны с id 1
Этот вариант не совсем подходит, так как стран больше.
Заранее благодарен!
а что за код и для чего ?? в чем преимущество вывода кода и его функционал ?
-
3 часа назад, rumantic сказал:Да 1 в 1 нужно совпадение.
Улицы и прочая география добавляется автоматически в базу.
то есть фактически возможно и задвоение и за троение и запятерение одного адреса ?
так как например -мы собирали бы объявления с трех сайтов. на всех трех был бы один как бы адрес
москва ленина улица дом 26 ---оригинал цлицы в виде "улица ленина"
1) на первом сайте улица была бы записана "ул Ленина"
2) на втором "улица Ленина"
3) на третьем "ул-ца Ленина"
фактически это как бы одно объявление, фактически бы так как содержание этих трех объявлений фактически один и тот же "фотки + текст" один и тот же.
Но на нашем сайте помимо того, что заведется 3 разноодинаковых объявления.
Так еще на сайте будет затроение улиц ? в итоге у нас на сайте будет одной и той же улицы в 4-х написаниях ? То есть одно наше+3добавленных ?
Как найти решение рациональное и как настроить фид что если такой улицы нет - то игнорировать такое объявление ?
И будут ли они как то загружаться импортируемые объявления если просто отключить автокомплит или когда он уже отключен. Как будет происходить импорт фида и его обновление ? -
2 часа назад, rumantic сказал:Для excel готовим еще одно обновление.
а что за обновление и какой функционал ?
-
13 минуты назад, rumantic сказал:Для select_box если значения нет у вас в базе, а оно есть где-то еще - будет игнорироваться это несуществующее значение.
То есть получается алгоритм всегда такой как написан ниже ?
из источника на наш сайт селект бокс будет переноситься в случае 100% совпадения, то есть когда значения будут 1в1 вплоть до окончаний ?
а как будут заноситься другие значения и параметры например те же улицы, города, и связанные элементы ? -
35 минут назад, TopRaN сказал:Если это совсем кретично, можно скриптом повесить принудительно отступы.
Оператор find(элемент).
нет это не критично, но может есть какие то другие возможности?
так как это проблема замечана не только при размещении одной кнопки но и нескольких например
впринципе кнопка должна встраиваться правильно, но почему то она не всегда и не везде встает корректно. возможно где то в стилях упущение ? может быть есть еще какой то вариант ? по факту ведь кнопка имеет margin=2px то она должна в таблице вставиться правильно и везде должен быть отступ в в ячейке таблицы например и справа и слева 2 px ? но почему то не вписывается. возможно потому что кнопка btn-block имеет widht=100% и display: block ? -
4 минуты назад, TopRaN сказал:ЕСли бы это была ошибка в работе сайта, то решение как раз всегда найдется. Если вы хотите сами все переделать, вам ни кто не запрещает.
P.S. Это как сравнить покраску машины. Можете сами, но как получится зависит от вас, а можете в специализированном сервисе, но в этом случае нужны будут вложения за работу.
я ни кого не желал обидеть :))) я всего лишь спросил грамотного и компетентного мнения и решения. но пришлось выяснять методом экспериментов.
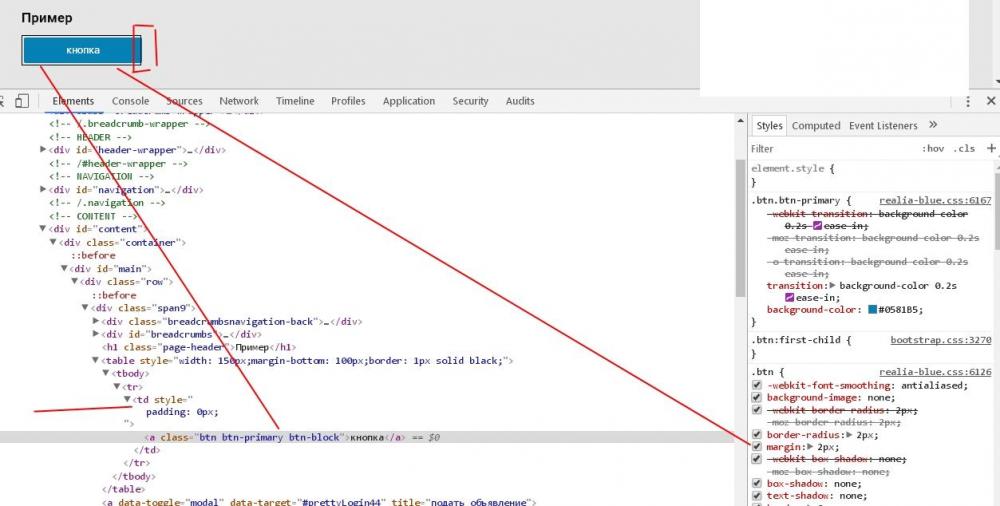
вот смотрите что выявилось. предположим у кнопки бустрап btn margin=2px по факту между кнопками со всех сторон будет отступ в 2px/
если написать вот так
<table>
<tr>
<td>
<a class="btn btn-primary btn-block">кнопка</a>
</td>
</tr>
</table>
то при встраивании кнопки в ячейку таблицы, то почему то слева будет отступ в 2px а вот справа нет, поэтому дизайн немного ломается и встраивание элемента происходит не совсем корректно
вот пример -
3 минуты назад, Chernetskiy сказал:doma, сам-то понял чего хочешь? Хочу отступы, но чтобы отступы были нулевыми
 Тогда вставь между кодом кнопок обычный пробел - будет промежуток между кнопками при этом отступы у кнопок будут нулевыми. Расстояние мужду кнопками в таком случае можно будет регулировать количеством пробелов в коде.
Тогда вставь между кодом кнопок обычный пробел - будет промежуток между кнопками при этом отступы у кнопок будут нулевыми. Расстояние мужду кнопками в таком случае можно будет регулировать количеством пробелов в коде.
Относительно имеющихся отступов при margin=0px , копайте код, либо присутствуют какие-то пробелы, пустые div, либо оказывают влияние уже имеющиеся стили - глобальные или частные, для конкретного блока.
ладно :)) прекращаем диспут - вы все равно не понимаете о чем суть :))
я вам даже скриншоты привел выше и даже сам код со страницы - вы даже не пытались разобраться :)) я сам понял в чем проблема, (но это лично мое мнение)
вы даже не смотрите на то что на скриншотах, что применяя один и тот же стиль для кнопок для кнопок с "11" отступы есть, а для тех же стилей где значение "22" уже отступа нет.
-
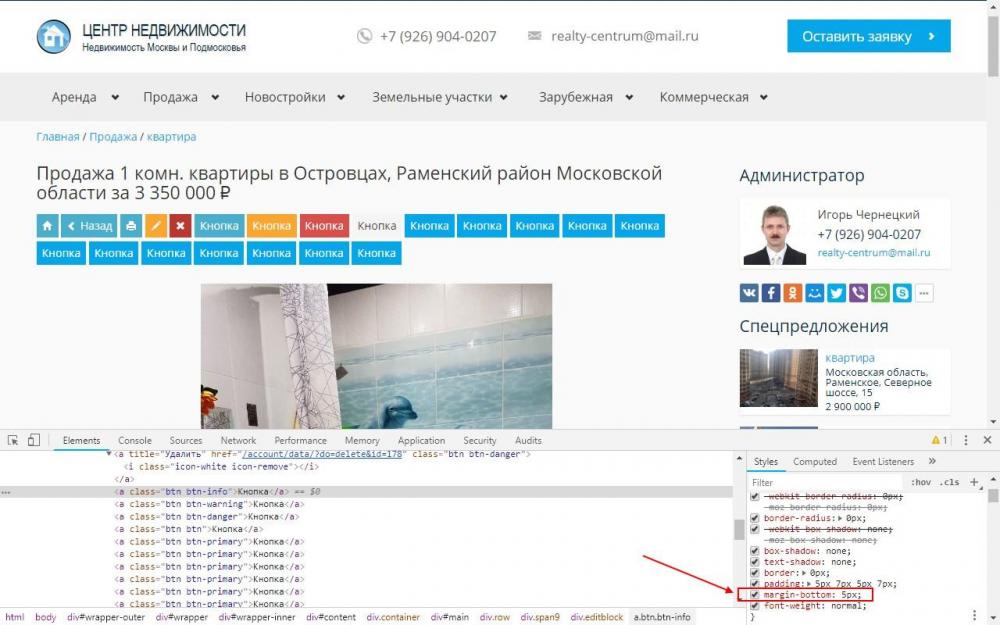
40 минут назад, Chernetskiy сказал:Вот у себя-же на сайте поэкспериментировал:
Код кнопок:
<div class="span9"> <h1 class="page-header">Продажа 1 комн. квартиры в Островцах, Раменский район Московской области за 3 350 000 ₽</h1> <div class="editblock"> <a title="На главную" href="/" class="btn btn-info"><i class="icon-white icon-home"></i></a> <a title="Назад" href="#" onclick="history.back();return false;" class="btn btn-info"><i class="icon-white icon-chevron-left"></i> Назад</a> <a title="Печать" href="#" onclick="window.print()" class="btn btn-info"><i class="icon-white icon-print"></i></a> <a title="Редактировать" href="/account/data/?do=edit&id=178" class="btn btn-warning"><i class="icon-white icon-pencil"></i></a> <a title="Удалить" href="/account/data/?do=delete&id=178" class="btn btn-danger"><i class="icon-white icon-remove"></i></a> ... Добавил в код к имеющимся кнопкам над фото объявления ... <a class="btn btn-info">Кнопка</a> <a class="btn btn-warning">Кнопка</a> <a class="btn btn-danger">Кнопка</a> <a class="btn btn">Кнопка</a> <a class="btn btn-primary">Кнопка</a> <a class="btn btn-primary">Кнопка</a> <a class="btn btn-primary">Кнопка</a> <a class="btn btn-primary">Кнопка</a> <a class="btn btn-primary">Кнопка</a> <a class="btn btn-primary">Кнопка</a> <a class="btn btn-primary">Кнопка</a> <a class="btn btn-primary">Кнопка</a> <a class="btn btn-primary">Кнопка</a> <a class="btn btn-primary">Кнопка</a> <a class="btn btn-primary">Кнопка</a> <a class="btn btn-primary">Кнопка</a> </div> ... </div>
В стилях к кнопкам добавил параметр margin-bottom: 5px; и появились нужные промежутки. Файл /realia/css/realia-blue.css, строка 4348
Итог на скриншоте:
В моем случае кнопки сидят в кастомном блоке <div class="editblock">, если используете стандартные блоки, то у них есть свои стили, как и у стандартных кнопок.
Эх вообще не туда :))) это мы все знали - я спрашивал как редактировать создающиеся отступы если margin=0.
я уже не знаю как всем все объяснять - объясняю вроде понятно и однозначно и вроде понятно. но всЁ - видимо охотно меня тролят :)) и умышленно выставляют дураком.
Например у меня margin=0px но все равно расстояние между кнопками имеется/вот это и спрашивалось - как это расстояние редактировать-уменьшитьилиувеличить
-
Вопрос к пользователям сайтов и к риелторам- чего вам не хватает на сайте и чего хотелось бы, нового на сайте объявлений и агентства недвижимости ?
Какая информация, какие блоки, какие разделы, какие фишки, какие удобства и так далее ??? -
2 часа назад, Chernetskiy сказал:Философствовать можно долго, лучше сообщи название сайта, где это чудо присутствует. И попутно, какой версии Бутстрап?
Наверняка присутствует глобальный стиль, который отвечает за все кнопки или большинство из них.
В 17.11.2018 в 01:12, TopRaN сказал:Если вам не подходит данное решение и у вас своё мнение об этом то напишите т.з. в раздел фриланс. Вам сделают все на основании ваших требований и тех. Задания.
впрочем как обычно мне все стало понятно - решения не ищется и все приходится делать самому и самому экспериментировать.
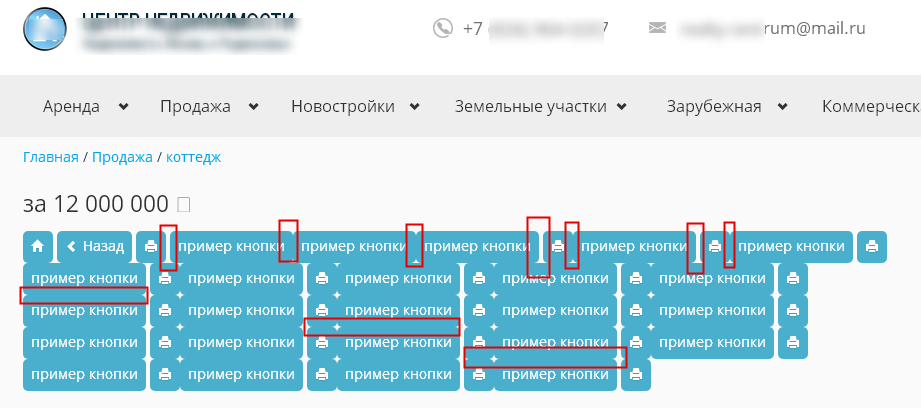
Входе длительных экспериментов, на разных сайтах и на разных примерах, решение лично для меня "как бы найдено", впрочем правильно ли оно или нет - все равно ни кто ничего не ответит :))
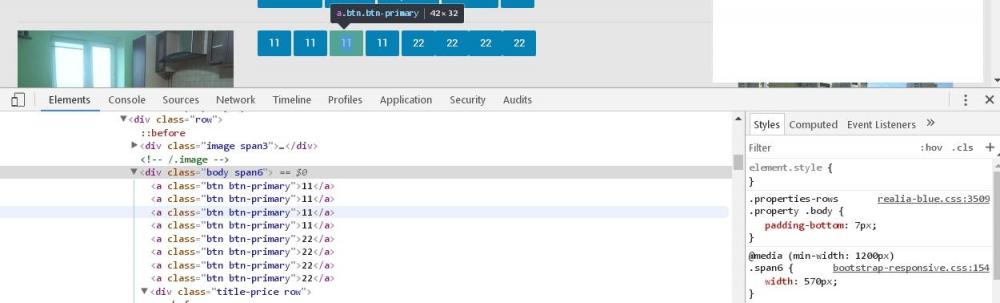
Поэтому если вам самим интересно, вот вам скриншоты -посмотрите почему в одном случае отступы есть, а в другом нет
поломайте голову - может быть не будете меня посылать :)))
просто кнопки - ни каких дополнительных style к ним не применены - все стандартно ко всем кнопкам - <a class="btn btn-primary">11</a> -
1 час назад, Chernetskiy сказал:Философствовать можно долго, лучше сообщи название сайта, где это чудо присутствует. И попутно, какой версии Бутстрап?
Наверняка присутствует глобальный стиль, который отвечает за все кнопки или большинство из них.
Не философствую - сделал у вас на сайте )) у вас то есть промежуток -то его нет.
версия бутстрап 2
вот пример на вашем сайте
-
9 часов назад, TopRaN сказал:Если вам не подходит данное решение и у вас своё мнение об этом то напишите т.з. в раздел фриланс. Вам сделают все на основании ваших требований и тех. Задания.
у меня

1) ни свое мнение
2) ни решение
у меня вопрос. довольно простой -как и где подправить отступы между кнопками :)) -
17 минут назад, TopRaN сказал:1. Это не баг.
2. Имея элемент А у которого есть свойстаа pading и margin. Данные свойства применяются только к элементу А. Если его обернуть в элемент Б, то можно манипулировать свойствами pading и margin элемента Б, не трогая элемент А. Т.е. ваша кнопка будет вложена в див элемента элемента Б. Таким образом увеличиваем или уменьшаем отступы и расстояния. Это с точки грамотного исполнения дизайна!
3. Чтобы система приняла свойства в первую очередь, как основное использовать нужно параметр !important.
4. Это основа css.
5. То что изменяется для одного элемента 100% затрагивает изменения всех типов данного элемента в разных разрешениях . Responsive.
частично то что вы написали я понимаю и знал и понимал. но я так и не понял где поправить этот промежуток между кнопками, почему например он равен 2 px? а не 5-10-15 или1 где его можно посмотреть и поправить, там все дело в том что сколько я не искал где это задается, так и не нашел,
по поводу пункта 2 -в том то и дело что у кнопки нет margin по умолчанию ни с какой стороны, но все равно отступ справа существует. может быть это задается где то где расписан стиль типа .btn+.btn ???
относительно вложения элемента А в элемент Б это не совсем то решение/ попробуйте сами на шаблоне реалия разместить
1) сначала длину слева направо -увидите промежутки
2) а теперь попробуйте разместить две и более кнопки сверху вниз -увидите результат как на фото, а вот как грамотно все же их сделать требуемые отступы ?






Заваливает спамом через форму обратной связи
в Приложения, модули, настройки
Опубликовано: · Report reply
а что и как сделали ? и помимо регистрациии - обычный спам на почту не приходит ? у нас постоянно спам письма приходят