-
Публикации
446 -
Зарегистрирован
-
Посещение
-
Days Won
5
Сообщения, опубликованные пользователем dima
-
-
-
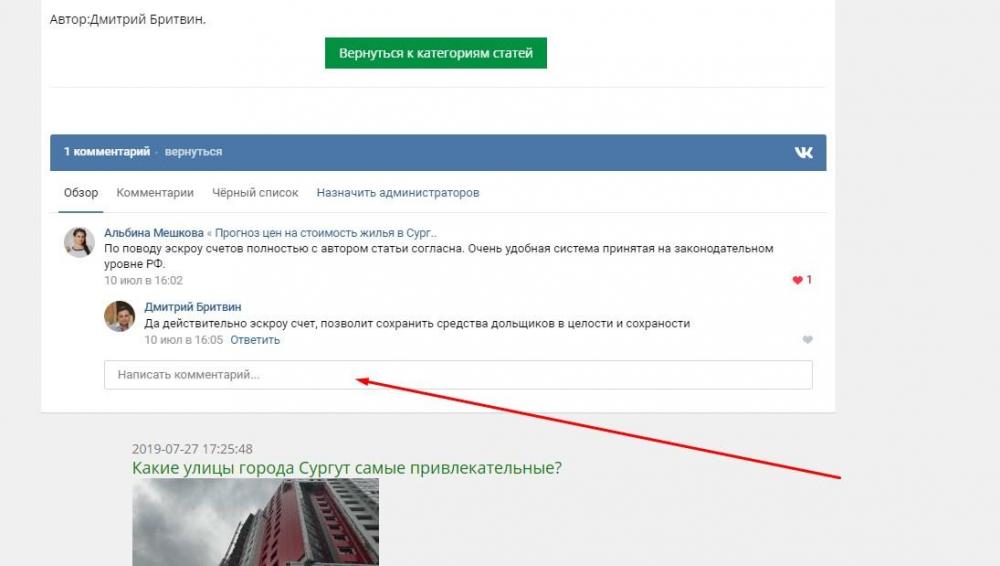
Появилась ошибка . Пользователи не могут оставлять комментарии в контакте. Подскажите пожалуйста В чем проблема? не пойму, https://rumagnolia.ru/article/kakoy-rayon-goroda-luchshe-vibrat.html

{literal}
<div id="vk_comments"></div>
<script type="text/javascript">
VK.init({apiId: 5705115, onlyWidgets: true});
VK.Widgets.Like("vk_like", {type: "mini"});
VK.Widgets.Comments("vk_comments", {redesign: 0, limit: 5,width: "auto", attach: false, autoPublish:1, type: "mini"});
</script>
{/literal} -
Все понятно. Спасибо Дмитрий! Сообщение в контакте посмотрите.
-
-
autocomplete работает отлично , согласно видео уроку требуется установить все функции.
Но есть вопрос? Где можно поменять цвет выводимых улиц и фон , так чтоб читалось лучше.
-
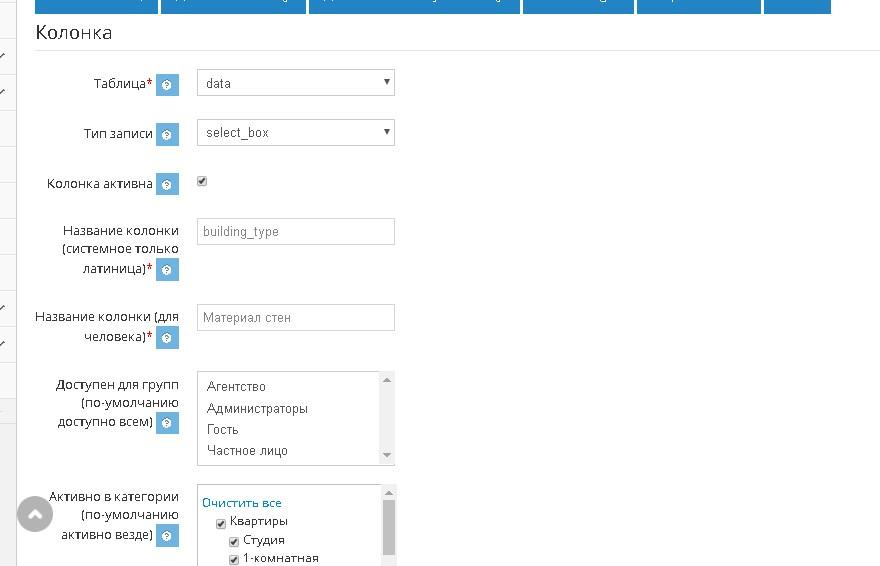
Настройки дополнительно
Заголовок к тайтлу объекта
Это тема обсуждалась на форуме. В Гугл поиске набирите
-
-
Жду ответа от них по почте. В любом случае базы с подменными номерами бесполезны. Или как вариант теперь нужен менеджер по прозвоню который будет менять номера на реальные. Рублей за 10 000 тр в месяц вы найдете такого работника.
-
По поводу тарифов по подключению api Задал вопрос смартагенту на почту жду ответа. Ответ менеджера по тел был на один комп 2700 в месяц за год сразу 6 000 тр. До 10 компютеров 5400 в месяц.
-
День добрый недавно обнаружил базу продаж от собственников https://smartagent.ru/
У них есть возможность подсоеденится по API .
Главное преимущество видимость телефона собственника, так как Авито ввело подменные номера.(точнее 1% подменных номеров есть в базе, и только если собственники не хотят дать свой телефон), И любые другие парсеры авито теперь неактуальны!
Второе нет пропусков в объявлении это важно
Третье загрузка фото без логотипов и многое другое.
Четвертое Циан и Яндекс недвижимость тоже подменные номера https://smartagent.ru/ смартагент эти сайты меняет на актуальные
Кому интересно подключить https://smartagent.ru/ к сайту Сайт Билл? Попросим разработчиков ставим +
Может у кого есть лучшие предложения подключения прарсеров с Авито без подменных номеров предложите, я например не нашел.
-
Спасибо Дмитрий, теперь точно все работает хорошо комментарии можно просматривать и модерировать, теперь буду надеятся на репосты в контакте от пользователей
-
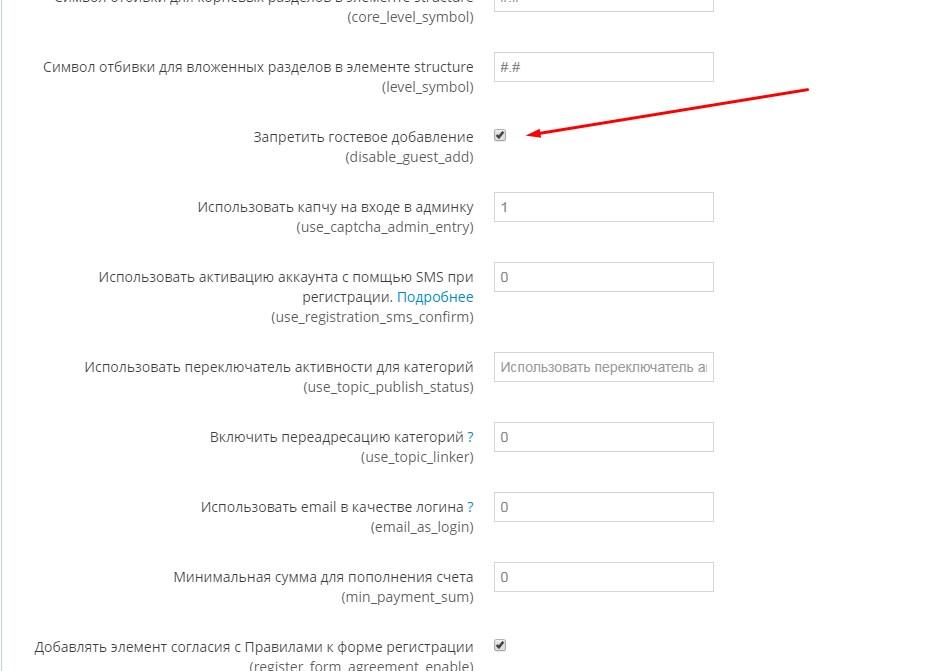
В менеджере настроек поставьте галочку запретить гостевое добавление

-
Лучше всего изучить, что такое СЕО, для вашего благо, а то будете переплачивать по чем зря. Ввиду сложной конкуренции, продвижение сайта это сложный процесс. Продвижение есть как ручное так и автоматическое. Лучше обратится в специализированный центр. Специалисты https://www.sitebill.ru/ вам помогут.
Сам лично, где то сам продвигаю свой сайт, а где то приходится обращаться к специалистам, и сайт бил мне в этом помогает.
-
Так как же модерацию проводить? И отвечать на комментарии .Понятно статьи и новости их не много зашел посмотрел и ответил на сайте. А в объявлениях не отследить их много.
-
Решил данную проблему так
{literal}
<div id="vk_comments"></div>
<script type="text/javascript">
VK.init({apiId: 5705115, onlyWidgets: true});
VK.Widgets.Like("vk_like", {type: "mini"});
VK.Widgets.Comments("vk_comments", {redesign: 0, limit: 5, width: "auto", attach: false, type: "mini", autoPublish:1});
</script>
{/literal}Теперь проблема в другом комментарии от пользователей не вижу у себя на странице в контакте. Вижу только свои комментарии как решить?
autoPublish:1 поставил
-
Вот файл в статьях . Ниже файл в тпл для объявлений
<link href="{$MAIN_URL}/apps/articles/site/template/css/style.css" rel="stylesheet" />
<div class="articleview">
<div class="articleview-article">
<div class="articleview-article-date">{$article.date.value_string}</div>
<div class="articleview-article-title">{$article.title.value}</div>
<div class="articleview-article-text">
{if isset($article.image.value[0])}
<div class="articleview-article-image">
<img src="{$estate_folder}/img/data/{$article.image.value[0].preview}" alt="{$article.title.value}" />
</div>
{/if}
<div class="articleview-article-description">
{$article.description.value}
</div>
</div>
{literal}
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, attach: "graffiti,photo,video,audio", autoPublish:1 },2);
</script>
{/literal}
</div>
{if $more_articles|count>0}
<div class="articleview-morearticles">
{foreach from=$more_articles item=more_article}
<div class="articleview-morearticles-article">
<div class="articleview-morearticles-article-date">{$more_article.date.value}</div>
<div class="articleview-morearticles-article-title"><a href="{$more_article._href}">{$more_article.title.value}</a></div>
{if isset($more_article.image.value[0])}
<div class="articleview-morearticles-article-image">
<img src="{$estate_folder}/img/data/{$more_article.image.value[0].preview}" alt="{$more_article.title.value}" />
</div>
{/if}
{if isset($more_article.articles_topic_id.value_string) && $more_article.articles_topic_id.value_string!=''}
<div class="articleview-morearticles-article-topic" style="color: red;">
{$more_article.articles_topic_id.value_string}
</div>
{/if}
<div class="articleview-morearticles-article-anons">{$more_article.anons.value|strip_tags}</div>
</div>
{/foreach}
</div>
{/if}
</div>
{literal}
<style>
.articleview-morearticles {
padding-left: 100px;
}
.articleview-morearticles-article-title a {
color: green;
font-size: 18px;
}
</style>
{/literal}для объявлений
{literal}
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, attach: "graffiti,photo,video,audio", autoPublish:1 },1);
</script>
{/literal}
-
Вывел в статьях виджет комментарии , но как сделать что бы привязались комментарии к конкретной странице, а то в статьях комментарии написали, они вывелись во всех статьях, то же самое в объявлениях комментарий оставили выводится теже комментарии в во всех объявлениях
VK.Widgets.Comments("vk_comments", {limit: 10, width: "665", attach: "*"}, 1);
VK.Widgets.Comments("vk_comments", {limit: 10, width: "665", attach: "*"}, 2);Для объявлений вывел page_id 1 для статей page_id 2
-
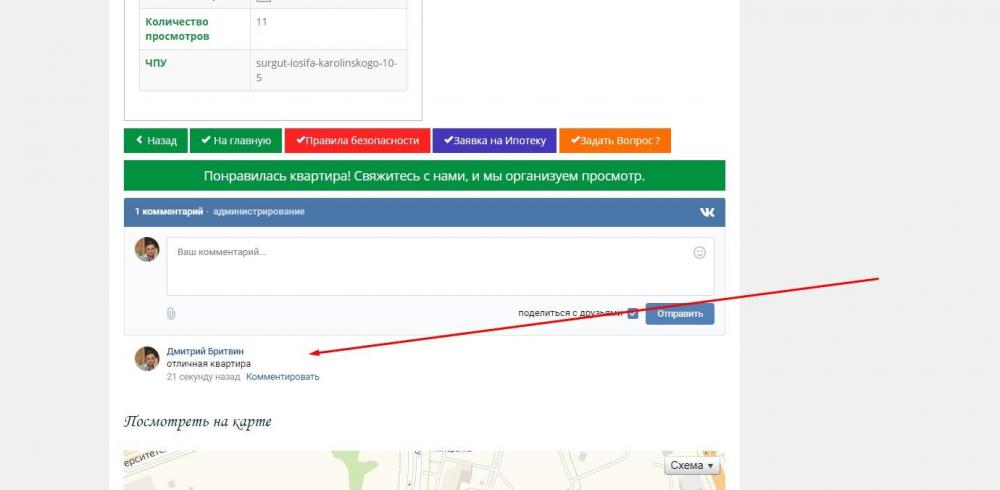
В карточке объекта вывел {include file='vk_widget.tpl'}
есть желание вывести в статьях и в новостях комментарии в контакте
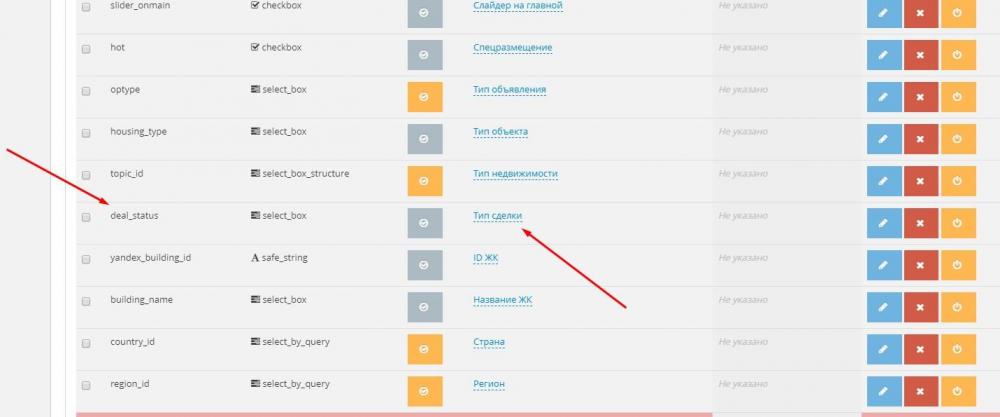
подскажите где вставить {include file='vk_widget.tpl'} как на скрине показал
Вот файл статьи. где файл новости не знаю
<link href="{$MAIN_URL}/apps/articles/site/template/css/style.css" rel="stylesheet" />
<div class="articleview">
<div class="articleview-article">
<div class="articleview-article-date">{$article.date.value_string}</div>
<div class="articleview-article-title">{$article.title.value}</div>
<div class="articleview-article-text">
{if isset($article.image.value[0])}
<div class="articleview-article-image">
<img src="{$estate_folder}/img/data/{$article.image.value[0].preview}" alt="{$article.title.value}" />
</div>
{/if}
<div class="articleview-article-description">
{$article.description.value}
</div>
</div>
</div>
{if $more_articles|count>0}
<div class="articleview-morearticles">
{foreach from=$more_articles item=more_article}
<div class="articleview-morearticles-article">
<div class="articleview-morearticles-article-date">{$more_article.date.value}</div>
<div class="articleview-morearticles-article-title"><a href="{$more_article._href}">{$more_article.title.value}</a></div>
{if isset($more_article.image.value[0])}
<div class="articleview-morearticles-article-image">
<img src="{$estate_folder}/img/data/{$more_article.image.value[0].preview}" alt="{$more_article.title.value}" />
</div>
{/if}
{if isset($more_article.articles_topic_id.value_string) && $more_article.articles_topic_id.value_string!=''}
<div class="articleview-morearticles-article-topic" style="color: red;">
{$more_article.articles_topic_id.value_string}
</div>
{/if}
<div class="articleview-morearticles-article-anons">{$more_article.anons.value|strip_tags}</div>
</div>
{/foreach}
</div>
{/if}
</div>
{literal}
<style>
.articleview-morearticles {
padding-left: 100px;
}
.articleview-morearticles-article-title a {
color: green;
font-size: 18px;
}
</style>
{/literal}
-
Спасибо как как то я сразу не сообразил?
-
-
К вам. Тема сео тренды 2019.
Я так понимаю здесь можно оставлять сео тренды.
И правда турбо страницы пользу не приносят?
По моему мнению приносят . Трафик по новостям идет и не малый.
-
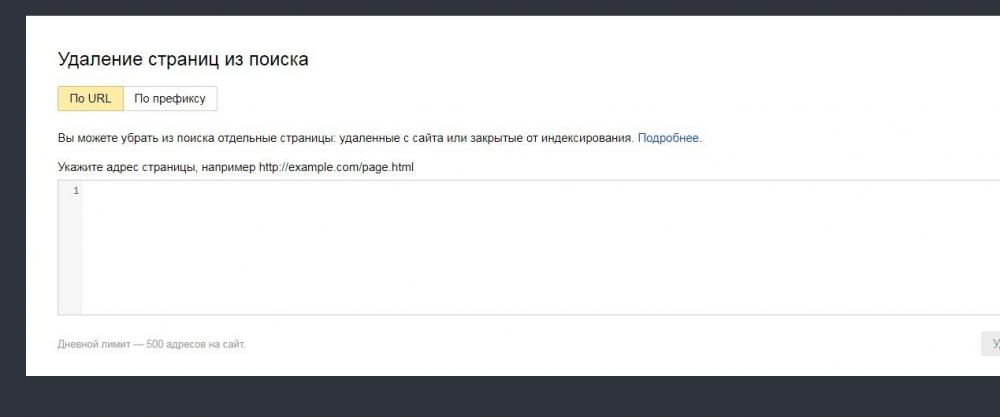
Добрый день подскажите как в вебмастере запретить индексацию удаленых страниц с ошибкой 404 https://rumagnolia.ru/prodajakvartir/1-komn/surgut-semena-biletskogo-12/
Или точнее в robots.txt
-
Вы сео профи? У вас есть реальные предложения сео тренды ? Поделитесь.
-
Вы хотите сказать все что есть на странице без мета данных это релевантная страница ?Ладно убедили. Создам отдельную страницу с мета данными .как продать квартиру в Сургуте. С Переходом на форму подачи объявления.
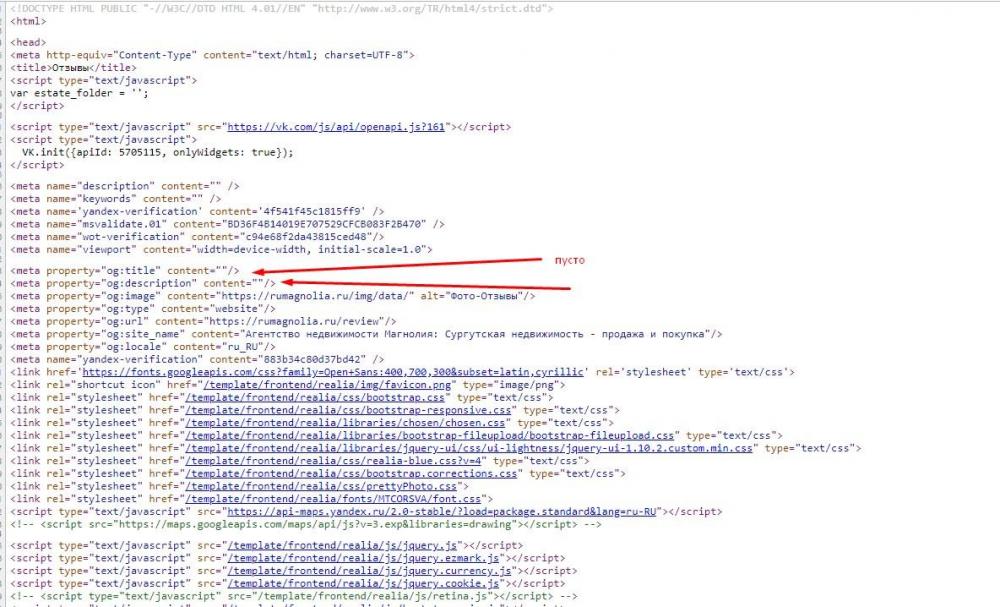
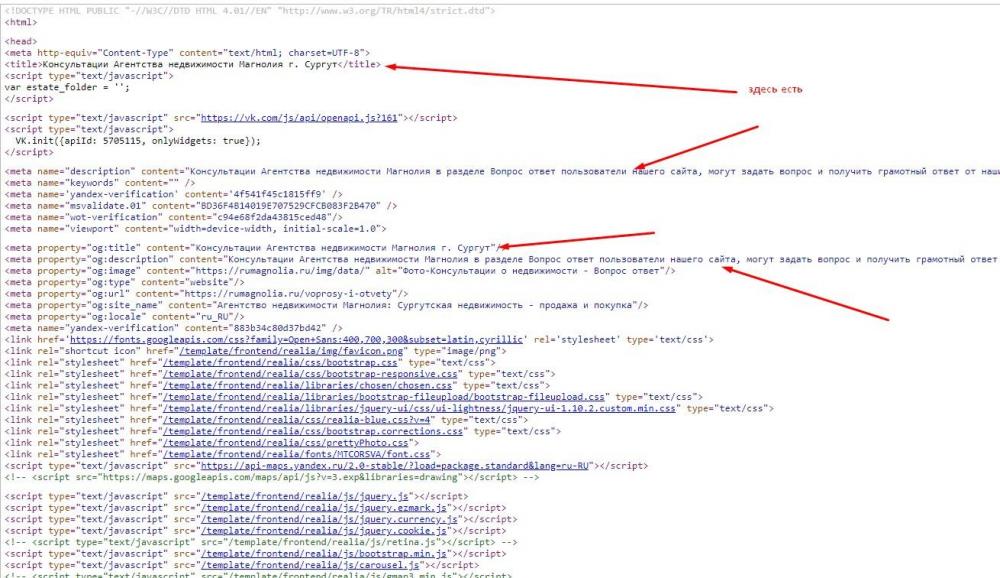
И как быть с этим. Заголовок для главной страницы h1в коде читается как мета тайтл страницы и далее пустой мета дискрипшн. он не должен выводится при открытии формы подачи объявления. И к тому же заголовок сайта выводится во всех формах заявок. В поиске Яндекса при наборе недвижимость в Сургуте купить в ан Магнолия на втором месте стоит форма напишите нам. Лучше бы выводидось продажа квартир чем форма напишите нам.






















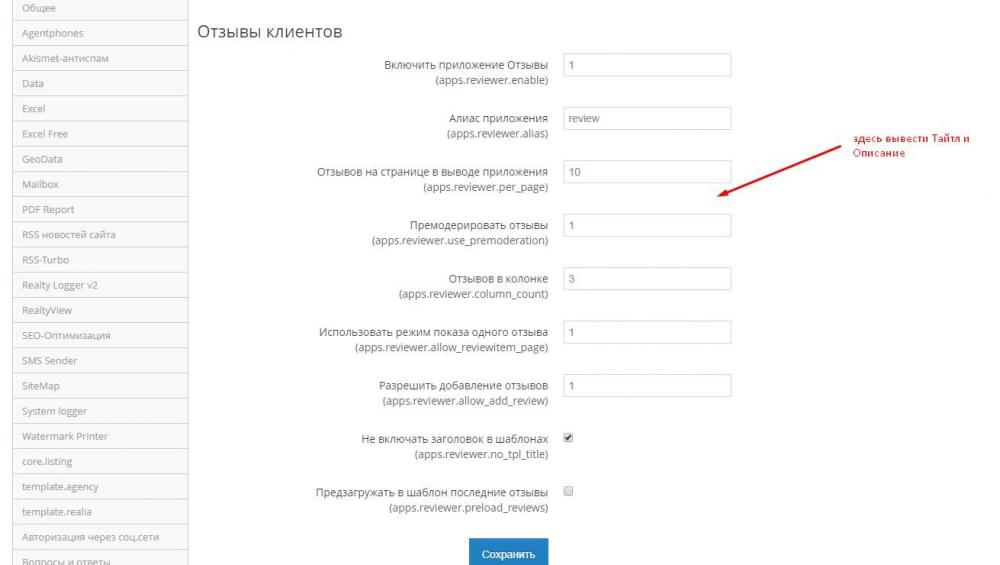
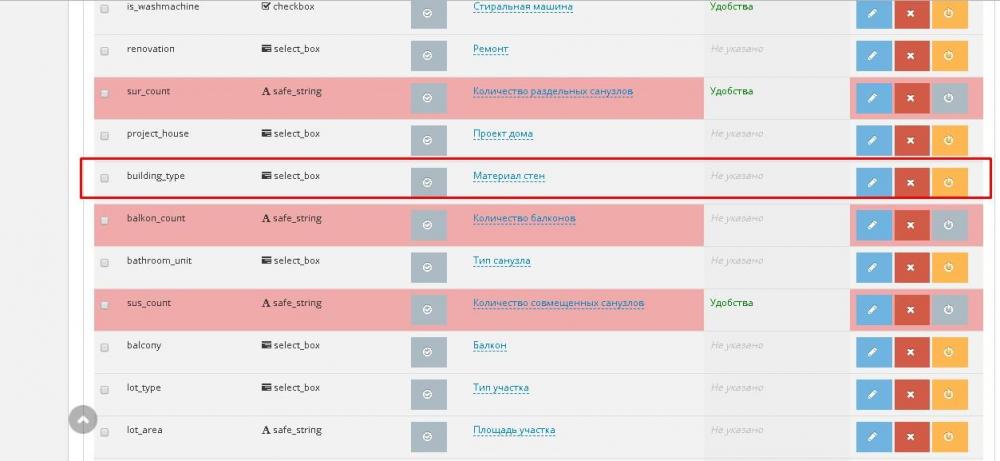
Тайтл приложения Отзывы
в Приложения, модули, настройки
Опубликовано: · Report reply
Очень жаль.