-
Публикации
446 -
Зарегистрирован
-
Посещение
-
Days Won
5
Сообщения, опубликованные пользователем dima
-
-
У нас тоже все актуальные хоть и много. Но да ладно у всех свое видение. А логотип сами смастерили в домашних условиях так сказать пофотошопили.☺️
-
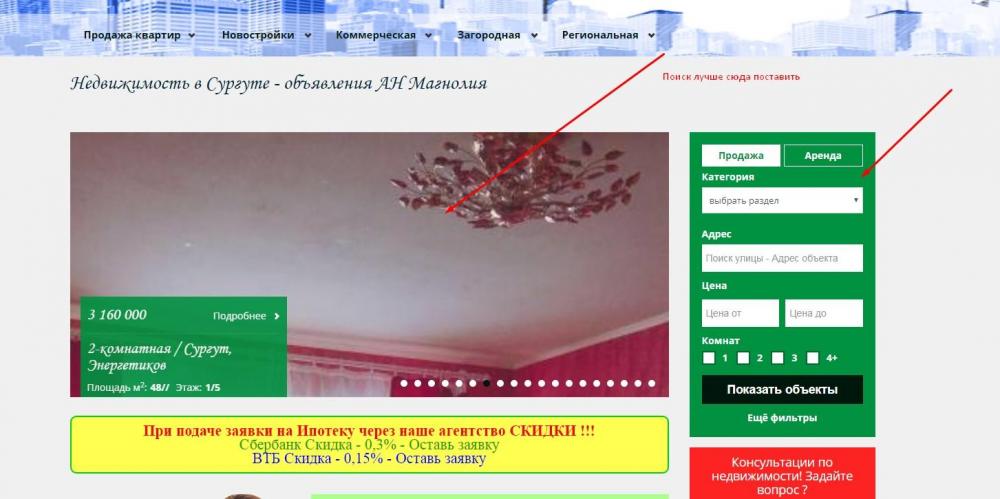
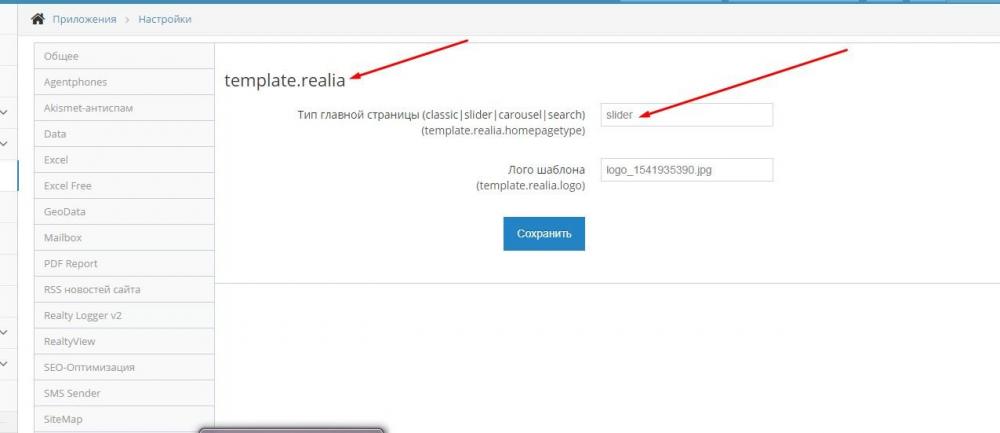
Да как я и выше написал ставлю поиск вместо слайдера и все наработки с главной страницы слетают. ,
А хотелось бы чтоб все осталось как прежде только поиск вставить вместо слайдера
Какие наработки можно посмотреть на http://rumagnolia.ru/
-
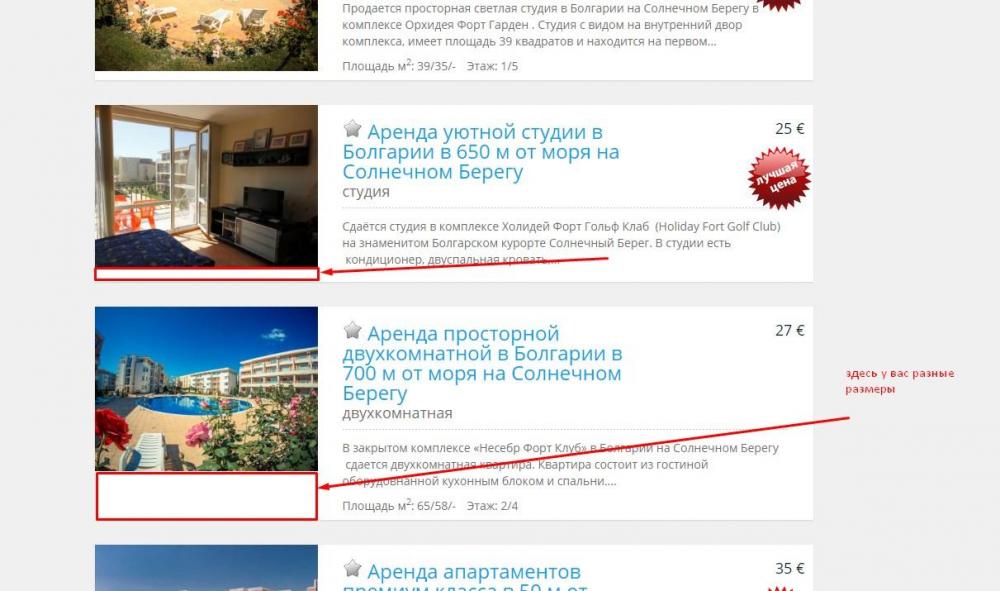
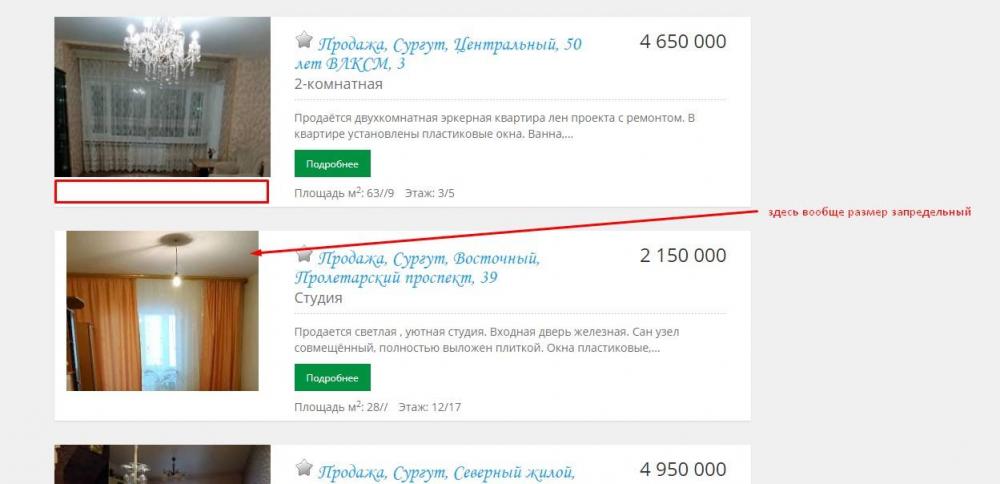
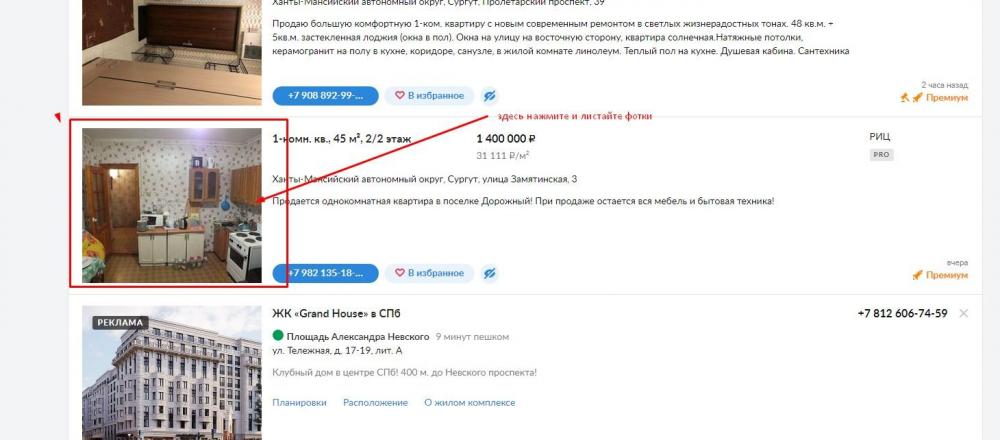
Очень даже камельфо. Если как у циана сделать во первых у вас фотки будут одинакого размера, во вторых пользователь будет перелистывать фотки что тут плохого больше на сайте задержится ну а если заинтерисуется объектом то перейдет и на сам объект. И в третьих Чем качественее список объявлений, тем выше ранжирование в поиске.
А то что вы устанавливаете слайдер и у Вас не продолговатые объявления, то у Вас были доработки сайта главной страницы когда была установленна карта. Поэтому все сбивается нужно заново доработку делать.
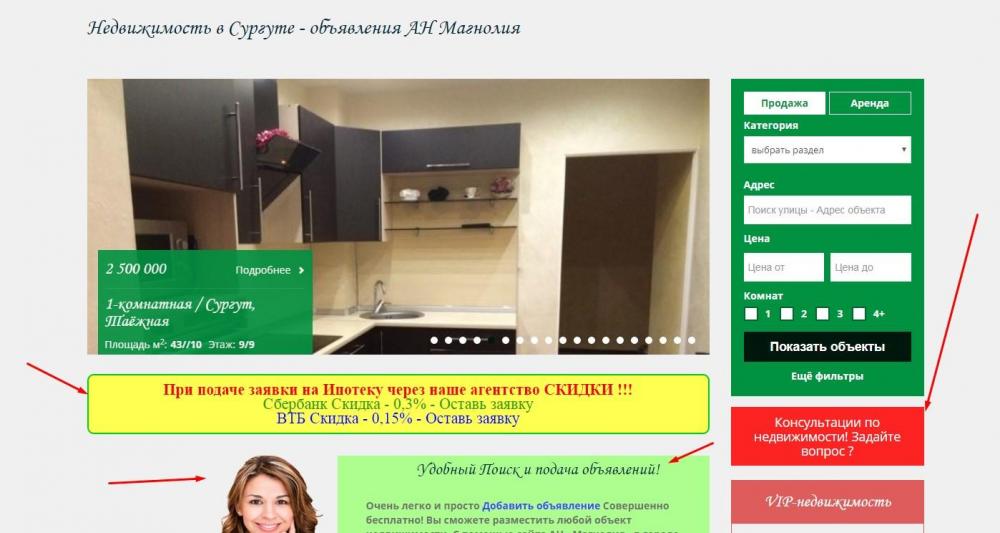
И зачем вам этот слайдер? Я например хочу избавится от него и установить туда поиск. Пользавателю чтоб прям в глаза бросалось чтоб тыкал выбирал себе объекты. а слайдер только отвлекает.
Посмотрите на ведущих сайтах недвижимости у них поиск в центре сайта, а не сбоку, и все.
Жду когда Дмитрий освободится что б поиск поставить вместо слайдера.
-
-
В настройках установите slider
На циане слайдер по интереснее. такой бы сделать https://surgut.cian.ru/kupit-1-komnatnuyu-kvartiru/
-
Вот именно я тоже готов оплатить. Готовый модуль турбо, так как у меня времени нет на скорую руку его сделать в ввиду занятости сделок купли-продажи продажи.
Ну а если здесь показали бы инструкцию то наверное бы и смог. ☺️
-
Дмитрий этот как попробуйте?. Это ж на уровне высшего программирования помогите.
-
В 09.11.2018 в 17:43, dima сказал:Да вся проблема в том что циан блокирует объявления не с прозрачным логотипом. Сейчас у меня как раз вейт марк не прозрачный и закрывает лого авито.
Как я буду грузить фото через ексель если у меня объекты грузятся через парсер http://ads-api.ru
Вообщем замкнутый круг.
А если подключить модуль ексель к парсеру. Может получится загрузка фоток с подрезкой лого авито, как вариант. Как вы думаете сработает?
-
Как мета дискрипшн не прокатит. Как вариант создать заголовок в таблице data . И при подаче объявления заполнять вручную свой уникальный заголовок к примеру у них это так реализовано https://m.olx.ua/obyavlenie/kvartira-vidovaya-sobstvennik-parkovye-ozera-voskresenskaya-80m2-IDCdxRv.html/#position=2&page=1
Но вручную не хотелось бы. Вот у них http://metrpro.ru/prodaja-kvartir/2-komn/realty27007/автоматом заполняется первые 70 или 60 символов не считал .из описания объекта.
-
вот здесь реализовано как вы хотите http://metrpro.ru/prodaja-kvartir/2-komn/realty27007/ . Я над этим вопросом уже 4 мес бьюсь ноль ответов
-
Да вся проблема в том что циан блокирует объявления не с прозрачным логотипом. Сейчас у меня как раз вейт марк не прозрачный и закрывает лого авито.
Как я буду грузить фото через ексель если у меня объекты грузятся через парсер http://ads-api.ru
Вообщем замкнутый круг.

-
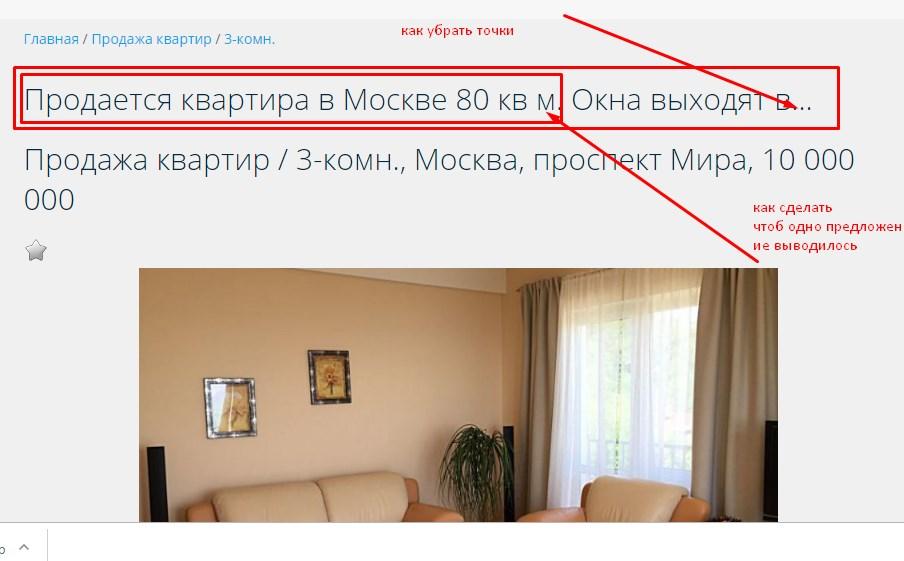
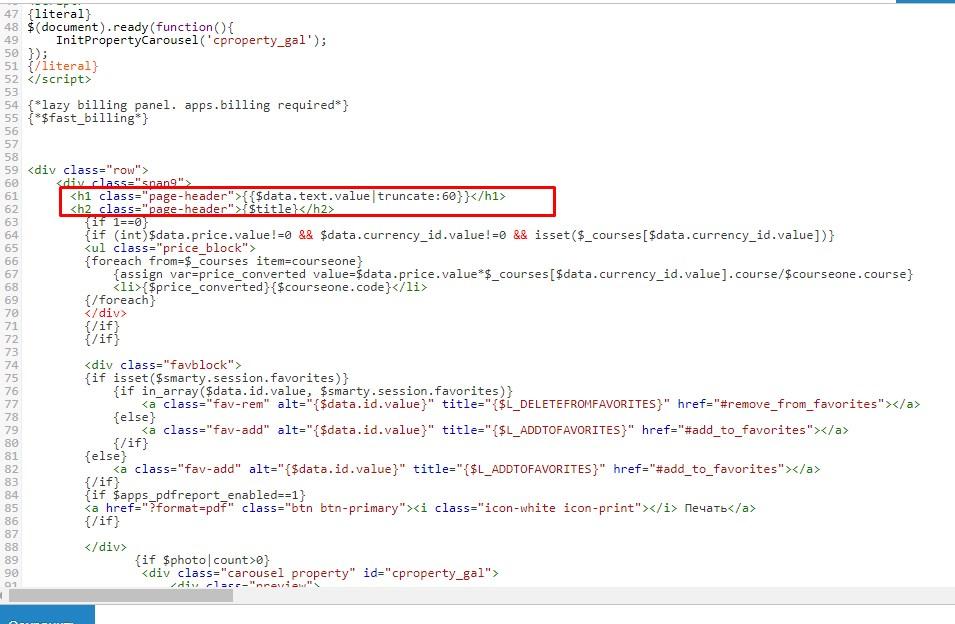
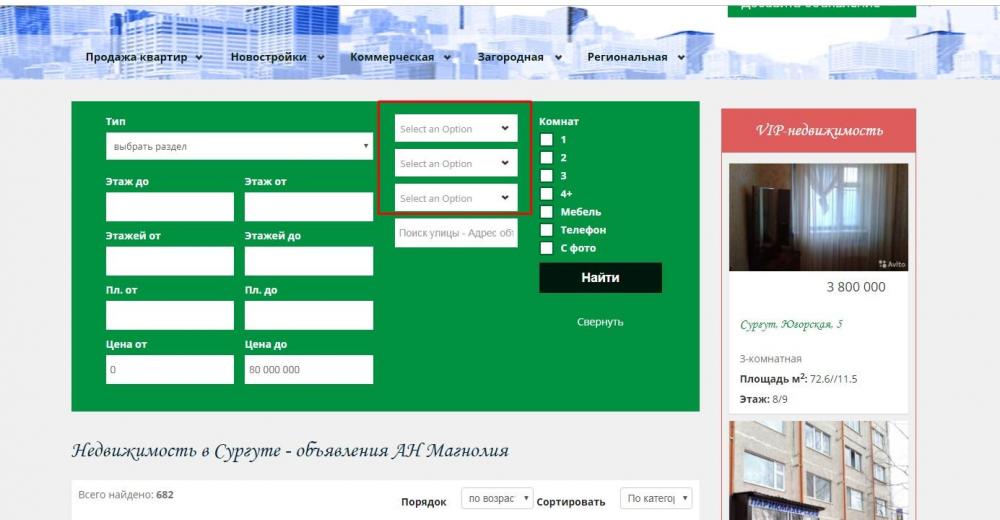
Уважаемые сео специалисты. Посоветуйте добрым словом . Хочу вывести тайтл, ну так что б он ранжировался нормально первые 70 символов . Вроде вывел но точки не в тему. Хотелось бы как здесь реализовано http://metrpro.ru/prodaja-kvartir/2-komn/realty26911/ . Скрины прилагаю


-
-
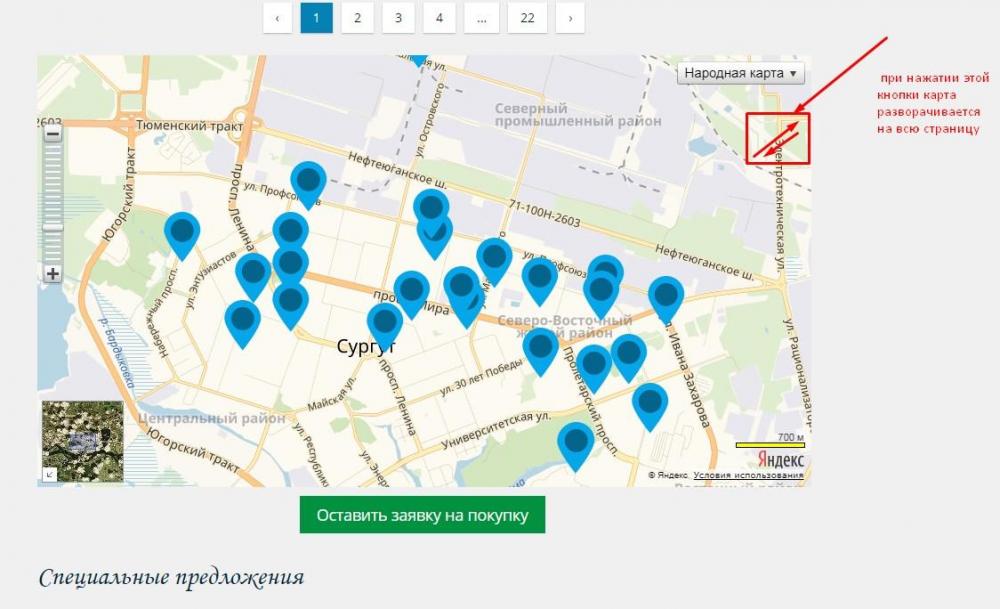
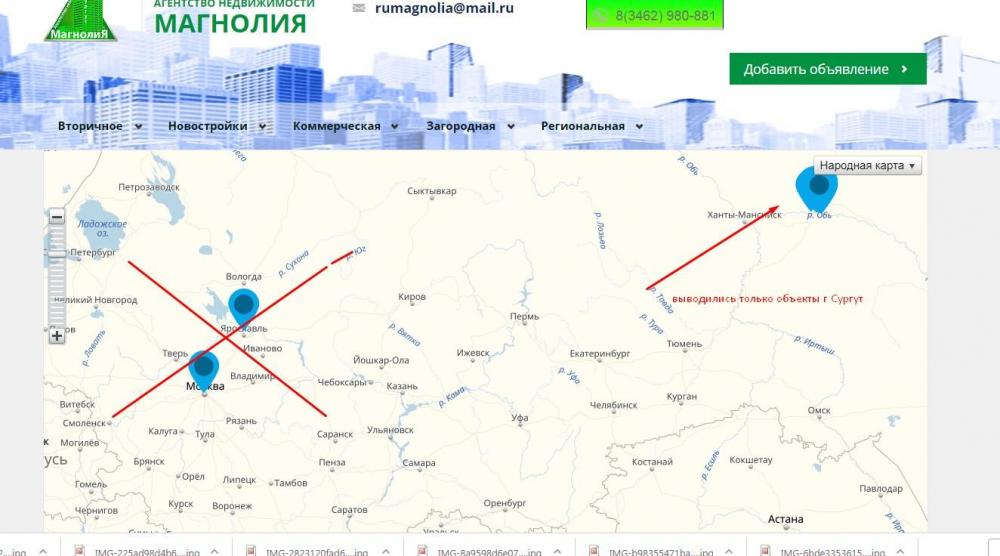
Ок Дмитрий. К тем двум просьбам в Контакте приплюсуйте доработку по карте.
-
-
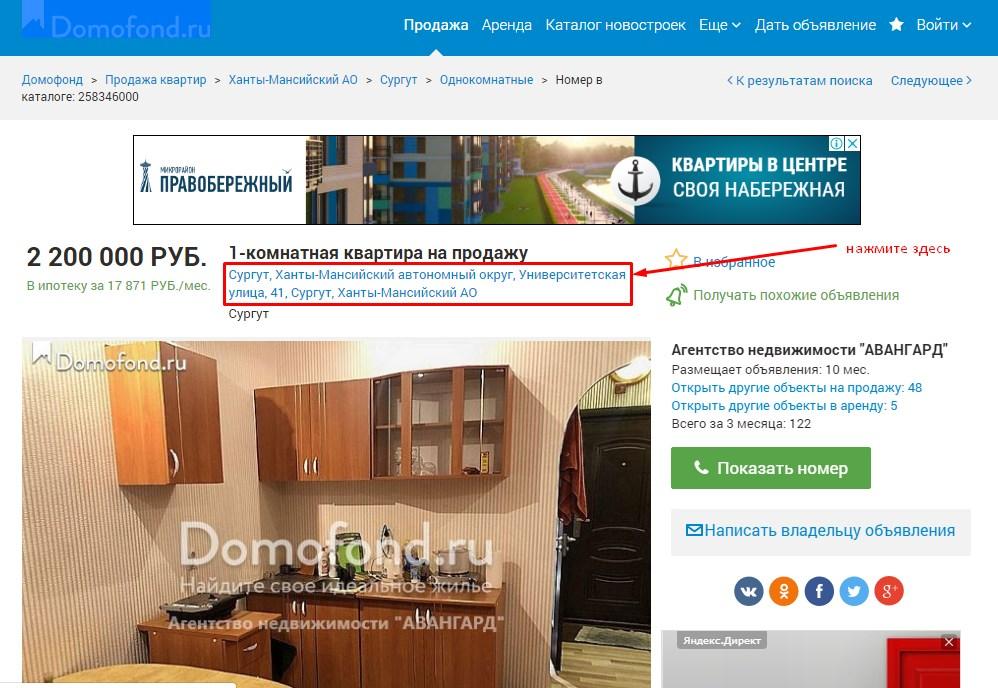
Весь смысл пришел отсюда https://www.domofond.ru/1-komnatnaya-kvartira-na-prodazhu-surgut-258346000
хочется также как у домофонда внедрить к себе сайт.

-
-
-
-
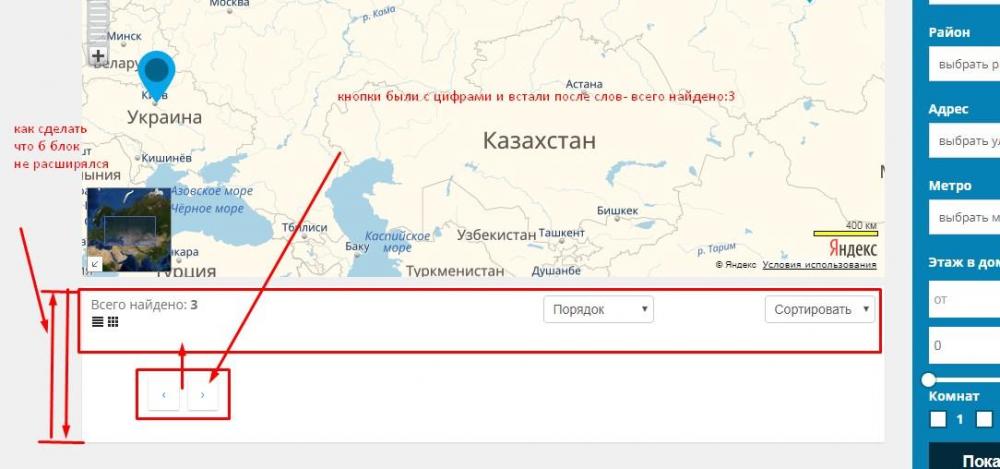
Точнее этот код у меня был закоментирован. Раскоментировал только что кнопка появилась, но она не работает хотелось бы что б она тоже работала.

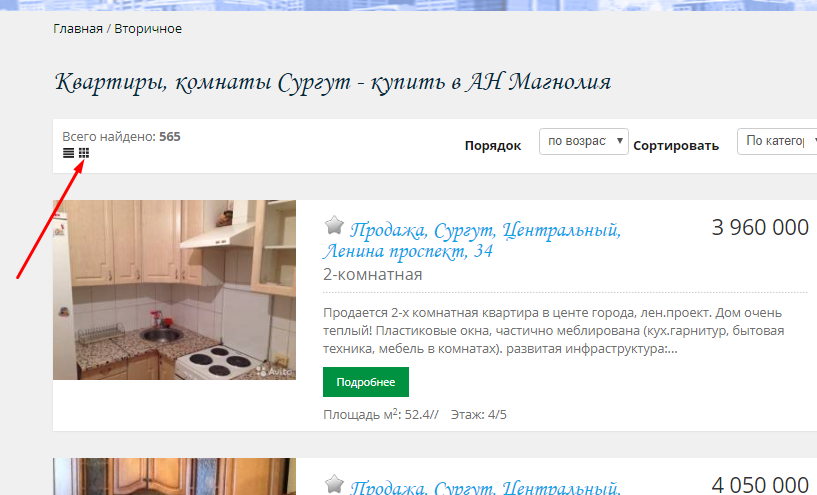
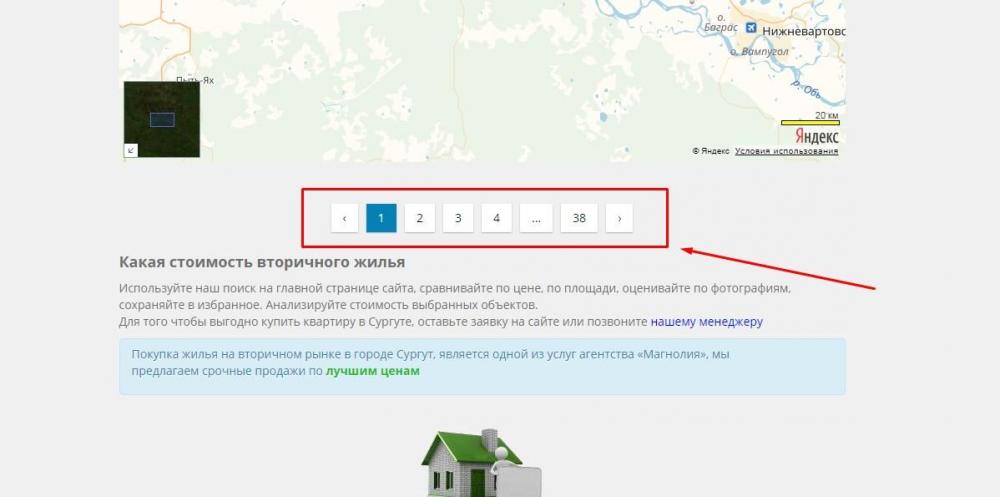
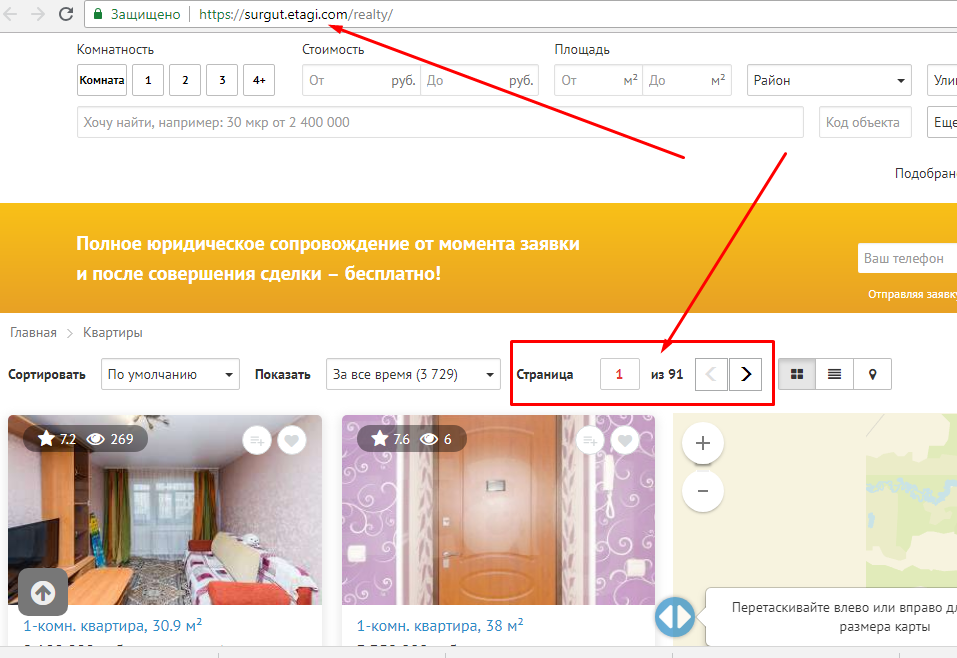
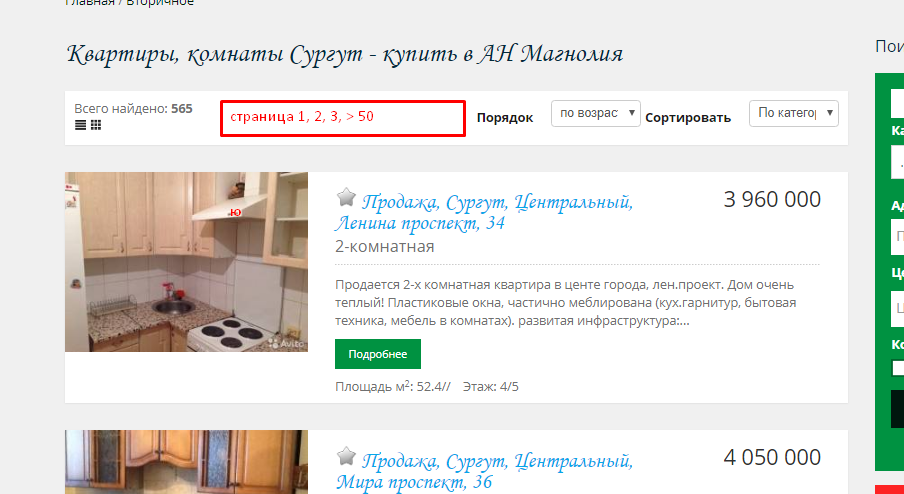
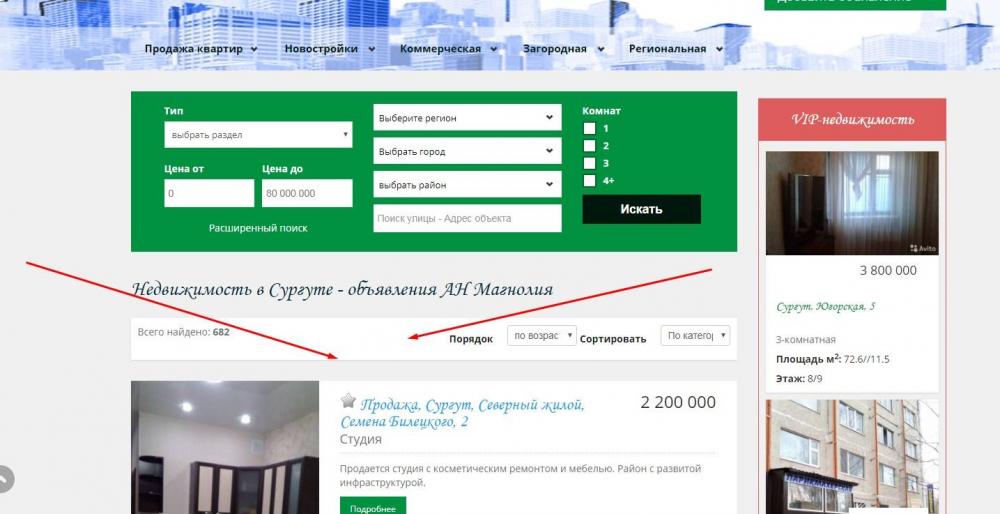
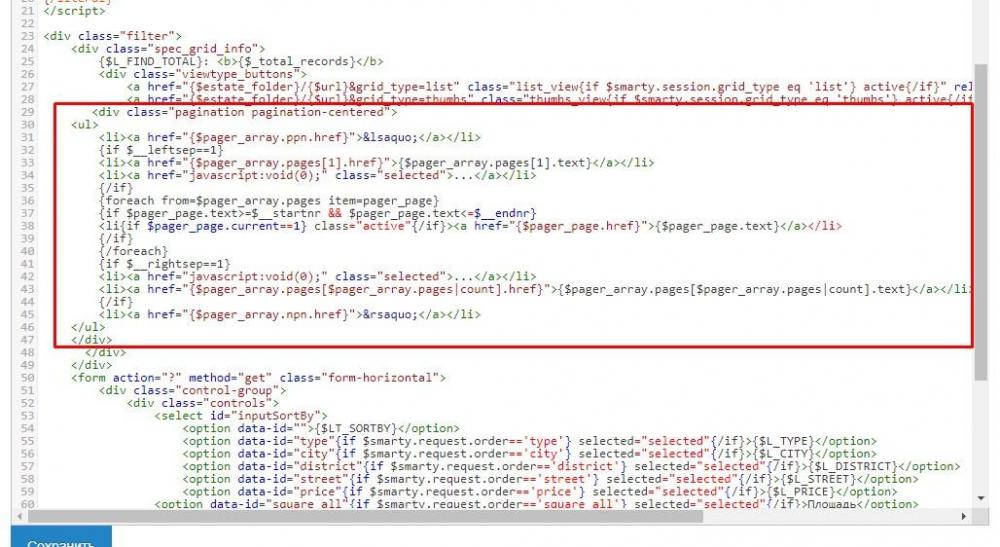
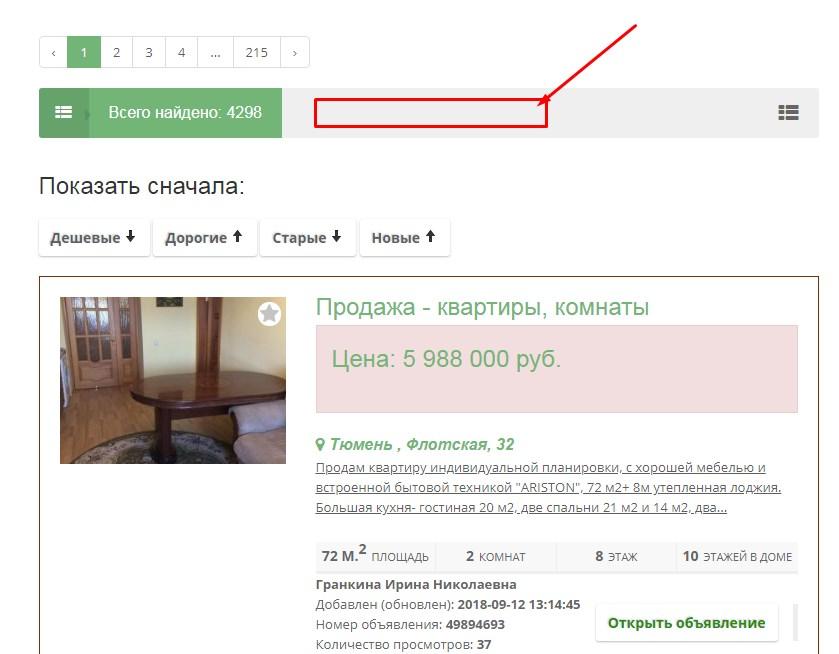
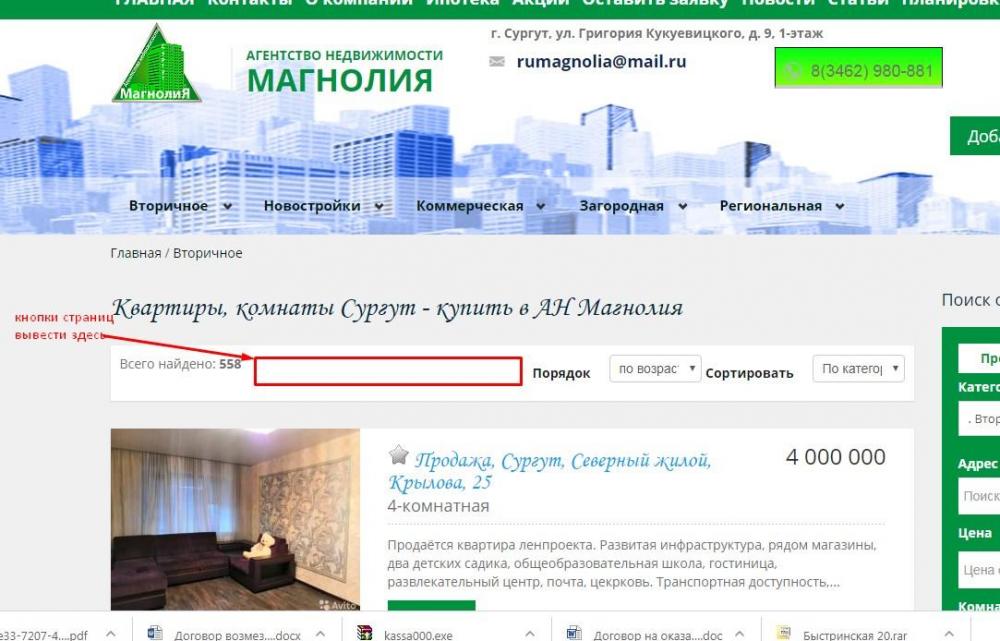
Но мне хочется в блок сортировка вывести кнопки страниц

как здесь

вывести сюда

Вот код \template\frontend\realia\realty_grid_filter.tpl
<script>
var sort_links=[];
var core_link='{$estate_folder}/{$url}';
function run(){
var inputSortBy=$('#inputSortBy option:selected');
var inputOrder=$('#inputOrder option:selected');
core_link=core_link+'&order='+inputSortBy.attr('data-id')+'&asc='+inputOrder.attr('data-id');
window.location=core_link;
};
{literal}
$(document).ready(function(){
$('#inputSortBy').change(function(){
run();
});
$('#inputOrder').change(function(){
run();
});
});{/literal}
</script><div class="filter">
<div class="spec_grid_info">
{$L_FIND_TOTAL}: <b>{$_total_records}</b>
<div class="viewtype_buttons">
<a href="{$estate_folder}/{$url}&grid_type=list" class="list_view{if $smarty.session.grid_type eq 'list'} active{/if}" rel="nofollow"><i class="icon-align-justify"></i></a>
<a href="{$estate_folder}/{$url}&grid_type=thumbs" class="thumbs_view{if $smarty.session.grid_type eq 'thumbs'} active{/if}" rel="nofollow"><i class="icon-th"></i></a>
</div>
</div>
<form action="?" method="get" class="form-horizontal">
<div class="control-group">
<label class="control-label" for="inputSortBy">
{$LT_SORTBY}
</label>
<div class="controls">
<select id="inputSortBy">
<option data-id="type"{if $smarty.request.order=='type'} selected="selected"{/if}>По категории</option>
<option data-id="street"{if $smarty.request.order=='street'} selected="selected"{/if}>По улице</option>
<option data-id="price"{if $smarty.request.order=='price'} selected="selected"{/if}>По цене</option>
<option data-id="square_all"{if $smarty.request.order=='square_all'} selected="selected"{/if}>По площади</option>
<option data-id="date_added"{if $smarty.request.order=='date_added'} selected="selected"{/if}>По Дате</option>
</select>
</div><!-- /.controls -->
</div><!-- /.control-group --><div class="control-group">
<label class="control-label" for="inputOrder">
{$LT_ORDER}
</label>
<div class="controls">
<select id="inputOrder">
<option data-id="asc"{if $smarty.request.asc=='asc'} selected="selected"{/if}><i class="icon-search"></i>{$LT_ORDER_UP}</option>
<option data-id="desc"{if $smarty.request.asc=='desc'} selected="selected"{/if}>{$LT_ORDER_DOWN}</option>
</select>
</div><!-- /.controls -->
</div><!-- /.control-group -->
</form>
</div><!-- /.filter --> -
-
-
-





















Добавление в слайдер на главной в тебе Realia обычных картинок, и баннеров
в Шаблоны
Опубликовано: · Report reply
Обычный фотошоп.