
Johnny Bravo
-
Публикации
83 -
Зарегистрирован
-
Посещение
Сообщения, опубликованные пользователем Johnny Bravo
-
-
11 час назад, rumantic сказал:Информация о пользователи находится в таблице re_user
По вписыванию значений непонятен вопрос, это должна быть страница или что?
Для стороннего виджета чата, нужны данные для авторизации.
Имеется ввиду как вывести в шаблон данные из базы данных? Что вписывать туда?
siteDomain: 'это понятно', siteUserExternalId: 'юзер_айди????' siteUserFullName: 'имя????', siteUserAvatarUrl: 'аватар????', siteUserProfileUrl: 'профиль????' -
7 часов назад, rumantic сказал:Очистите таблицу re_apps
Спасибо, помогло
-
Помогите, при переносе сайта пишет ошибку:
Warning: require_once(/home/p/старая/директория/public_html/apps/data/admin/admin.php): failed to open stream: No such file or directory in /home/m/новая/директория/public_html/apps/system/lib/system/apps/apps_processor.php on line 82 -
Доброе утро! Мне для стороннего виджета нужно прописать данные из базы данных
siteDomain: 'сайт', siteUserExternalId: 'юзер_айди' siteUserFullName: 'имя', siteUserAvatarUrl: 'аватар', siteUserProfileUrl: 'профиль'подскажите, какие значения туда вписывать
-
-
А как можно убрать правую часть в приложениях жилые комплексы и отзывы? Как их подключить в tpl файл?
-
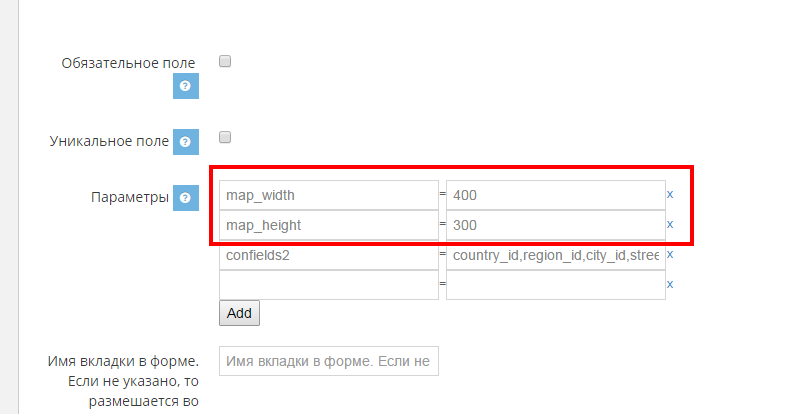
Подскажите, где поменять размер карты в админке и лк при добавлении объявления? шаблон realto
-
6 часов назад, rumantic сказал:Чуть поподробнее опишите задачу.
чтобы по ссылке можно было попасть на эти объявления https://сайт/?developer_id=1 или https://сайт/?building_name=1
-
Создал в таблице data, колонку building_name (жк). Как создать ссылку, через линк-менеджер на объекты в ЖК?
-
26 минут назад, abushyk сказал:Для этого в условие по значению panorama нужно обернуть в шаблоне место, в котором написан скрипт. Напр {if $data.panorama.value==1}тут выводим текст скрипта{else}тут ничего не выводим{/if}. Тогда при компиляции шаблон просто не выдаст код скрипта и он не запустится. Но в таком случае возможно нужно будет играться со стилями, так как сам блок (хтмл) куда панка должна была бы вставиться не будет убран. Т.е. либо его тоже вывод обрамить таким же условием, либо применить к нему стили такие, что бы он схлопывался при незаполненности.
Спасибо, только наоборот {if $data.panorama.value==1}тут ничего не выводим{else}тут выводим{/if}
-
1 час назад, Chernetskiy сказал:Что-то вы долго морочались с картой, в приницпе, сложного ничего нет.
1. Готовим код карты.
Заходим в Конструктор карт Яндекса и прописываем название и описание офиса, указываем на карте адрес и местоположение офиса или нескольких, выбираем метки на карте, при необходимости прописываем к ним текст... всё наглядно... далее выбираем размер карты - высоту указываем в пикселях (хватит 400-450 пикс.), ширину - во весь экран, при этом постарайтесь, чтобы ваши метки были отцентрованы на карте, после чего всё сохраняем и получаем код карты. Копируем код себе на комп.
2. Создаем шаблон под контакты и карту.
Заходим в редактор шаблонов в админке сайта и создаем новый шаблон, например custom.tpl и вставляем в него например такой код (вариант с моего сайта, на шаблоне Realia):
{$main} <hr /> <div class="row"> <div class="span3"> <h3 class="address">Наши офисы</h3> <p class="content-icon-spacing">Московская область <br /> Раменское <br />ул. Левашова 25а</p> <p class="content-icon-spacing">Московская область <br /> Раменский район <br />Электроизолятор 81 <br />(ТЦ Городок, 2 этаж)</p> </div> <div class="span3"> <h3 class="call-us">Наши телефоны</h3> <p class="content-icon-spacing"> <a title="Позвонить Игорю Чернецкому" href="tel:+79269040207">+7 (926) 904-0207</a><br /> <a title="Позвонить Дмитрию Букину" href="tel:+79015555175">+7 (901) 555-5175</a><br /> <a title="Позвонить Автандилу Курбанову" href="tel:+79261011701">+7 (926) 101-1701</a></p> <h3 class="call-us">Связаться в Skype</h3> <p class="content-icon-spacing"> <a title="Связаться с Игорем Чернецким" href="skype:chernetskiy?call">Игорь Чернецкий</a><br /> <a title="Связаться с Дмитрием Букиным" href="skype:skype.visitor?call">Дмитрий Букин</a></p> </div> <div class="span3"> <h3 class="email">Электронная почта</h3> <p class="content-icon-spacing"> <a href="mailto:realty-centrum@mail.ru">realty-centrum@mail.ru</a><br /> <br /> <a href="mailto:mail@realty-centrum.com">Написать руководителю</a><br /> <a href="mailto:admin@realty-centrum.com">Написать в тех.поддержку</a></p> </div> </div> <hr /> {literal} <script type="text/javascript" charset="utf-8" async src="https://api-maps.yandex.ru/services/constructor/1.0/js/?sid=P05S4ppIwvLDRtwKF80N4eE2FtnHxScZ&width=100%25&height=450&lang=ru_RU&sourceType=constructor&scroll=true"></script> {/literal}
В предпоследней строке как раз вставляем свой код карты. Код выше можно слизать, но не забудьте подправить под свои контакты. Код {$main} обозначает местоположение текста описания страницы, которое создаем в следующем пункте. Его можно перенести в нужное по вашему мнению место.
Таким образом, вы создали шаблон, который можно подключить к странице сайта.
3. Создаем страницу "О нас" и подключаем в неё шаблон карты.
Заходим в Контент -> Страницы и добавляем новую страницу, заполняем поля, например:
- Заголовок - О компании
- URU - about
- Шаблон - custom.tpl (подключаем созданный выше шаблон, главное, чтобы его название совпадало)
- Содержание статьи - Пишем прелести о своем агентсnве недвижимости, желательно на 300 слов, основная суть в первых 2-х предложениях, что непосредственно должны подхватить поисковики...
- Заполняем служебные позиции - Мета в соседней вкладке
- Сохраняем.
Поздравляю, вы создали свою страницу "О компании" с описанием, контактами и картой.
4. Добавляем новую страницу в меню.
Заходим в Контент -> Меню -> Верхнее меню и кликаем на Структура. В раскрывшемся списке меню кликаем на Добавить пункт и добавляем новый пункт меню:
- Название подпункта - О нас
- URL - /about/
- Сортировка - указываем цифрой порядковый номер в позиции меню, например 5
- Сохраняем
Вы добавили свою страницу в меню и она доступна на сайте.
Аналогично вы можете добавить эту страницу в Нижнее меню, чтобы была доступна из футера.
Что в итоге получится, смотрите здесь
ПыСы, Дмитрий, может это скопировать куда-нибудь в раздел, как создать страницу Контакты? Чтобы каждый раз подобные вопросы не возникали

Спасибо за ответ, но такая карта у меня и так была, по быстрому её сразу с помощью конструктора состряпал, она очень долго грузится и много не нужного. А я хочу её запускать с помощью скрипта, как в realtyview и других. В дальнейшем прикрепить модуль js с круглыми элементами управления.
-
1 час назад, Johnny Bravo сказал:{literal} <script type="text/javascript"> ymaps.ready(init); var map; function init(){ // создаем экземпляр карты и привязываем его к контейнеру map = new ymaps.Map('YMapsID',{ zoom: 14, center: [54.91, 37.43], behaviors: ["scrollZoom", "drag", "dblClickZoom"], type : 'yandex#map' }); map.controls.add(new ymaps.control.TypeSelector(['yandex#map', 'yandex#publicMap', 'yandex#satellite', 'yandex#hybrid'])); map.controls.add('scaleLine'); map.controls.add('zoomControl', { top: 75, left: 5 }); {/literal} {if $data.geo.value.lat!='' && $data.geo.value.lng!=''} var obj_lat={$data.geo.value.lat}; var obj_lng={$data.geo.value.lng}; {else} var obj_lat=''; var obj_lng=''; {/if} {/if} if(obj_lat!='' && obj_lng!=''){ map.setCenter(new Array(obj_lat,obj_lng)); var myPlacemark = new ymaps.Placemark( new Array(obj_lat,obj_lng), { }, { preset: "twirl#blueDotIcon", draggable: false, hideIconOnBalloonOpen: false } ); map.geoObjects.add(myPlacemark); } {literal} } </script> {/literal}Подскажите как вставить свои координаты и удалить лишний скрипт
Прочитал документацию api карт, ну никак не получается
-
{literal} <script type="text/javascript"> ymaps.ready(init); var map; function init(){ // создаем экземпляр карты и привязываем его к контейнеру map = new ymaps.Map('YMapsID',{ zoom: 14, center: [54.91, 37.43], behaviors: ["scrollZoom", "drag", "dblClickZoom"], type : 'yandex#map' }); map.controls.add(new ymaps.control.TypeSelector(['yandex#map', 'yandex#publicMap', 'yandex#satellite', 'yandex#hybrid'])); map.controls.add('scaleLine'); map.controls.add('zoomControl', { top: 75, left: 5 }); {/literal} {if $data.geo.value.lat!='' && $data.geo.value.lng!=''} var obj_lat={$data.geo.value.lat}; var obj_lng={$data.geo.value.lng}; {else} var obj_lat=''; var obj_lng=''; {/if} {/if} if(obj_lat!='' && obj_lng!=''){ map.setCenter(new Array(obj_lat,obj_lng)); var myPlacemark = new ymaps.Placemark( new Array(obj_lat,obj_lng), { }, { preset: "twirl#blueDotIcon", draggable: false, hideIconOnBalloonOpen: false } ); map.geoObjects.add(myPlacemark); } {literal} } </script> {/literal}Подскажите как вставить свои координаты и удалить лишний скрипт
-
Имеется ввиду, подскажите код api-yandex для вставки на страницу адреса офиса по координатам.
-
Тоже хотел спросить
-
А как сделать, чтобы если отмечен чекбокс "panorama" при добавлении объявления, панорама не выводилась (чтобы вообще скрипт не срабатывал, а не просто стирался блок)?
-
О чудо, я это сделал=) Спасибо!
А возможно сделать, чтобы при добавлении отзыва, приходило уведомление на почту?
-
Спасибо за обновление, но честно говоря, не понял как это использовать=))
-
И снова вопрос по форме "источник", как сделать, чтобы форма добавления была видна только администратору, а информация добавленная через форму видна всем?
-
Уж очень не качественно у вас сделана картинка с логотипом, глаз режет. В paint наверно вставляли логотип. И огромный вес для картинки. Сохраняйте изображения в формате jpg.
-
52 минуты назад, kartinki2010 сказал:Как сделать что бы на главной странице в объявлениях отображались картинки в хорошем качестве?http://rkvektor.ru Потому что когда объявления идут по порядку фотографии в объявлениях отображаются в хорошем качестве.
В админке/ настройки/ дополнительно, поставьте побольше высоту и ширину превью изображения. И заново загрузите фото. У меня стоит 210 на 280.
-
А как же бесплатный сертификат let's encrypt? Поставил себе, за 3 месяца никаких проблем с ним не заметил.
-
1 час назад, rumantic сказал:В шаблоне вывода (в локальном) используйте переменную
{$reviewer_item.link_review.value}Для получения значения вашего источника
Спасибо, все получилось. Закинул только list.tpl в папку шаблона, чтобы при обновлении не затерлось.
Дмитрий Кондин reacted to this -
Только что, rumantic сказал:Но поле вы сами добавили Источник?
Просто оформите в виде ссылки при выводе тогда.
Поле то добавил, но на сайте не выводится, так же как и комментарии администратора. Нужно файлы приложения ковырять?



Данные из базы данных
в Приложения, модули, настройки
Опубликовано: · Report reply
Честно говоря, нечего там не понял. Разобрался со всем, кроме аватарки. Прописываю путь как в realtyview.tpl: "{$estate_folder}/img/data/user/{$user_data.imgfile.value}", не помогает. В профиль например получилось зайти так: "user{$user_id}.html". Подскажете решение?